最近在朋友圈看到qq和悦诗风吟搞的活动,叫啥一整套的宠爱都给你。里面有个化妆品滑动的效果,个人觉得还不错,想着自己能不能实现下。

然后。。。。
首先我想到的是有两个实现思路:1.通过touch事件,判断坐标,当触点坐标在指定位置时,就添加相应class。
2.加一个滤镜效果,当touchmove时滑动的是这个加亮的滤镜。控制滤镜就可以了。
我这里说的主要是在实现第一种思路时,我遇到的问题。
我们都知道, touchmove触发时会同时触发一次touchstart,并且当你滑动手指时,touchmove的target一直是开始时候的元素,并不会随着指尖移动而改变。
所以也就无法通过元素实时判断当你指尖滑动到哪个瓶子上就改变那个瓶子的样式。
但是我们可以从事件对象里面获取移动时候的坐标,然后就是一顿加减操作,一顿判断。效果是实现了,但是很烦,而且不怎么友好。
于是我发现了这样一个东西:document.elementFromPoint
诶,这就很舒服。通过坐标判断是否处于指定的元素上面,当然,这个只能判断最外层的元素。
还有一点,也是让我感到纳闷。jquery和zepto的绑定touchmove时的事件对象不一样。

上面是我console.log(e)得到的结果,我使用的jquery是1.8.3版本的。当我on绑定touchmove时,竟然获取不到坐标,连changedTouches都没有。
我印象中也不记得jquery还有这个事件类型,于是我跑去瞅瞅官网api,是不是没有这个touchmove,额。。。我是没有找到。

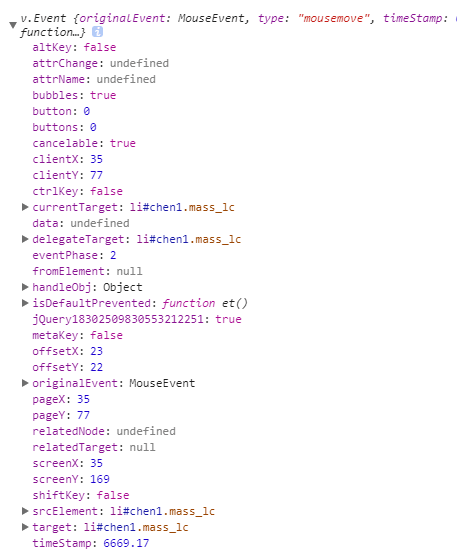
于是我绑定mousemove事件,来看看和touchmove事件对象有何不同。

不对啊,有pageX和pageY这些坐标。为什么jquery支持绑定touchmove,并且也有响应,但是事件对象却不同?
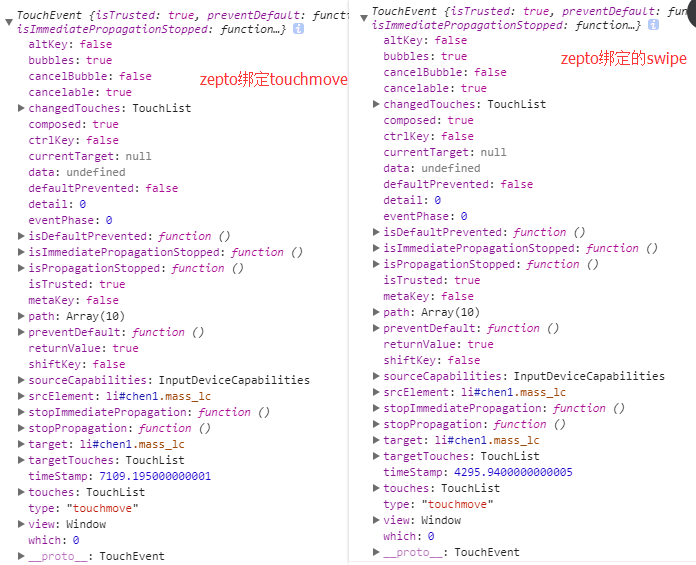
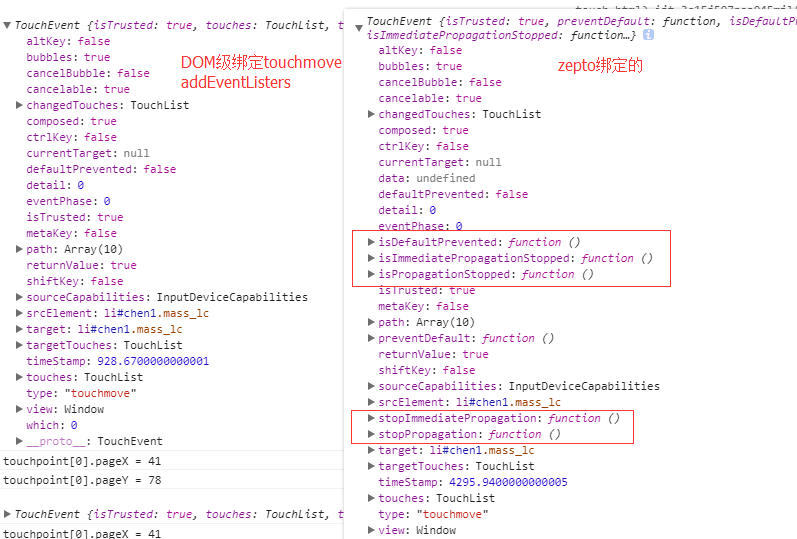
然后我又比较zepto的:

接着我又看了下原生绑定touchmove的事件对象:

虽然jquery能绑定touchmove并且有能做出响应,但是这个事件对象和原生的事件根本就不是一个东西。

忽然,我就有点想明白了。。。

如果你问我,为什么要用jquery去绑定touchmove?
额。。。。