排版——标题、副标题、段落(正文文本)、强调内容、粗体、斜体、强调相关的类、文本对齐

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> </title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式,特意定义了.h1~.h6六个类名--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div> <!--Bootstrap中使用了<small>标签来制作副标题--> <h1>Bootstrap标题一<small>我是副标题</small></h1> <h2>Bootstrap标题二<small>我是副标题</small></h2> <h3>Bootstrap标题三<small>我是副标题</small></h3> <h4>Bootstrap标题四<small>我是副标题</small></h4> <h5>Bootstrap标题五<small>我是副标题</small></h5> <h6>Bootstrap标题六<small>我是副标题</small></h6> <!--Bootstrap中,p元素之间具有一定的间距,便于用户阅读文本,p元素的margin值p { margin: 0 0 10px; }--> <p>超酷的互联网、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!</p> <!--Bootstrap中如果想让一个段落p突出显示,可以通过添加类名“.lead”实现,其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。--> <p class="lead">我是特意要突出的文本,我的样子成这样。我是特意要突出的文本,我的样子长成这样。</p> <!--Bootstrap中可以使用<b>和<strong>标签让文本直接加粗。--> <p>我在学习<strong>Bootstrap</strong>,我要掌握<strong>Bootstrap</strong>的所有知识。</p> <!--斜体类似于加粗一样,除了可以给元素设置样式font-style值为italic实现之外,在Bootstrap中还可以通过使用标签<em>或<i>来实现。--> <p>我在慕课网上跟<em>大漠</em>一起学习<i>Bootstrap</i>的使用。我一定要学会<i>Bootstrap</i>。</p> <!--Bootstrap中强调类名(类似前面说的“.lead”),这些强调类都是通过颜色来表示强调--> <!--.text-muted:提示,使用浅灰色(#999)--> <div class="text-muted">.text-muted 效果</div> <!--.text-primary:主要,使用蓝色(#428bca)--> <div class="text-primary">.text-primary效果</div> <!--.text-success:成功,使用浅绿色(#3c763d)--> <div class="text-success">.text-success效果</div> <!--.text-info:通知信息,使用浅蓝色(#31708f)--> <div class="text-info">.text-info效果</div> <!--.text-warning:警告,使用黄色(#8a6d3b)--> <div class="text-warning">.text-warning效果</div> <!--.text-danger:危险,使用褐色(#a94442)--> <div class="text-danger">.text-danger效果</div> <!--为了简化操作,方便使用,Bootstrap通过定义四个类名来控制文本的对齐风格--> <p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify">两端对齐</p> </body> </html>
列表——无序列表、有序列表、去点列表、内联列表、定义列表、水平定义列表

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>列表--简介</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <!--无序列表--> <h5>普通列表</h5> <ul> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> </ul> <!--有序列表--> <h5>有序列表</h5> <ol> <li>项目列表一</li> <li>项目列表二</li> <li>项目列表三</li> </ol> <!--有序列表嵌套--> <h5>有序列表嵌套</h5> <ol> <li>有序列表</li> <li> 有序列表 <ol> <li>有序列表(2)</li> <li>有序列表(2)</li> </ol> </li> <li>有序列表</li> </ol> <!--无序列表去点--> <ul> <li> 项目列表 <ul> <li>带有项目符号</li> <li>带有项目符号</li> </ul> </li> <li> 项目列表 <ul class="list-unstyled"> <li>不带项目符号</li> <li>不带项目符号</li> </ul> </li> <li>项目列表</li> </ul> <!--有序列表去序号--> <ol> <li> 项目列表 <ol> <li>带有项目编号</li> <li>带有项目编号</li> </ol> </li> <li> 项目列表 <ol class="list-unstyled"> <li>不带项目编号</li> <li>不带项目编号</li> </ol> </li> <li>项目列表</li> </ol> <!--内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。--> <ul class="list-inline"> <li>W3cplus</li> <li>Blog</li> <li>CSS3</li> <li>jQuery</li> <li>PHP</li> </ul> <!--定义列表,Bootstrap并没有做太多的调整,只是调整了行间距,外边距和字体加粗效果。--> <dl> <dt>定义列表标题</dt> <dd>定义列表信息1</dd> <dd>定义列表信息2</dd> </dl> <!--水平定义列表,就像内联列表一样,Bootstrap可以给<dl>添加类名“.dl-horizontal”给定义列表实现水平显示效果。(根据屏幕宽度自动换行)--> <dl class="dl-horizontal"> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd> <dt>慕课网</dt> <dd>一个专业的,真心实意在做培训的网站</dd> <dt>我来测试一个标题,我来测试一个标题</dt> <dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd> </dl> </body> </html>
代码(用于显示代码风格)、显示大块代码(设置固定区域显示,超出后出现滚动条)
一般在个人博客上使用的较为频繁,用于显示代码的风格。在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码
在使用代码时,用户可以根据具体的需求来使用不同的类型:
1、<code>:一般是针对于单个单词或单个句子的代码
2、<pre>:一般是针对于多行代码(也就是成块的代码)
3、<kbd>:一般是表示用户要通过键盘输入的内容
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。而且对于<pre>代码块风格,标签前面留多少个空格,在显示效果中就会留多少个空格。

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>代码</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> code风格: <div>Bootstrap的代码风格有三种:<code><code></code>、<code><pre></code>和<code><kbd></code></div> pre风格: <div> <pre> <ul> <li>...</li> <li>...</li> <li>...</li> </ul> </pre> </div> kbd风格: <div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div> <!--高度超出340px,就会在Y轴出现滚动条.pre-scrollable { max-height: 340px; overflow-y: scroll;}--> <pre> <ol> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> </ol> </pre> </body> </html>
表格:是Bootstrap的一个基础组件之一,Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
☑ .table:基础表格
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>基础表格</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <h1>基础表格</h1> <table class="table"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> <!--有时候为了让表格更具阅读性,需要将表格制作成类似于斑马线的效果。简单点说就是让表格带有背景条纹效果。在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-striped”即可:<table class="table table-striped"></table>其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。其实现原理也非常的简单,利用CSS3的结构性选择器“:nth-child”来实现,所以对于IE8以及其以下浏览器,没有背景条纹效果。--> <h1>斑马线表格</h1> <table class="table table-striped"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> <!--基础表格仅让表格部分地方有边框,但有时候需要整个表格具有边框效果。Bootstrap出于实际运用,也考虑这种表格效果,即所有单元格具有一条1px的边框。Bootstrap中带边框的表格使用方法和斑马线表格的使用方法类似,只需要在基础表格<table class="table">基础上添加一个“.table-bordered”类名即可--> <h1>带边框的表格</h1> <table class="table table-bordered"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> <!--当鼠标悬停在表格的行上面有一个高亮的背景色,这样的表格让人看起来就是舒服,时刻告诉用户正在阅读表格哪一行的数据。Bootstrap的确没有让你失望,他也考虑到这种效果,其提供了一个“.table-hover”类名来实现这种表格效果。鼠标悬停高亮的表格使用也简单,仅需要<table class="table">元素上添加类名“table-hover”即可--> <h1>鼠标悬浮高亮的表格</h1> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> <!--何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。换句话说,要实现紧凑型表格只需要重置表格单元格的内距padding的值。那么在Bootstrap中,通过类名“table-condensed”重置了单元格内距值。紧凑型表格的运用,也只是需要在<table class="table">基础上添加类名“table-condensed”--> <h1>紧凑型表格</h1> <table class="table table-condensed"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> <!--随着各种手持设备的出现,要想让你的Web页面适合千罗万像的设备浏览,响应式设计的呼声越来越高。在Bootstrap中也为表格提供了响应式的效果,将其称为响应式表格。 Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将<table class="table">置于这个容器当中,这样表格也就具有响应式效果。 Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。--> <h1>响应式表格</h1> <div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> </div> </body> </html>
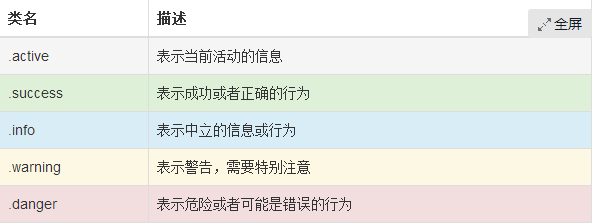
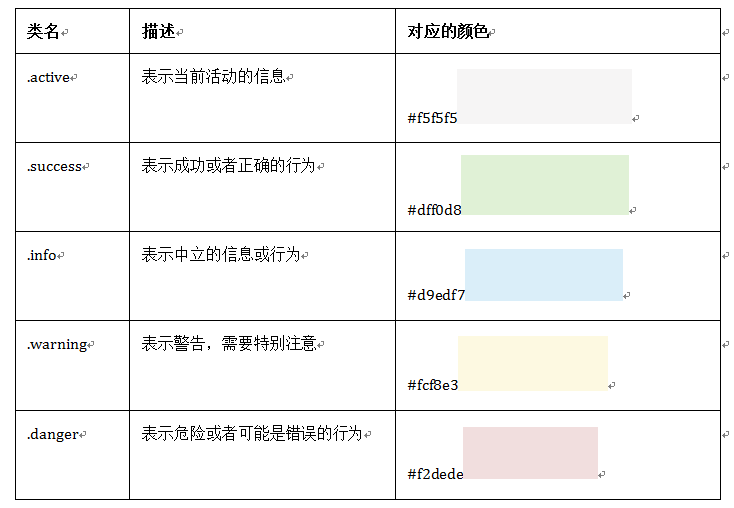
表格行的类:Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色


<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>表格行的类</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <table class="table table-bordered"> <thead> <tr> <th>类名</th> <th>描述</th> </tr> </thead> <tbody> <tr class="active"> <td>.active</td> <td>表示当前活动的信息</td> </tr> <tr class="success"> <td>.success</td> <td>表示成功或者正确的行为</td> </tr> <tr class="info"> <td>.info</td> <td>表示中立的信息或行为</td> </tr> <tr class="warning"> <td>.warning</td> <td>表示警告,需要特别注意</td> </tr> <tr class="danger"> <td>.danger</td> <td>表示危险或者可能是错误的行为</td> </tr> </tbody> </table> </body> </html>
代码效果图: