z-index之深入理解
此文为张鑫旭老师CSS深入了解系列课程的学习笔记,观看张老师的教学视频收益匪浅。
传送门http://www.imooc.com/u/197450/courses?sort=publish
特性:
1. 可以为负值
2. 支持CSS3 animation动画
3. 在CSS2.1时代,需要和定位元素配合使用
原则:
1. 后来居上
2. 大值居上
3. 祖先优先(z-index是负值不是auto)
层叠上下文的特征:
1. 层叠上下文可以嵌套,组成一个分层次的层叠上下文
2. 每个层叠上下文和兄弟元素独立:当进行层叠变化或渲染的时候,只需要考虑后代元素
3. 每个层叠上下文是自成体系的:当元素的内容被层叠后,整个元素被认为是在父层的层叠顺序中,不影响父层的层叠顺序
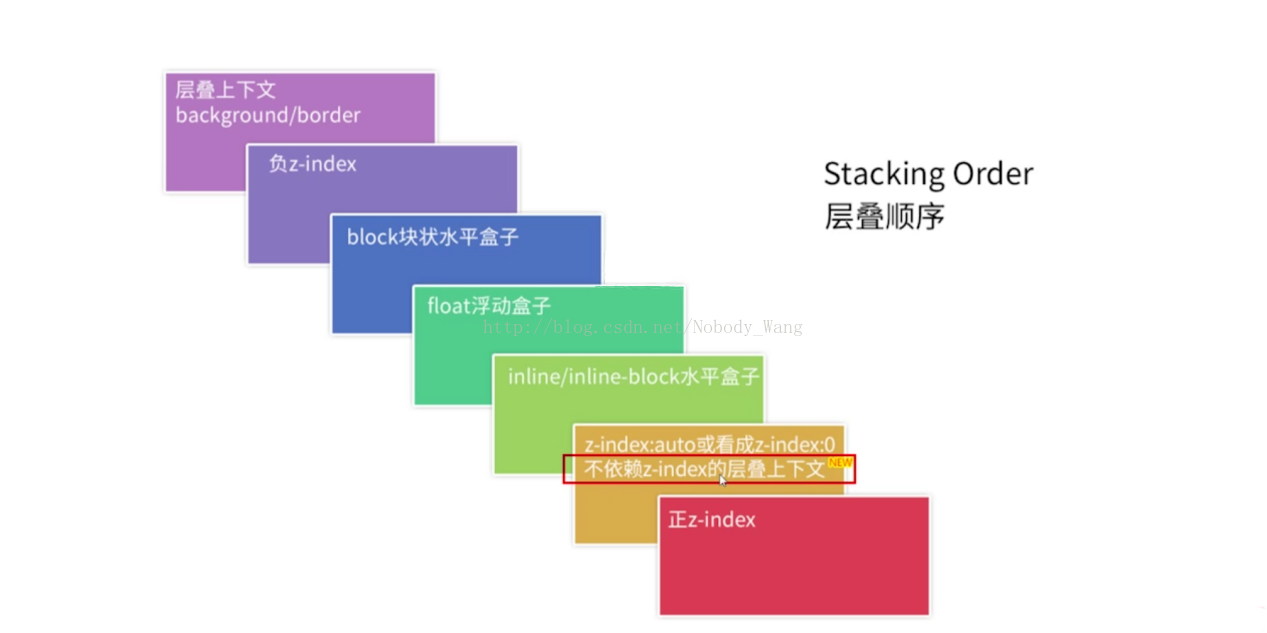
七阶层叠水平
Z-index和层叠上下文
1. 定位元素默认为z-index:auto可以看成是z-index:0
2. Z-index不为auto的定位元素会创建层叠上下文
3. Z-index层叠顺序的比较止步于父级层叠上下文
其他参与层叠上下文的元素:
1. Z-index值不为auto的flex项(父元素display:flex|inline-flex)
.box { display: flex; } 和 .box > div { z-index: 1; } 配合使用
2. 元素的opacity值不是1
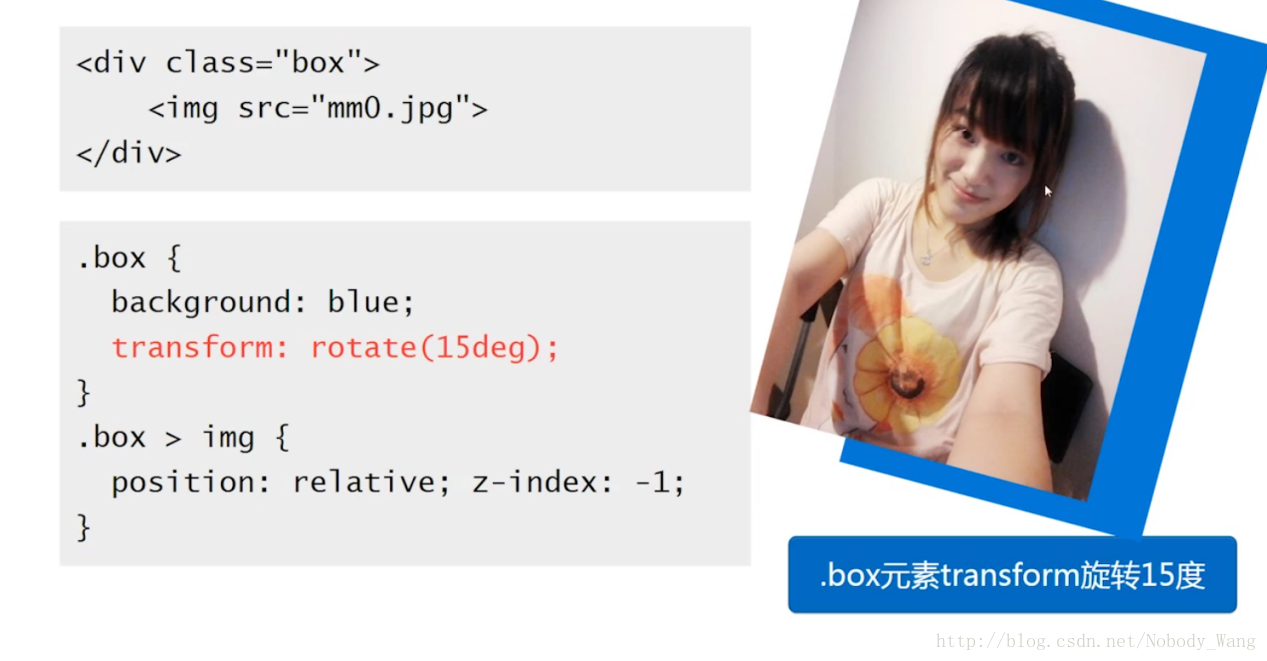
3. 元素的transform值不是none
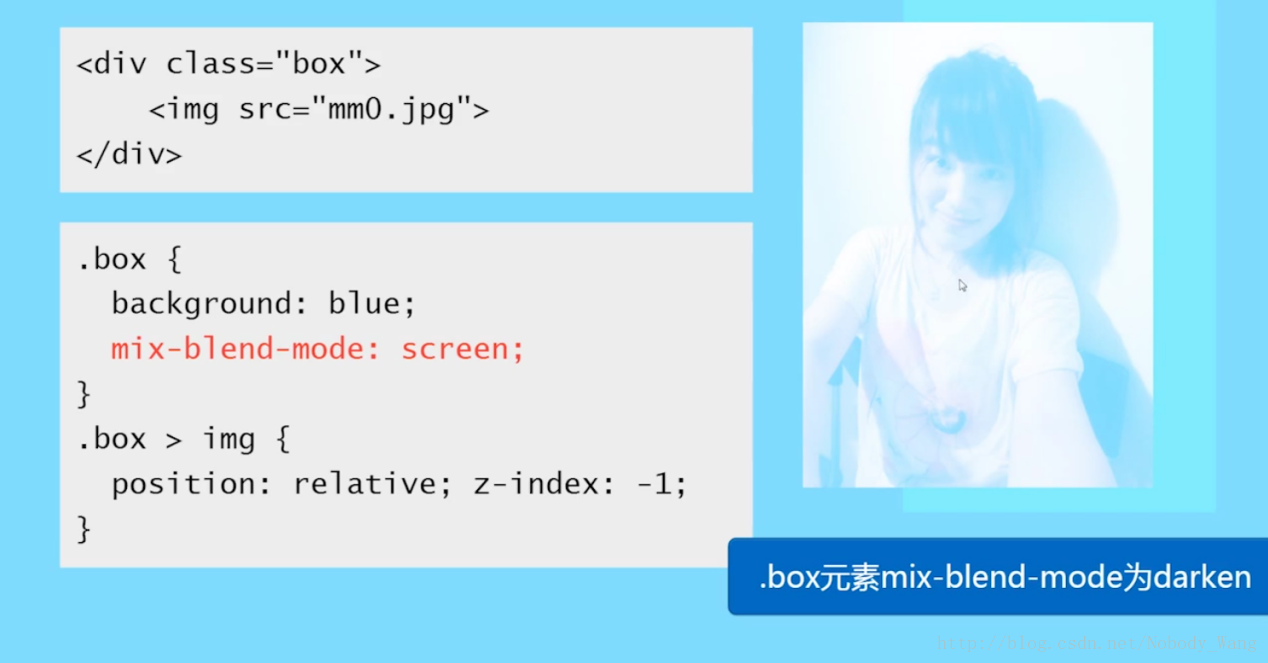
4. 元素的mix-blend-mode值不是normal
5. 元素的filter值不是none
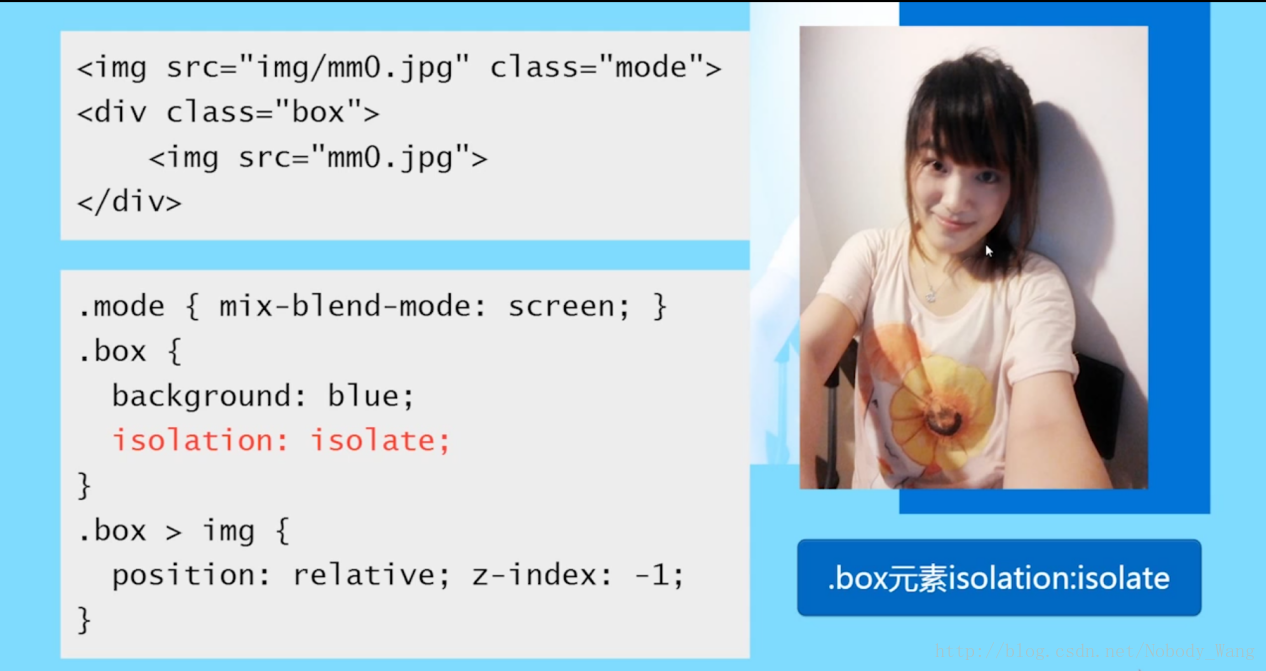
6. 元素的isolation值是isolate
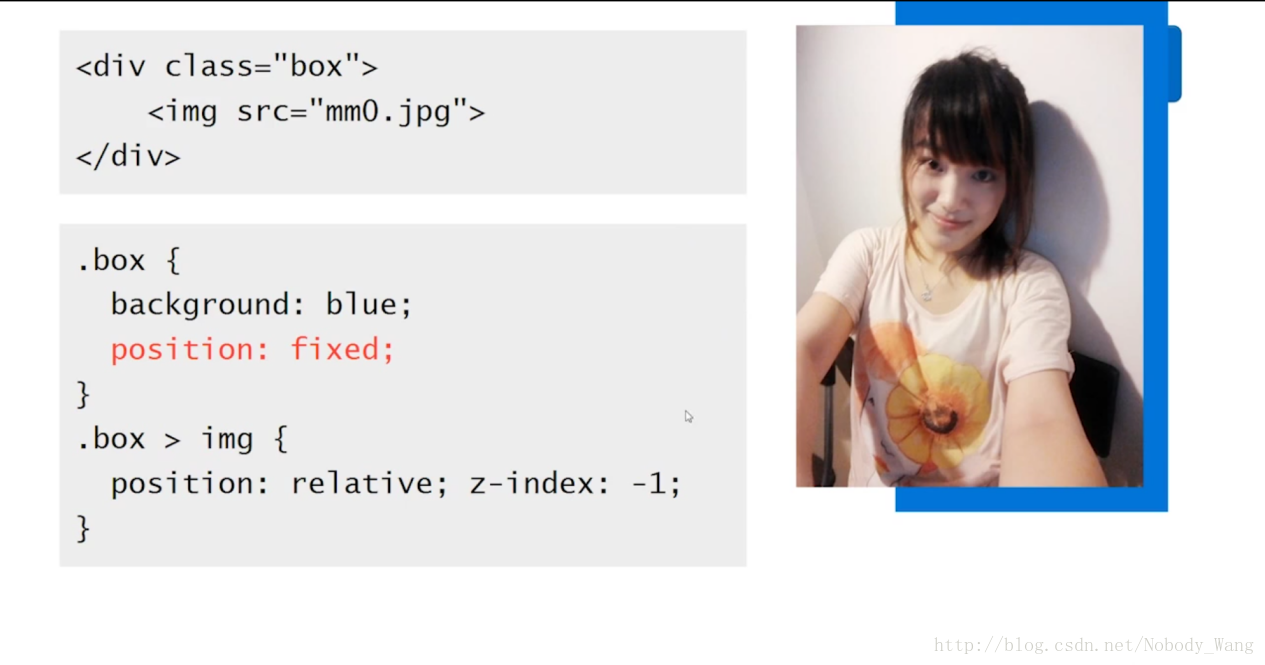
7. Position:fixed声明(Chrome等blink/webkit内核浏览器)
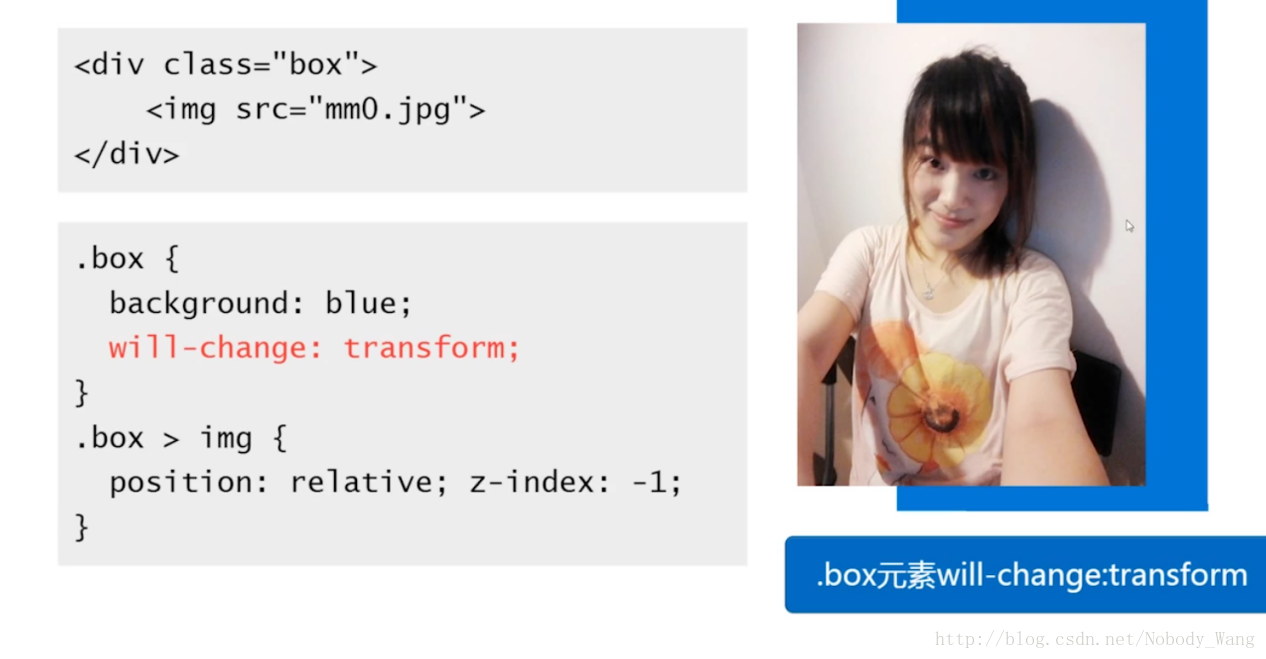
8. Wiil-change指定的属性值为上面任意一个
9. 元素的-webkit-overflow-scrolling设为touch
z-index实际使用:
1. 最小化影响原则
2. 不犯二原则
原因:多人协作以及后期维护
对于非浮层元素,避免使用z-index值,z-index值没有任何理由超过2
3. 组件层级计数器方法
目的:避免浮动组件因z-index被覆盖的问题
原因:
1.总会遇到意想不到的高层级元素
2.组件的覆盖规则具有动态性
做法:通过JS获取body元素下子元素的最大z-index值max,将浮动组件的z-index设为max+1
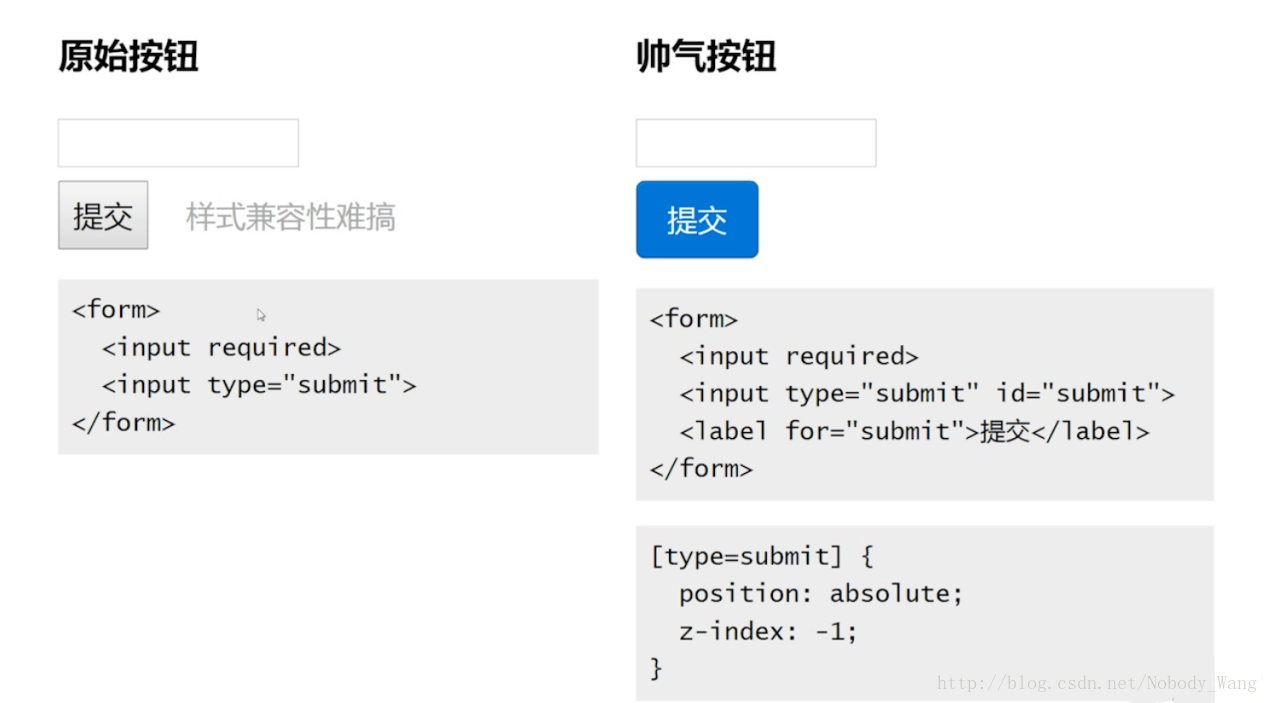
4. 可访问性隐藏
1) 将按钮的z-index设为-1
2) 设置按钮属性position:absolute; left:-99999px; top:-999999px;
3) 将按钮的display设为none