1. 前置条件。已按ThinkJS 2.0 文档 之 《创建项目》 建好项目。
说明a: 本示例创建项目名为wagang,使用es6配置: thinkjs new wagang --es6
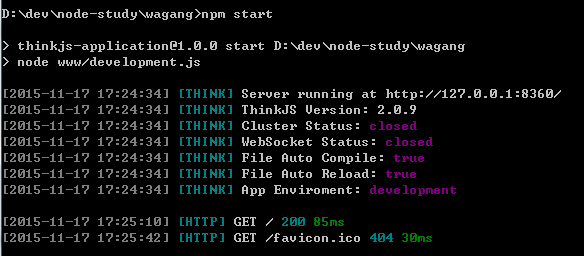
说明b: 最后两步(启动项目、访问项目)后,控制台输出如下。

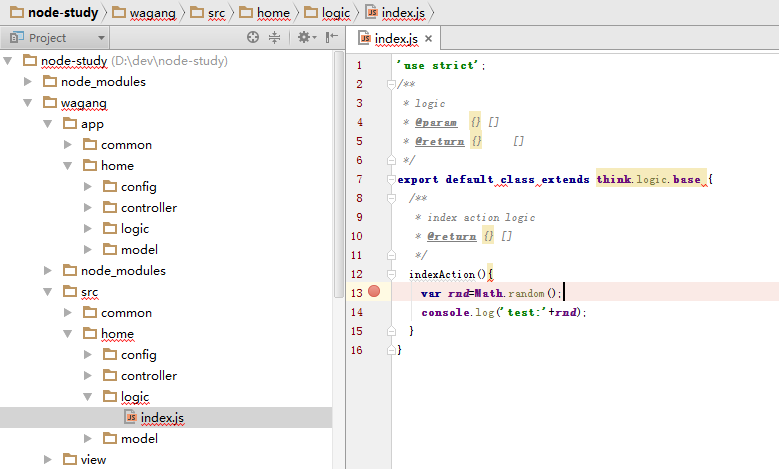
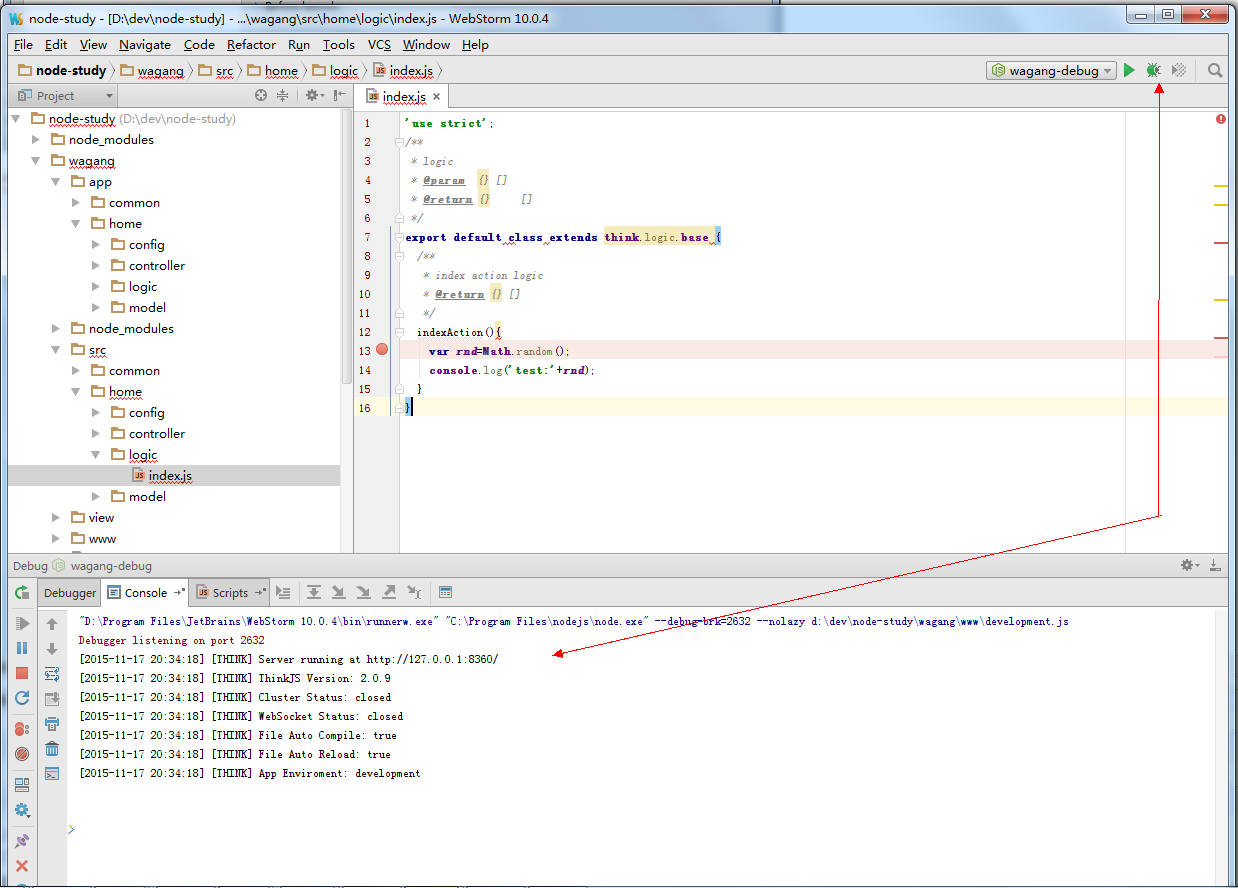
2. 用WebStorm打开项目,修改/src/home/logic/index.js,添加两行代码。
本文内容,在13行位置设断点进行调试。

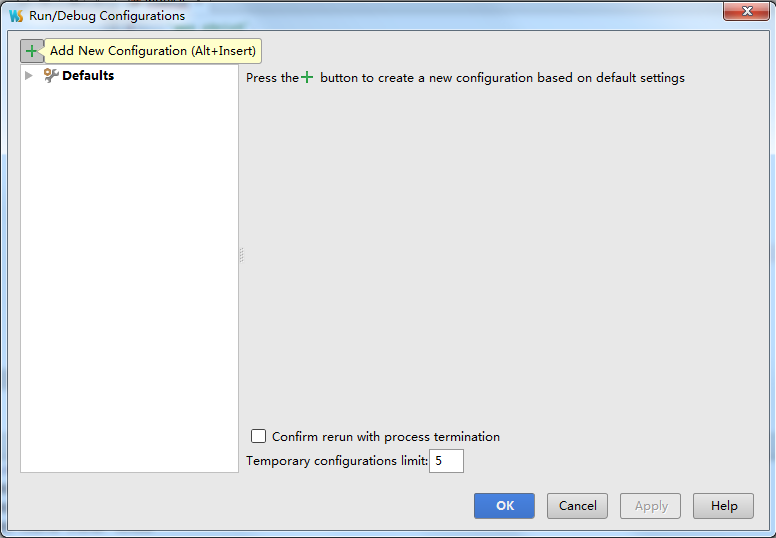
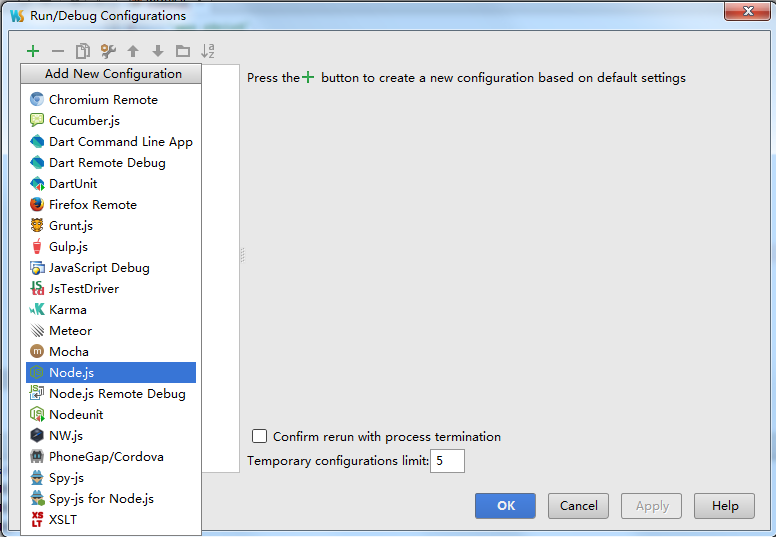
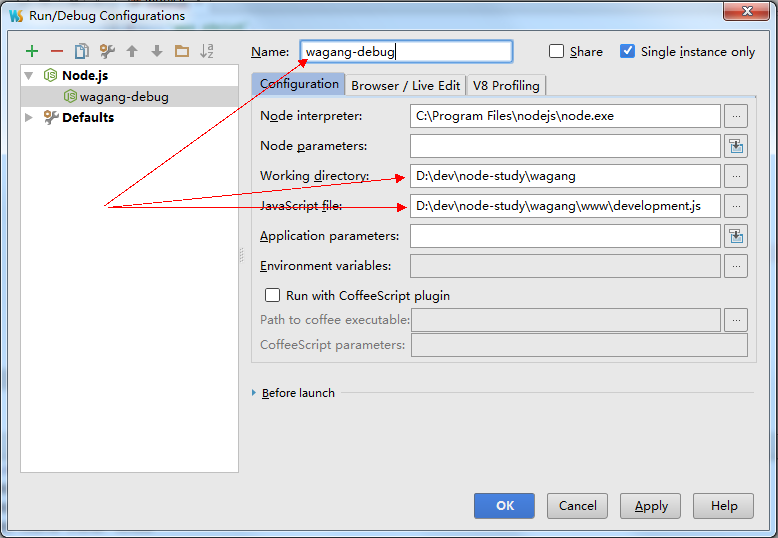
3. 我的WebStorm版本为10.0.4,按以下步骤添加一个debug:

---》》》

---》》》

---》》》

4. 启动调试:

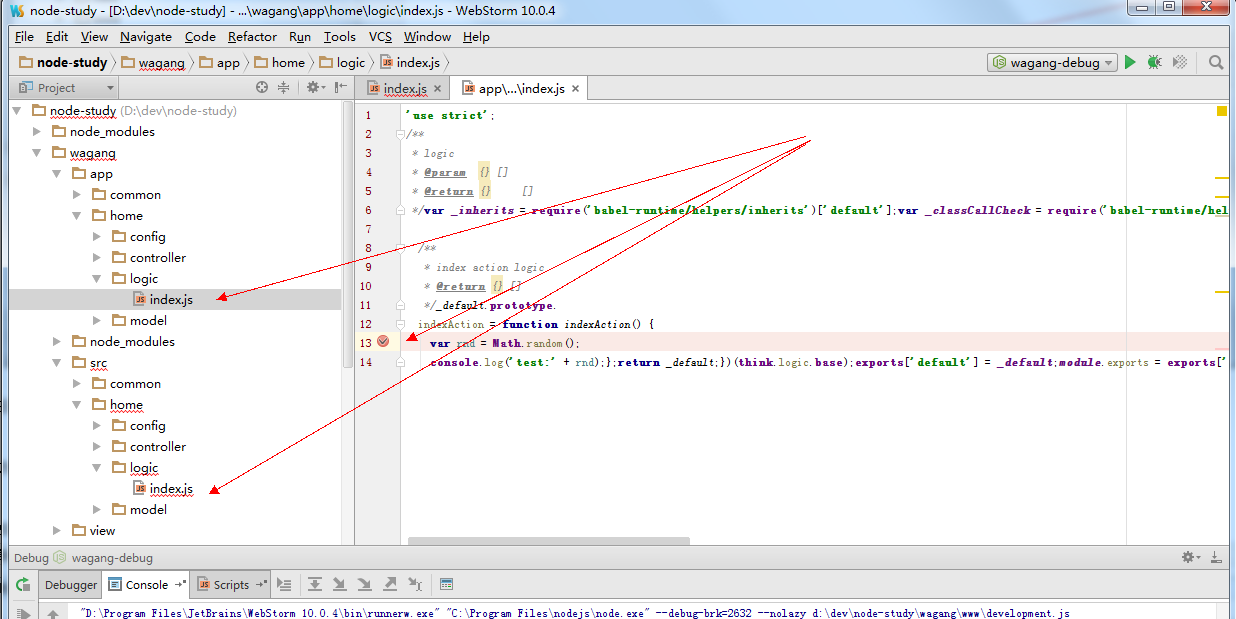
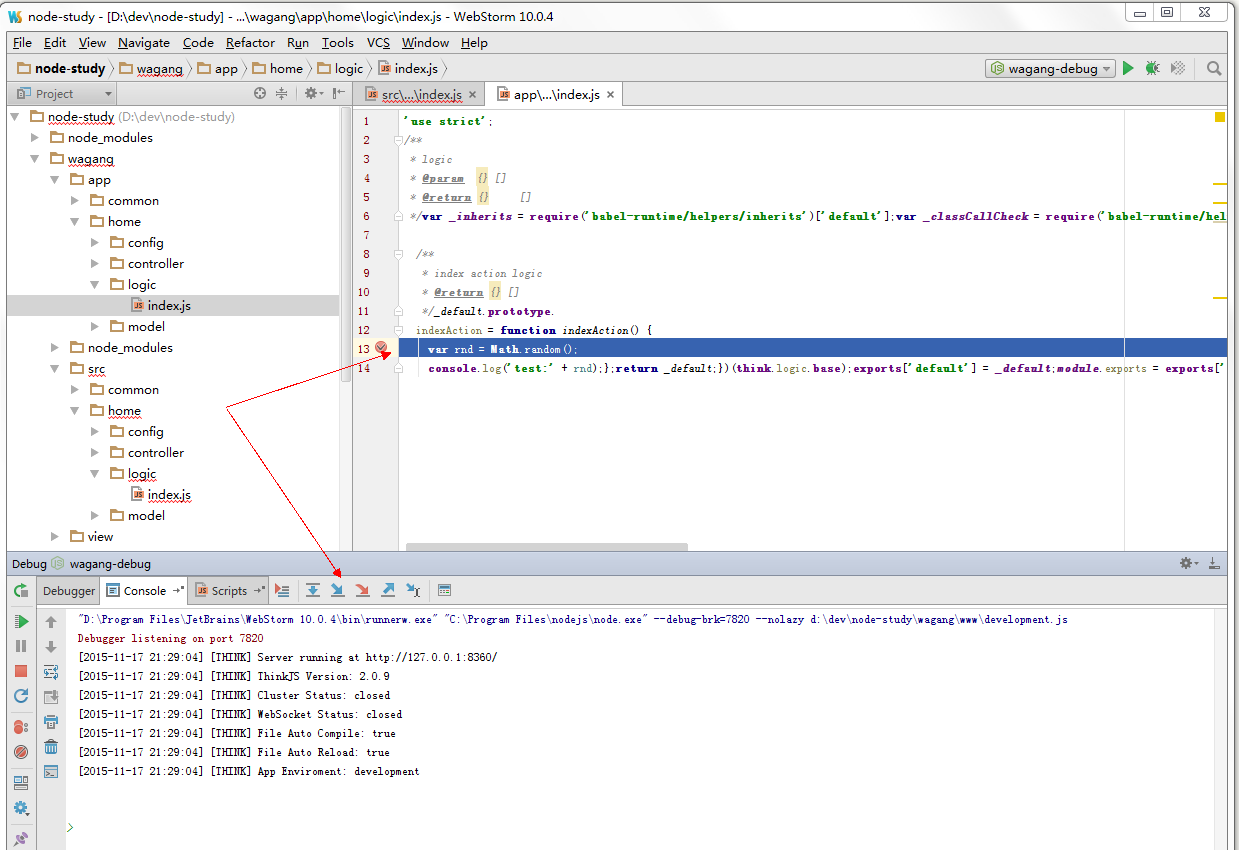
5. 由于本示例项目使用es6参数,src目录下的是源代码,经babel编译到app目录下,所以,需要把断点改设到app目录下对应的文件。

6. 访问 http://127.0.0.1:8360/ ,预期应该是顺利进入断点的。

7. 如果没有进入断点,别灰心,我也碰到过灵异现象,把这个去掉勾选,再访问 http://127.0.0.1:8360/ 试下。(看似灵异时这个复选的状态是反的。但后来又灵异的变好了)
