1. 设置底部菜单主要是利用"tabBar"。
我们去开发文档看一下对应的内容:

2. 实际代码编写
"tabBar": {
"selectedColor": "#00BFFF",
"backgroundColor": "#F8F8FF",
"borderStyle": "white",//设置颜色,下面就是设置显示内容
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/报寝.png",
"selectedIconPath": "images/报寝.png",
"text": "报寝"
},
{
"pagePath": "pages/fun/fun",
"iconPath": "images/功能.png",
"selectedIconPath": "images/功能.png",
"text": "功能"
},
{
"pagePath": "pages/my/my",
"iconPath": "images/我的.png",
"selectedIconPath": "images/我的.png",
"text": "我的"
}
]
},
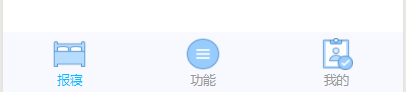
运行结果:

3. 注意一下,selectedIconPath对于图片的大小有限制的,如果超过40kb会报错的。