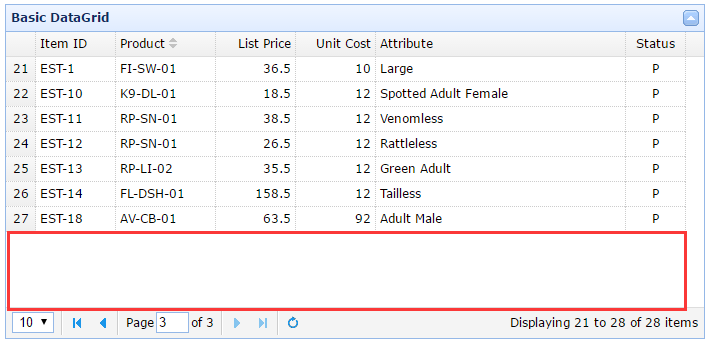
easyui中datagrid列表当前页数据量小于pageSize时会显示一片空白区域,影响页面美观性(图一),我们可以用空数据行填充以补齐空白(图二)。

图一

图二
填充方法有很多,下面介绍一种个人认为比较简单的直接操作dom填充方式。
扩展datagrid方法:
1 $.extend($.fn.datagrid.methods, { 2 3 /** 4 * 增加空行 用于没有数据或者数据不足以填满整个列表 5 * @param jq datagrid对象 6 */ 7 fillRows: function (jq) { 8 var datacounts = 10; //填充总数 9 var grid = $(jq); 10 var pageopt = grid.datagrid('getPager').data("pagination").options; 11 var pageSize = pageopt.pageSize; 12 var rows = grid.datagrid("getRows"); 13 var length = rows.length; 14 15 if (pageSize >= datacounts && length < datacounts) { 16 var options = grid.datagrid("options"); 17 var gpanel = grid.datagrid("getPanel"); 18 var gbody1 = gpanel.find(".datagrid-view1 .datagrid-body"); 19 var tbody1 = gbody1.find("table>tbody"); 20 var gbody2 = gpanel.find(".datagrid-view2 .datagrid-body"); 21 var tbody2 = gbody2.find("table>tbody"); 22 23 var column1s = grid.datagrid("getColumnFields",true); 24 var column2s = grid.datagrid("getColumnFields"); 25 var td1s = ""; 26 var td2s = ""; 27 28 29 if(tbody1.length > 0){ 30 td1s += options.rownumbers ? "<td class='datagrid-td-rownumber'><div class="datagrid-cell-rownumber"></div></td>":""; 31 32 if(column1s.length > 0){ 33 $.each(column1s,function(i,field){ 34 var opt = grid.datagrid("getColumnOption",field); 35 if(opt != null && !opt.hidden){ 36 if(opt.checkbox){ 37 td1s +="<td field=""+field+""><div class="datagrid-cell-check"></div></td>"; 38 }else{ 39 td1s +="<td field=""+field+""><div class="datagrid-cell datagrid-cell-c1-"+field+""></div></td>"; 40 } 41 } 42 }); 43 } 44 var events = $._data(gbody1.children().get(0),'events'); 45 if(events != null){ 46 //重新绑定click、dblclick事件 47 var clickfunc = events.click[0].handler; 48 events.click[0].handler = function(e){ 49 var tt=$(e.target); 50 var tr=tt.closest("tr.datagrid-row"); 51 if(tr.hasClass("datagrid-blank-row")){ 52 return; 53 } 54 clickfunc(e); 55 }; 56 var dblclickfunc = events.dblclick[0].handler; 57 events.dblclick[0].handler = function(e){ 58 var tt=$(e.target); 59 var tr=tt.closest("tr.datagrid-row"); 60 if(tr.hasClass("datagrid-blank-row")){ 61 return; 62 } 63 dblclickfunc(e); 64 }; 65 } 66 } 67 if(tbody2.length > 0 && column2s.length > 0){ 68 $.each(column2s,function(i,field){ 69 var opt = grid.datagrid("getColumnOption",field); 70 if(opt != null && !opt.hidden){ 71 if(opt.checkbox){ 72 td2s +="<td field=""+field+""><div class="datagrid-cell-check"></div></td>"; 73 }else{ 74 td2s +="<td field=""+field+""><div class="datagrid-cell datagrid-cell-c1-"+field+""></div></td>"; 75 } 76 } 77 }); 78 79 var events = $._data(gbody2.get(0),'events'); 80 if(events != null){ 81 //重新绑定click、dblclick事件 82 var clickfunc = events.click[0].handler; 83 events.click[0].handler = function(e){ 84 var tt=$(e.target); 85 var tr=tt.closest("tr.datagrid-row"); 86 if(tr.hasClass("datagrid-blank-row")){ 87 return; 88 } 89 clickfunc(e); 90 }; 91 var dblclickfunc = events.dblclick[0].handler; 92 events.dblclick[0].handler = function(e){ 93 var tt=$(e.target); 94 var tr=tt.closest("tr.datagrid-row"); 95 if(tr.hasClass("datagrid-blank-row")){ 96 return; 97 } 98 dblclickfunc(e); 99 }; 100 } 101 } 102 for (var i = length; i < datacounts; i++) { 103 if(td1s != ""){ 104 var tr = '<tr class="datagrid-blank-row datagrid-row' 105 + (options.striped && i % 2 != 0 ? ' datagrid-row-alt' : '') + '">' + td1s + '</tr>'; 106 $(tr).appendTo(tbody1); 107 } 108 if(td2s != ""){ 109 var tr = '<tr class="datagrid-blank-row datagrid-row' 110 + (options.striped && i % 2 != 0 ? ' datagrid-row-alt' : '') + '">' + td2s + '</tr>'; 111 $(tr).appendTo(tbody2); 112 } 113 } 114 } 115 } 116 });
调用比较简单,直接在onLoadSuccess事件里调用即可,不必修改onSelect、onCheck等事件,不影响列头排序等功能。
调用:
1 $("#dgId").datagrid({
2 //.....
3 // other options
4 //....
5 onLoadSuccess : function(data) {
6 $(this).datagrid("fillRows");
7 }
8 }