Element 远程搜索el-select,显示特定条数,不会导致选项过多 ,导致页面丑化。
引用:
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script src="https://unpkg.com/vue/dist/vue.js"></script>
页面代码:
<div id="app"> <el-select @@blur="hideMask" @@focus="showMask" @@visible-change="visibleChange($event)" @@change="selectChanged" style="100%;top:0;z-index:20000;margin-top:43px; position: fixed; _position: relative;" placeholder="门店快捷搜索" v-model="contents" filterable remote :remote-method="remoteMethod" no-data-text="无匹配数据"> <el-option v-for="item in regionDataList" :key="item.id" :label="item.value" :value="item.value"> </el-option> <div v-if="regionDataList.length > 14" class="search-keyword"> <span style="margin-left:10%;font-size:15px;color:darkgrey">当前只显示前15条结果,请完善搜索关键字</span> </div> </el-select> </div>
script:
var app = new Vue({ el: '#app', data:{ contents: "",//值 regionDataList: [],//渲染页面的 区域选项数据 region_DataList: [],//区域选项所有数据 }, //Element 远程搜索组件 setDistrict() { var jia = this; $.ajax({ type: "Post", url: "/DashBoard/Region", success: function (res) { jia.region_DataList = res.Data // 先存一份完整的 jia.regionDataList = res.Data.slice(0, 15) // 然后渲染到页面上的是截取前面n条的 } }) }, remoteMethod(query) { var jia = this; if(query !== '') { query = query.trim(); jia.regionDataList = jia.region_DataList.filter(item => { return item.value.indexOf(query) > -1 }).slice(0, 15) // 用户搜索的时, 根据完整的列表来搜, 搜到的结果同样截取前n条, 不足n条忽略 } else { jia.regionDataList = jia.region_DataList.slice(0, 15) // 关键字为空的时候又将完整的列表数据截取前n条渲染回去 } }, })
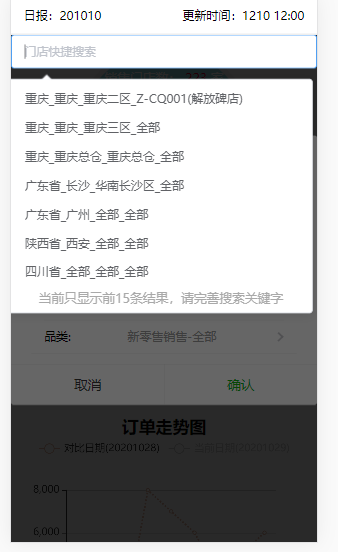
效果图:

官方文档:https://element.eleme.cn/#/zh-CN/component/select