修改列标题样式
1.在列标题后面加一个图标。
以element-ui官方文档一个table表格为例,我们在地址的后面加一个定位标志的图标,代码如下:
<template> <el-table :data="tableData2" style=" 100%" :row-class-name="tableRowClassName"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址" :render-header="renderHeader"> // 加入render事件 </el-table-column> </el-table> </template> <script> export default { methods: { // render 事件 renderHeader (h,{column}) { // h即为cerateElement的简写,具体可看vue官方文档 return h( 'div',[ h('span', column.label), h('i', { class:'el-icon-location', style:'color:#409eff;margin-left:5px;' }) ], ); } }, data() { return { tableData2: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄', }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄', }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }] } } } </script>
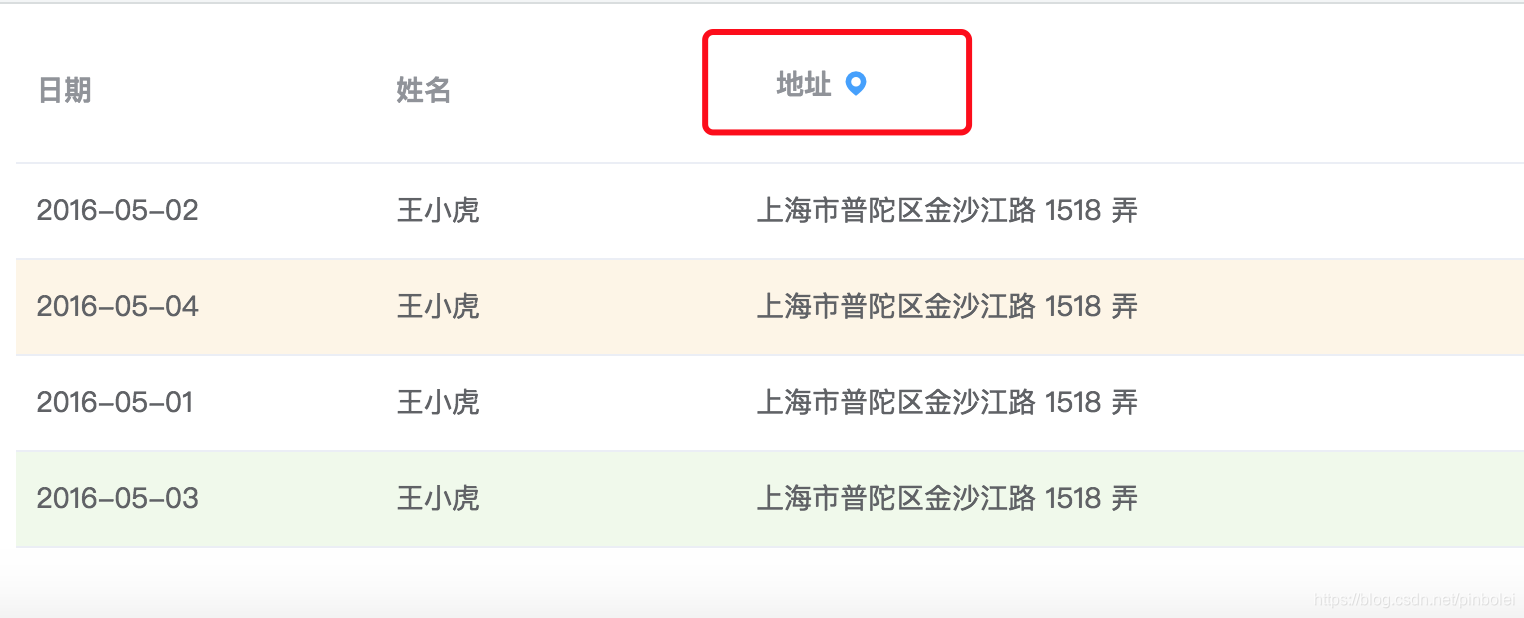
效果如下:

2.在列标题后面添加一个单选框
还是以上面的代码为例,只写关键代码:
// render 事件 renderHeader (h,{column}) { // h即为cerateElement的简写,具体可看vue官方文档 return h( 'div',[ h('span', column.label), h('el-checkbox',{ style:'margin-left:5px', on:{ change:this.select // 选中事件 } }) ], ); }, // 添加选中事件 select (data) { console.log(data); }
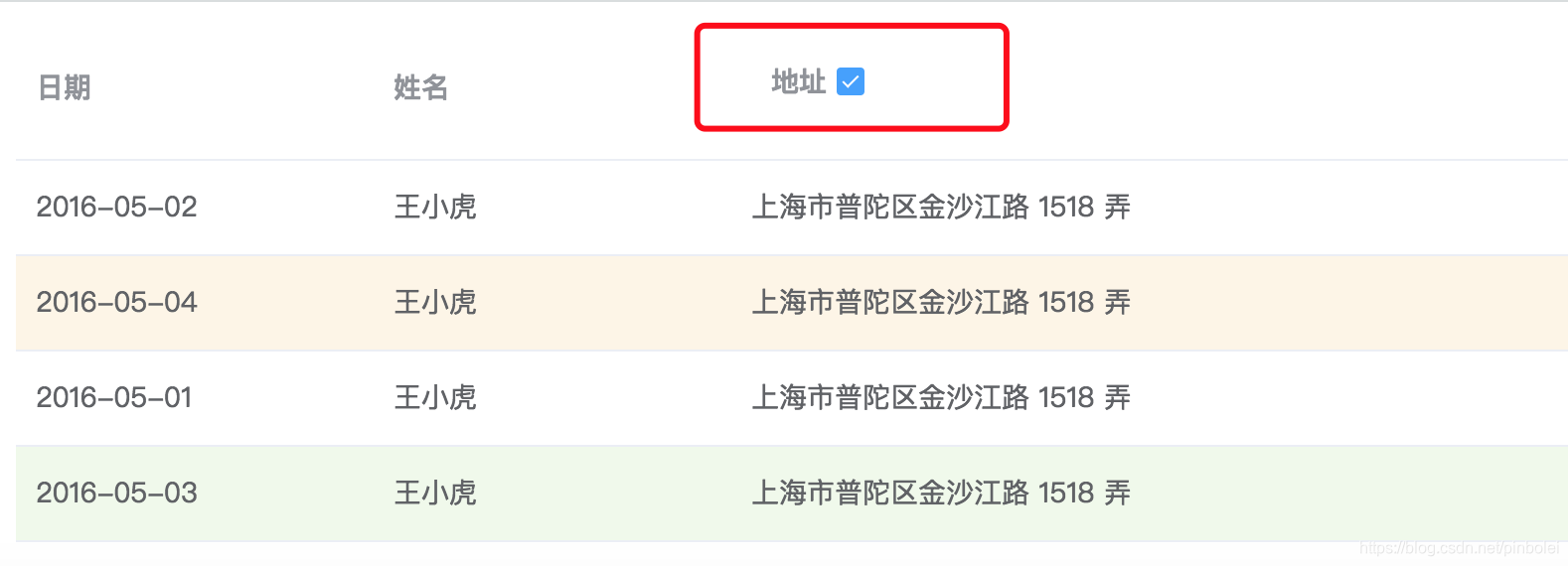
效果如下:

3.在表头添加一个Tooltip
现在有一个需求,要在列表表题后面添加一个提示,我们开始尝试着做,还是以上面的代码为例,刚开始我想直接用‘el-tooltip’,应该不是很难,然后就是这样:
renderHeader (h,{column}) { return h( 'div', [ h('span', column.label), h('el-tooltip',[ h('i', { class:'el-icon-question', style:'color:#409eff;margin-left:5px;' }) ],{ content: '这是一个提示' }) ] ); }
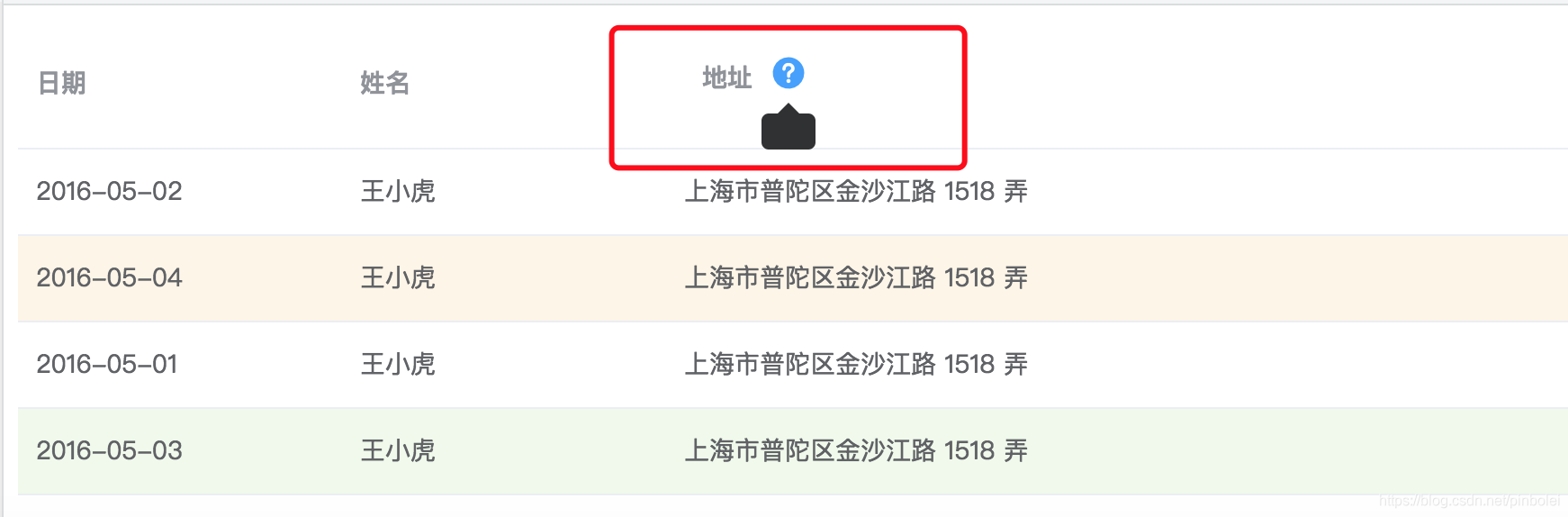
运行后发现,基本样式出来了,但是提示没有,效果如下:

这样肯定不能满足我们的要求,后来经过自己不断的尝试,发现这样写就可以了
renderHeader (h,{column}) { return h( 'div',[ h('span', column.label), h('el-tooltip',{ props:{ effect:'dark', content:'这是一个提示', placement:'top' }, },[ h('i', { class:'el-icon-question', style:'color:#409eff;margin-left:5px;' }) ],{ content: '这是一个提示' }) ] ); }