1、今日完成任务:
(1)点击预约下单购票与数据库关联。
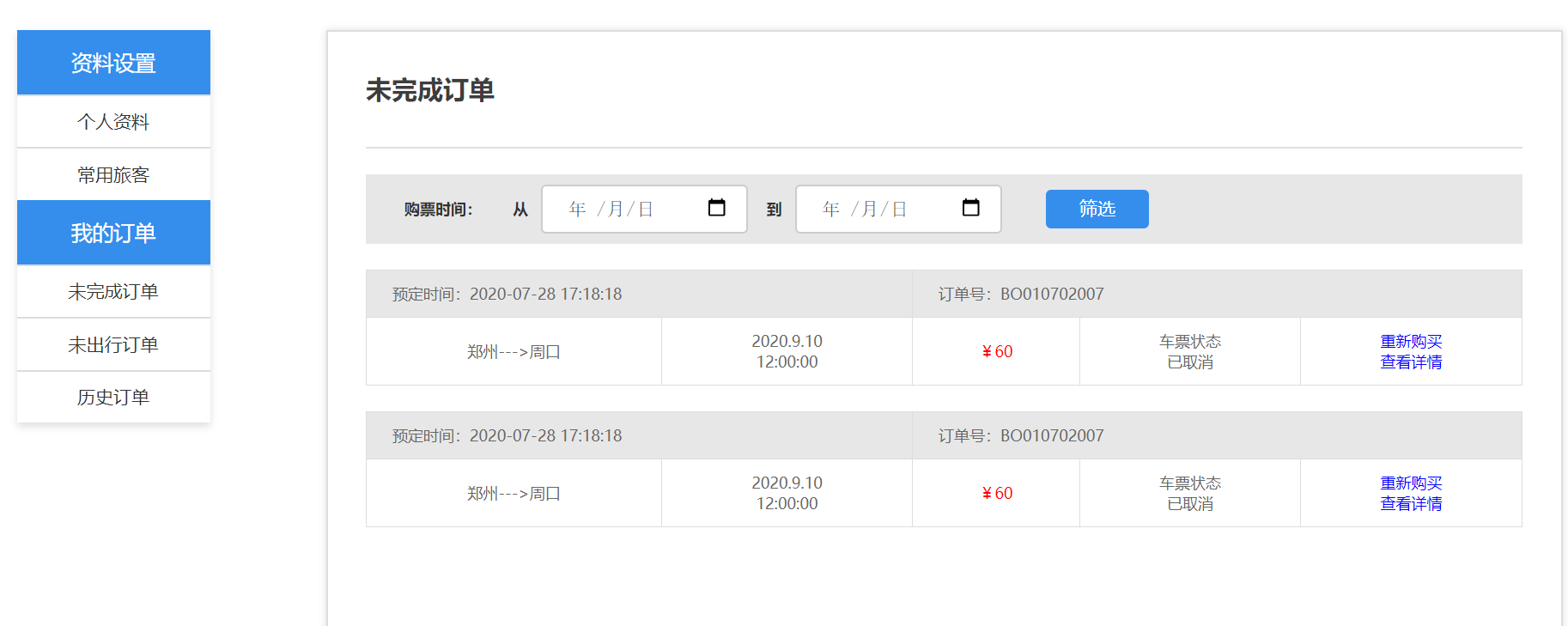
(2)前端个人中心我的订单编辑。
2、核心代码
订票与数据库关联order.php:
<?php //预定进入界面 session_start(); //需要判读一下有没有进行登录 如果有登录进行显示下面的页面 如果没有登录则进入登录界面 if(!isset($_SESSION["userAccount"])){ //存储一下当前url 用于登录成功之后跳回 $_SESSION["userUrl"]=$_SERVER['REQUEST_URI']; header("location:login.php"); die();//下面的代码不在执行 } require_once 'function.php'; $id=$_GET['id']; //显示对应车票列表 $sql="select * from ticketInfo where ticketStatus=1 and id=$id;"; $rows=sel($sql); //乘客信息 $sqlPsgs="select * from passengers;"; $rowsPsgs=sel($sqlPsgs); //新加乘客信息 $Name=$_GET['name']; $Card=$_GET['card']; $Tel=$_GET['tel']; ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>预定-客车网上售票系统</title> <link rel="stylesheet" type="text/css" href="css/base.css"/> <link rel="stylesheet" type="text/css" href="css/others.css"/> </head> <body> <!--头部--> <div class="header"> <div class="container clear"> <div class="left"><a href="index.html"><img src="img/logo_pc.png"/></a></div> <div class="right clear"> <ul class="nav left clear"> <li><a href="index.html">首页</a></li> <li class="active"><a href="ticketsOnline.html">在线订票</a></li> <li><a href="newsList.html">新闻公告</a></li> <li><a href="leftMessage.html">留言中心</a></li> <li><a href="userInfo.html">个人中心</a></li> </ul> <div class="right btns-links"> <a href="login.html">登录</a> <a href="register.html">注册</a> </div> </div> </div> </div> <!--预定--> <div class="order-box"> <div class="container clear"> <div class="left order-info"> <div class="ticket-info"> <h3>车票信息</h3> <table class="ticket-content" border="0" cellspacing="" cellpadding=""> <tr> <th>起始站</th> <th>到达站</th> <th>发车时间</th> <th>车次</th> <th>价格</th> </tr> <tr> <td><?php echo $rows[0]["startPosition"]?></td> <td><?php echo $rows[0]["endPosition"]?></td> <td> <p><?php echo explode(" ", $rows[0]['startTime'])[0]?></p> <p><?php echo explode(" ", $rows[0]['startTime'])[1]?></p> </td> <td><?php echo $rows[0]["carName"]?></td> <td style="color: red;">¥<?php echo $rows[0]["ticketPrice"]?></td> </tr> </table> </div> <!-- <form action="payment.php?id=<?php echo $id;?>" method="post"> --> <div class="ticket-info"> <h3>填写乘客信息</h3> <?php if($rowsPsgs){?> <div class="passengers-item"> <?php foreach ($rowsPsgs as $key=>$value){?> <label data-id="<?php echo $rowsPsgs[$key]["passengersId"]?>" data-card="<?php echo $rowsPsgs[$key]["passengersCard"]?>" data-tel="<?php echo $rowsPsgs[$key]["passengersTel"]?>" data-name="<?php echo $rowsPsgs[$key]["passengersName"]?>"><input type="checkbox" name="" id="<?php echo $rowsPsgs[$key]["passengersId"]?>" value="" /><?php echo $rowsPsgs[$key]["passengersName"]?></label> <?php }?> </div> <?php }?> <table class="ticket-content ticket-content-passengers" border="0" cellspacing="" cellpadding=""> <tr> <th>姓名</th> <th>证件类型</th> <th>证件号码</th> <th>手机号</th> <th>操作</th> </tr> <?php if(isset($Name)){?> <!-- <tr> <td><input style=" 100px;" type="text" name="passengers-name" id="passengers-name" value="<?php echo $Name;?>" /></td> <td> <select name="cardType"> <option value="sfz">身份证</option> </select> </td> <td><input type="text" name="passengers-card" id="passengers-card" value="<?php echo $Card;?>" /></td> <td><input type="text" name="passengers-tel" id="passengers-tel" value="<?php echo $Tel;?>" /></td> <td><a href="javascript:;" onclick="passengers_del(this,1)">删除</a></td> </tr> --> <?php }?> </table> <span class="add-btn" onclick="passengers_add('添加','orderpassengers-add.php?id=<?php echo $id;?>',600,450)">+添加乘客</span><span style="color:gray;font-size:12px;">(每个订单最多可选择3位乘客)</span> </div> <div class="ticket-info submit-box"> <p>注意 : 由于车站实名购票要求,请确保会员以及乘客的身份证信息真实有效。请携带与乘车人信息一致的身份证前往车站乘车, 购买半价票的旅客检票需携带户口本, 以免耽误你的行程。</p> <input type="submit" class="submit" name="submit" id="submit" onclick="submit('payment.php?id=<?php echo $id;?>')" value="提交订单" /> </div> <!-- </form> --> </div> <div class="right tips-info"> <div class="tips-box"> <h3>购票须知</h3> <div class="tips-content"> <p>1.网页端目前仅支持购买售卖全价票。</p> <p>2.支付成功会及时短信通知您购票结果;您也可以到订单中心查看出票情况。如果购票未成功,您的资金将在1-7个工作日内全额原路退至原支付账户。</p> <p>3.请提前至少30分钟,凭取票短信或订单详情中显示的“取票号”、“取票密码”等信息及取票人身份证件前往出发车站取票。</p> <p>4.服务费包含支付手续费、技术接入费、短信费等费用;出票成功、乘客自主线下窗口退票服务费不退还。因车站原因停售班次,联系巴士管家在线客服核实信息后,服务费将会退还至原账户,退还时间3-7个工作日。</p> </div> </div> </div> </div> </div> <!--优势--> <div class="register-advantage"> <div class="container"> <ul class="clear"> <li class="clear"> <div class="advantage-img left"><img src="img/icon_pinpaibaozheng.png"/></div> <div class="left"> <h4>品牌保证</h4> <p>提供正规的购票服务</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_kuaisufankui.png"/></div> <div class="left"> <h4>快速反馈</h4> <p>第一时间短信通知</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_fangbiankuaijie.png"/></div> <div class="left"> <h4>方便快捷</h4> <p>车站直接取票上车</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_zhifufangbian.png"/></div> <div class="left"> <h4>支付方便</h4> <p>支付宝微信</p> </div> </li> </ul> </div> </div> <!--底部--> <div class="register-footer"> <p>客车网上售票系统官方电话 400-100-1234 0371-1234567 客车网上售票信息公示</p> <p>客车网上售票系统 Copyright©2020-2030 版权所有 XXXXXX网络科技有限公司 豫ICP备15030935号-1</p> </div> <script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script> <script src="layer/layer.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ $("label input").prop("checked",false); //点击添加乘客信息 $("label input").change(function(e){ var dataId=$(this).parent().attr("data-id"); var dataCard=$(this).parent().attr("data-card"); var dataTel=$(this).parent().attr("data-tel"); var dataName=$(this).parent().attr("data-name"); if($(this).is(':checked')){ var newRow='<tr data-id="'+dataId+'"><td>'+ '<input style=" 100px;" type="text" name="passengers-name" id="passengers-name" value="'+dataName+'" />'+ '</td><td><select name="cardType"><option value="sfz">身份证</option></select></td>'+ '<td><input type="text" name="passengers-card" id="passengers-card" value="'+dataCard+'" /></td>'+ '<td><input type="text" name="passengers-tel" id="passengers-tel" value="'+dataTel+'" /></td>'+ '<td><a href="javascript:;" onclick="passengers_del(this,1)">删除</a></td></tr>'; if($(".ticket-content-passengers tr").length<4){ $(".ticket-content tr:last").after(newRow); }else{ alert("最多只能买3张"); $(this).prop("checked",false); } }else{ for(var i=1;i<$(".ticket-content-passengers tr").length;i++){ if($(".ticket-content-passengers tr").eq(i).attr("data-id")==dataId){ $(".ticket-content-passengers tr").eq(i).remove(); break; } } } }); /* $(".add-btn").click(function(){ var newRow="<tr><td>"+ '<input style=" 100px;" type="text" name="passengers-name" id="passengers-name" value="" />'+ '</td><td><select name="cardType"><option value="sfz">身份证</option></select></td>'+ '<td><input type="text" name="passengers-card" id="passengers-card" value="" /></td>'+ '<td><input type="text" name="passengers-tel" id="passengers-tel" value="" /></td>'+ '<td><a href="javascript:;">删除</a></td></tr>'; if($(".ticket-content-passengers tr").length<4){ $(".ticket-content tr:last").after(newRow); }else{ alert("最多只能买3张"); } }); */ }); //删除乘客信息 function passengers_del(obj,id){ layer.confirm("确认要删除吗?",function(){ $(obj).parents("tr").remove(); layer.msg('已删除!',{icon:1,time:1000}); for(var i=0;i<$("label").length;i++){ if($("label").eq(i).attr("data-id")==$(obj).parents("tr").attr("data-id")){ $("label").eq(i).find('input').prop("checked",false); break; } } }); } //添加乘客 //添加成功信息 function layer_show(title,url,w,h){ layer.open({ title:title, type: 2, area: [w+"px", h+"px"], fixed: false, //不固定 maxmin: true, close:true, content: url }); } function passengers_add(title,url,w,h){ layer_show(title,url,w,h); } //提交 function submit(url){ var num=$(".ticket-content-passengers tr").length-1; if(num==0){ layer.alert("请填写乘客信息"); return false; } //存储一下 用户id 车票id==>url 乘客id var aPId=new Array(); for(var i=0;i<$('label').length;i++){ if($('label').eq(i).find("input").is(":checked")){ aPId.push($('label').eq(i).attr("data-id")); } } //此处请求后台程序,下方是成功后的前台处理…… window.location.href=url+"&num="+num+"&arr="+aPId; } </script> </body> </html>
前端个人中心我的订单:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>未完成订单-客车网上售票系统</title> <link rel="stylesheet" type="text/css" href="css/base.css"/> <link rel="stylesheet" type="text/css" href="css/userInfo.css"/> </head> <body> <!--头部--> <div class="header"> <div class="container clear"> <div class="left"><a href="index.html"><img src="img/logo_pc.png"/></a></div> <div class="right clear"> <ul class="nav left clear"> <li><a href="index.html">首页</a></li> <li><a href="ticketsOnline.html">在线订票</a></li> <li><a href="newsList.html">新闻公告</a></li> <li><a href="leftMessage.html">留言中心</a></li> <li class="active"><a href="userInfo.html">个人中心</a></li> </ul> <div class="right btns-links"> <a href="login.html">登录</a> <a href="register.html">注册</a> </div> </div> </div> </div> <!--个人中心--> <div class="userInfo-box"> <div class="container clear"> <div class="left w18"> <ul> <li> <h3>资料设置</h3> <a href="userInfo.html">个人资料</a> <a href="passengers.html">常用旅客</a> <!--<a href="editPass.html">修改密码</a>--> </li> <li> <h3>我的订单</h3> <a href="orderUnfinished.html">未完成订单</a> <a href="">未出行订单</a> <a href="">历史订单</a> </li> </ul> </div> <div class="right w80"> <div class="userInfo-ctn orderUnfished-box"> <h3>未完成订单</h3> <form action="" method="post" class="search-form"> <span>购票时间:</span> <span>从</span><input type="date" name="startDate" id="" value="" /> <span>到</span><input type="date" name="endDate" id="" value="" /> <input type="submit" name="submit" id="submit" class="submit" value="筛选" /> </form> <div class="orderUnfished-content"> <table border="0" cellspacing="" cellpadding=""> <tr> <td colspan="3">预定时间:2020-07-28 17:18:18</td> <td colspan="3">订单号:BO010702007</td> </tr> <tr> <td colspan="2">郑州--->周口</td> <td><p>2020.9.10</p><p>12:00:00</p></td> <td style="color: red;">¥60</td> <td> <p>车票状态</p> <p>已取消</p> </td> <td> <a href="ticketsOnline.html">重新购买</a><br /> <a href="orderDetail.html">查看详情</a> </td> </tr> </table> <table border="0" cellspacing="" cellpadding=""> <tr> <td colspan="3">预定时间:2020-07-28 17:18:18</td> <td colspan="3">订单号:BO010702007</td> </tr> <tr> <td colspan="2">郑州--->周口</td> <td><p>2020.9.10</p><p>12:00:00</p></td> <td style="color: red;">¥60</td> <td> <p>车票状态</p> <p>已取消</p> </td> <td> <a href="javascript:;">重新购买</a><br /> <a href="javascript:;">查看详情</a> </td> </tr> </table> </div> </div> </div> </div> </div> <!--优势--> <div class="register-advantage"> <div class="container"> <ul class="clear"> <li class="clear"> <div class="advantage-img left"><img src="img/icon_pinpaibaozheng.png"/></div> <div class="left"> <h4>品牌保证</h4> <p>提供正规的购票服务</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_kuaisufankui.png"/></div> <div class="left"> <h4>快速反馈</h4> <p>第一时间短信通知</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_fangbiankuaijie.png"/></div> <div class="left"> <h4>方便快捷</h4> <p>车站直接取票上车</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_zhifufangbian.png"/></div> <div class="left"> <h4>支付方便</h4> <p>支付宝微信</p> </div> </li> </ul> </div> </div> <!--底部--> <div class="register-footer"> <p>客车网上售票系统官方电话 400-100-1234 0371-1234567 客车网上售票信息公示</p> <p>客车网上售票系统 Copyright©2020-2030 版权所有 XXXXXX网络科技有限公司 豫ICP备15030935号-1</p> </div> </body> </html>

订单详情页:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>订单详情-客车网上售票系统</title> <link rel="stylesheet" type="text/css" href="css/base.css"/> <link rel="stylesheet" type="text/css" href="css/userInfo.css"/> </head> <body> <!--头部--> <div class="header"> <div class="container clear"> <div class="left"><a href="index.html"><img src="img/logo_pc.png"/></a></div> <div class="right clear"> <ul class="nav left clear"> <li><a href="index.html">首页</a></li> <li><a href="ticketsOnline.html">在线订票</a></li> <li><a href="newsList.html">新闻公告</a></li> <li><a href="leftMessage.html">留言中心</a></li> <li class="active"><a href="userInfo.html">个人中心</a></li> </ul> <div class="right btns-links"> <a href="login.html">登录</a> <a href="register.html">注册</a> </div> </div> </div> </div> <!--个人中心--> <div class="userInfo-box"> <div class="container clear"> <div class="left w18"> <ul> <li> <h3>资料设置</h3> <a href="userInfo.html">个人资料</a> <a href="passengers.html">常用旅客</a> <!--<a href="editPass.html">修改密码</a>--> </li> <li> <h3>我的订单</h3> <a href="orderUnfinished.html">未完成订单</a> <a href="">未出行订单</a> <a href="">历史订单</a> </li> </ul> </div> <div class="right w80"> <!--车票信息--> <div class="ticket-info"> <h3 class="clear"> <span>订单状态:已取消</span> <span>预订时间:2020-7-29 10:00:00</span> <span>订单号:BO00010101</span> </h3> <table class="ticket-content" border="0" cellspacing="" cellpadding=""> <tr> <th>起始站</th> <th>到达站</th> <th>发车时间</th> <th>车次</th> <th>价格</th> </tr> <tr> <td>郑州</td> <td>周口</td> <td><p>2020.9.10</p><p>12:00:00</p></td> <td>ZZ0001</td> <td style="color: red;">¥100</td> </tr> </table> </div> <!--乘客信息--> <div class="ticket-info"> <h3 class="clear"> <span>乘客信息</span> </h3> <table class="ticket-content" border="0" cellspacing="" cellpadding=""> <tr> <th>乘客姓名</th> <th>乘客类型</th> <th>证件号</th> <th>手机号</th> </tr> <tr> <td>小米</td> <td>成人</td> <td>112727199110100712</td> <td>13690902892</td> </tr> <tr> <td>小米</td> <td>成人</td> <td>112727199110100712</td> <td>13690902892</td> </tr> </table> </div> <!--支付金额--> <div class="ticket-info"> <h3 class="clear"> <span>支付金额</span> </h3> <table class="ticket-content" border="0" cellspacing="" cellpadding=""> <tr> <td><span style="color: red;">100元</span>(成人票50元x2人)</td> </tr> </table> </div> </div> </div> </div> <!--优势--> <div class="register-advantage"> <div class="container"> <ul class="clear"> <li class="clear"> <div class="advantage-img left"><img src="img/icon_pinpaibaozheng.png"/></div> <div class="left"> <h4>品牌保证</h4> <p>提供正规的购票服务</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_kuaisufankui.png"/></div> <div class="left"> <h4>快速反馈</h4> <p>第一时间短信通知</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_fangbiankuaijie.png"/></div> <div class="left"> <h4>方便快捷</h4> <p>车站直接取票上车</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_zhifufangbian.png"/></div> <div class="left"> <h4>支付方便</h4> <p>支付宝微信</p> </div> </li> </ul> </div> </div> <!--底部--> <div class="register-footer"> <p>客车网上售票系统官方电话 400-100-1234 0371-1234567 客车网上售票信息公示</p> <p>客车网上售票系统 Copyright©2020-2030 版权所有 XXXXXX网络科技有限公司 豫ICP备15030935号-1</p> </div> </body> </html>
