在bootstrap框架中将导航独立出来成为一个导航组件,根据不同的版本,可以找到相应的源码:
LESS: navs.less
SASS: _navs.scss
标签形导航,也称选项卡导航
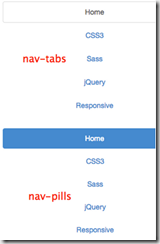
标签形导航是通过.nav-tabs样式来实现的,在制作标签形导航时需要在原导航类名为.nav的容器上追加类名.nav-tabs
<ul class="nav nav-tabs"> <li><a href="#">导航标题1</a></li> <li><a href="#">导航标题2</a></li> <li><a href="#">导航标题3</a></li> <li><a href="#">导航标题4</a></li> <li><a href="#">导航标题5</a></li> </ul>
原理:
将菜单项li按块显示,并让它们排列在同一水平上,然后定义非高亮菜单的样式和鼠标悬浮效果
.nav-tabs { border-bottom: 1px solid #ddd; } .nav-tabs > li { float: left; margin-bottom: -1px; } .nav-tabs > li > a { margin-right: 2px; line-height: 1.42857143; border: 1px solid transparent; border-radius: 4px 4px 0 0; } .nav-tabs > li >a:hover { border-color: #eee #eee #ddd; }
一般情况下,选项卡都会有个当前选中项,只需要在其(li)标签上添加类名.active即可
<ul class="nav nav-tabs"> <li class="active"><a href="#">导航标题1</a></li> <li><a href="#">导航标题2</a></li> <li><a href="#">导航标题3</a></li> <li><a href="#">导航标题4</a></li> <li><a href="#">导航标题5</a></li> </ul>
.nav-tabs >li.active> a, .nav-tabs >li.active>a:hover, .nav-tabs >li.active>a:focus { color: #555; cursor: default; background-color: #fff; border: 1px solid #ddd; border-bottom-color: transparent; }
除了当前选项外,有的选项卡还带有禁用状态,实现这样的效果,只需在标签项上添加类名disabled
.nav>li.disabled> a { color: #999; } .nav>li.disabled>a:hover, .nav>li.disabled>a:focus { color: #999; text-decoration: none; cursor: not-allowed; background-color: transparent; }
如果要实现点击菜单项就可以切换内容的效果,就需要配合js插件
胶囊形(pills)导航
当前高亮显示,并带圆角效果,其实现方法和选项卡导航类似,同样的结构,只需将类名.nav-tabs换成类名.nav-pills
.nav-pills > li { float: left; } .nav-pills > li > a { border-radius: 4px; } .nav-pills > li + li { margin-left: 2px; } .nav-pills >li.active> a, .nav-pills >li.active>a:hover, .nav-pills >li.active>a:focus { color: #fff; background-color: #428bca; }
垂直堆叠的导航
除了水平导航,还有垂直导航,制作垂直堆叠的导航只需在.nav-pills的基础上追加类名.nav-stacked
与胶囊形导航相比,主要是让导航项不浮动,让其垂直排列,然后给相邻导航项留有一定的间距
.nav-stacked > li { float: none; } .nav-stacked > li + li { margin-top: 2px; margin-left: 0; }
<ul class="nav nav-pills nav-stacked"> <li><a href="#">导航标题0</a></li> <li class="active"><a href="#">导航标题1</a></li> <li><a href="#">导航标题2</a></li> <li><a href="#">导航标题3</a></li> <li><a href="#">导航标题4</a></li> <li class="disabled"><a href="#">导航标题5</a></li>
</ul>
垂直堆叠导航像下拉菜单组与组间有一分割线一样,导航项之间也有分割线这样的效果,只需在导航项之间添加<li class=”divider”></li>
<ul class="nav nav-pills nav-stacked"> <li ><a href="#">导航标题0</a></li> <li class="active"><a href="#">导航标题1</a></li> <li><a href="#">导航标题2</a></li> <li class="nav-divider"></li> <li><a href="#">导航标题3</a></li> <li><a href="#">导航标题4</a></li> <li class="disabled"><a href="#">导航标题5</a></li> </ul>
.nav .nav-divider { height: 1px; margin: 9px 0; overflow: hidden; background-color: #e5e5e5; }
自适应导航
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度,自适应导航和之前提到的.btn-group-justified制作的自适应按钮组件一样,不过在制作自适应导航时类名.nav-justified需和.nav-tabs或.nav-pills配合一起使用
原理:
列表ul上设置宽度为100%,然后每个菜单项li设置了display:table-cell,让列表模拟表格单元格的形式显示;
.nav-justified { width: 100%; } .nav-justified > li { float: none; } .nav-justified > li > a { margin-bottom: 5px; text-align: center; } .nav-justified > .dropdown .dropdown-menu { top: auto; left: auto; } @media (min- 768px) { .nav-justified > li { display: table-cell; width: 1%; } .nav-justified > li > a { margin-bottom: 0; } }
上面有一个媒体查询条件:@media(min-768px){……}表示自适应导航仅在浏览器视窗宽度大于768px才能按上面的风格显示,但浏览器视窗宽度小于768px时,会按下图的风格显示
.nav-tabs和.nav-justified配合在一起使用,也就是自适应选项卡导航,浏览器视窗宽度小于768px时,在样式上做了另外的处理
.nav-tabs.nav-justified { width: 100%; border-bottom: 0; } .nav-tabs.nav-justified > li { float: none; } .nav-tabs.nav-justified > li > a { margin-bottom: 5px; text-align: center; } .nav-tabs.nav-justified > .dropdown .dropdown-menu { top: auto; left: auto; } @media (min- 768px) { .nav-tabs.nav-justified > li { display: table-cell; width: 1%; } .nav-tabs.nav-justified > li > a { margin-bottom: 0; } } .nav-tabs.nav-justified > li > a { margin-right: 0; border-radius: 4px; } .nav-tabs.nav-justified > .active > a, .nav-tabs.nav-justified > .active >a:hover, .nav-tabs.nav-justified > .active >a:focus { border: 1px solid #ddd; } @media (min- 768px) { .nav-tabs.nav-justified > li > a { border-bottom: 1px solid #ddd; border-radius: 4px 4px 0 0; } .nav-tabs.nav-justified > .active > a, .nav-tabs.nav-justified > .active >a:hover, .nav-tabs.nav-justified > .active >a:focus { border-bottom-color: #fff; } }
导航加下拉菜单(二级导航)
制做二级导航只需将li当做父容器,使用类名.dropdown,同时在li中嵌套另一个ul列表
<ul class="nav nav-tabs"> <li><a href="#">导航菜单1</a></li> <li><a href="#">导航菜单2</a></li> <li><a href="#">导航菜单3</a></li> <li><a href="#">导航菜单4</a></li> <li class="dropdown"> <a class="dropdown-toggle"data-toggle="dropdown"> 导航菜单5 <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">下拉菜单1</a></li> <li><a href="#">下拉菜单2</a></li> <li><a href="#">下拉菜单3</a></li> <li><a href="#">下拉菜单4</a></li> </ul> </li> <li><a href="#">导航菜单6</a></li> </ul>
面包屑式导航
面包屑一般用于导航,主要的作用是告诉用户现在所处页面的位置,在bootstrap框架中面包屑也是一个独立的模块组件。
LESS: breadcrumbs.less
SASS:_breadcrumbs.scss
<ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">我的书</a></li> <li class="active">图解css</li> </ol>
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb> li { display: inline-block; } .breadcrumb> li + li:before { padding: 0 5px; color: #ccc; content: "/\00a0"; } .breadcrumb> .active { color: #999; }
上面使用li+li:before实现li与li之间的分隔符,这种方案在低版本ie不支持