由于在工作不能独自开发,而且为了给他们方便,自己写过不少的插件,不过今天刚好空闲,发出刚好完成的,移动端的下滑到底刷新插件。我不是很喜欢写插件给别人用,因为用起来自然是简单的,没什么难度,所以一起分享下设计思路。
关键在数据传送部分,样式可以自由定义,再带到插件中用,插件中使用到别处的加载插件(layer插件,蛮好用的,推荐个广告~)
首先,看下demo(只是简单的,没有带样式,读者自己写样式,带到里面使用):
使用方式:(传送数据,我只写了json格式,数据是json格式,如果需要用到排序或者别的需求,可以带上data参数,一并上传到后台的)
var load; $('#list').paging({ //从后台接收数据 url: "/WebSite1/Test.aspx?action=test", //每页大小 size: 20, //单项模板 model 用 { *** }方式,并且跟后台传到前台的json对象中必须是一致的名字 temp: "<div style='100%;height:50px;'>姓名:{ Name } 学号{ No }</div>", //在提交前执行方法,可以用于显示加载中状态 before: function () { load = layer.load(1); }, //不管在单次结束时候回调方法,可以用于结束当前加载中状态 over: function () { layer.close(load); }, //过滤器,在获取的每行数据,可以自定义修改填充数据,必须跟后台传到前台json一致的名字 filter: { Name: function (data) { return "<a onclick='alert("" + data + "");'>" + data + "</a>"; } }, //在所有数据加载完成时候触发,判断数据是否结束的依据是当前获取数据的数目 是否大于 每页的大小 pageover: function () { $('#isover').html('加载结束'); } //next是翻下一页,一开始时候必须这样,加载一次,后边可以自己控制加载,或者在后边加上pageload,就可以滑到底部时候,自动加载数据了 }).next().pageload();
效果:

先上js代码
//手机端往下移动加载更多 (function($,window){ $.fn.paging = function(obj){ this.bpage = obj; //默认开始第一页 this.bpage.currentpage = 1; //每页大小 默认5 this.bpage.size = this.bpage.size || 5; //是否是第一次加载 this.bpage.isfirst = true; //当返回的总数小于页大小时候,就是结束时候 this.bpage.isover = false; //判断是否能加载数据 this.bpage.flag = true; //清空当前的list列表页内容 this.html(''); $.pagingreg = /{s*([^{}s]+)s*}/g; //$.pagingreg = /{s*([^{}]+)s*}/g; //翻页 this.next = function(){ this.bpage.flag = false; this.bpage.isfirst = false; //在加载时候执行,可以显示状态加载中 if(this.bpage.before){ this.bpage.before(); } if(!this.bpage.data){ this.bpage.data = {}; } var _this = this; $.ajax({ url:_this.bpage.url, data:$.extend(true, obj.data, { size:_this.bpage.size, current:_this.bpage.currentpage, }), type:_this.bpage.type || 'post', dataType : _this.bpage.dataType || 'json', success:function(data){ //后台传给前台数据必须在 data.Data中 //alert(data); var da = data.Data; var str = ""; for(var i = 0;i<da.length;i++){ var temp = _this.bpage.temp; //填充数据 var match = $.pagingreg.exec(_this.bpage.temp); while(match){ if(_this.bpage.filter && _this.bpage.filter[match[1]]){ //用户可以自定义数据 temp = temp.replace(match[0],_this.bpage.filter[match[1]](da[i][match[1]]),da[i]); }else{ temp = temp.replace(match[0],da[i][match[1]]); } //alert("'"+match[1]+"'"); match = $.pagingreg.exec(_this.bpage.temp); } //alert(temp); str +=temp; } //显示在页面上 _this.html(_this.html()+str); _this.bpage.currentpage++; //成功的回调 if(_this.bpage.success){ _this.bpage.success(); } if(_this.bpage.over){ _this.bpage.over(); } if(da.length < _this.bpage.size){ _this.bpage.isover = true; //结束时候执行 if(_this.bpage.pageover){ //分页获取数据完全结束时候执行 _this.bpage.pageover(); } } _this.bpage.flag = true; }, error:function(){ //错误时候执行 if(_this.bpage.error){ _this.bpage.error(); } if(_this.bpage.over){ _this.bpage.over(); } } }); return this; }; //ready绑定滚动事件 this.pageload = function(){ var _this = this; $(window).scroll(function () { if (_this.bpage.flag) { if ($(document).scrollTop() >= $(document).height() - $(window).height()) { if (!_this.bpage.isover) { if(!_this.bpage.isfirst){ _this.next(); } } } } }); }; return this; }; })(jQuery,window);
讲解下制作的思路:
其实下滑加载,只是一个分页,加上前台的配合而已。
想要获取到分页的数据,首先,前台传到后台需要的基本参数:当前的页数和每页的大小数。
因此,在这个插件中,在当前的jquery对象中,保存了这两个对象,因为每一页大小,可以由用户自己定义,所以,在设置每页大小时候,先判断用户有没有自己定义了。
还有,所需要的其他参数是,判断是否结束的参数,这个其实就是一个标记,根据获取数据的数目大小和当前的每页大小来判断是否结束。
最后,还有一个很重要的正则表达式,是用于匹配模板中的要填充的地方,看过大部分的框架,其实很多字符串匹配,基本是用正则表达式。
paging 其实只是初始化,并还没加载数据,这时候将一些关键的参数初始化。
主要功能在next中,其实说完上边的参数,应该大概就知道是怎样的,在next中,因为在插件中,一定要有些操作,比如加载状态的切换,还有当数据不满足自己的使用,需要额外的方法。
第一个就是berofe,在提交之前,可以从源码中看到,很简单的。
提交中,也就是把所需要的参数放上去就可以了,jquery本身封装就很好。
在data中,比较特殊,因为有可能有用户自己定义的上传的数据,所以这里使用jquery的将两个对象合并。
在获取完数据,其实这个插件是前台控制后台的页数和大小,所以后台其实除了数据,不需要其他内容到前台的。
不过,从后台传前台的数据,一定要要将数组数据放在 Data中,我固定了它,获取数据从返回json对象中的Data中拿的,下面遍历也是从这开始。
最主要的功能,遍历并填充数据:
一开始时候,用户将模板放在temp中。那在循环中,将它拿出来,并且使用正则式的匹配,自动的将 { *** } 格式的筛选出来,筛选出来,先判断用户有没有filter对象,在filter对象中有没有使用对数据的过滤,过滤的方法有两个参数,第一个是当前列的数据,第二个是当前行的所有数据。这样就能显示很多复杂的数据,这样也就增加了灵活性。
好了,大部分功能就实现了。
在每一行读取数据时候,先会去匹配是否当前的对象在filter中有
后边就是结束时候的回调方法。
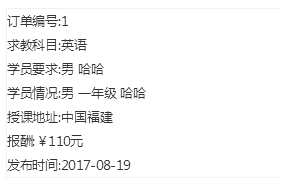
看下实际项目中的使用,不过数据不多。只有一行。主要演示filter功能:
json对象:
{ "State": 0, "Content": null, "Data": [ { "id": 1, "sex": 0, "phone": "123", "qq_wx": "123", "teachaddress": "中国福建", "memo": "哈哈", "teachersex": 0, "teachermemo": "哈哈", "name": "mcg", "grade": { "id": 1, "gradename": "一年级", "cover": "", "delstate": 0, "createdate": null }, "subject": { "id": 1, "subjectname": "英语", "createdate": null, "delstate": 0 }, "time": { "id": 1, "teachdate": "一周两次,一次2个小时", "delstate": 0, "createdate": null }, "createtime": "/Date(1503127735000)/" } ] }
比较复杂的对象,然后在前台使用:
<script src="~/Scripts/page.js"></script> <script type="text/javascript"> var load; $('#studentlist').paging({ url: "/Student/getStudentsList", //每页大小 size: 10, //填充的模板 每个item项 里面对象和后台传到前台数据必须一致,并且使用 { *** } 方式使用,存放数据必须在 Data对象下,可参照后台数据。其他可自定义 temp: "<div class='content-student-list-item'>" +"<p style='text-align: left;'><span>订单编号:</span>{ id }</p>" + "<p><span>求教科目:</span>{ subject }</p>" + "<p><span>学员要求:</span>{ teachersex } { teachermemo }</p>" + "<p><span>学员情况:</span>{ sex } { grade } { memo }</p>" + "<p><span>授课地址:</span>{ teachaddress }</p>" + "<p><span>报酬:</span>¥110元</p><p><span>发布时间:</span>{ createtime }</p></div>", //在获取数据前回调,可以显示加载中等操作 before: function () { load = layer.load(1); }, //不管有没有成功的获取数据,在提交获取结束都会执行 ,可以用于结束加载 over: function () { layer.close(load); }, filter: { subject: function (data) { return data.subjectname; }, teachersex: function (data) { if (data == -1) { return '不限'; } else if (data == 0) { return '男'; } else { return '女'; } }, sex: function (data) { return data == 0 ? "男" : "女"; }, grade: function (data) { return data.gradename; }, createtime: function (data) { return $.jsonDateFormatA(data); } } }).next().pageload(); </script>
,,就可以显示出各式各样的数据

解释了之后,是不是觉得其实很简单,这样写完,使用起来也是很便捷。
最后,还有个滑动到底部刷新方法,只需要调用pageload方法,里面其实将滚动到底部的方法里添加执行next的翻页方法,就可以实现了,很简单的下滑刷新功能。
好了,今天就到这吧。