Markdown语法
官方文档地址: https://markdown-zh.readthedocs.io/en/latest/
Markdown 致力于使阅读和创作文档变得容易.
Markdown 支持 内联 HTML
标题
这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
Setext 样式的标题使用的等号来表示一级标题, 使用连字符表示二级标题. 例如:
This is an H1
This is an H2
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
This is an H1
=============
This is an H2
-------------
字体
这是加粗的文字
这是倾斜的文字1
这是倾斜的文字2
这是斜体加粗的文字
这是加删除线的文字
带下划线文本
字体大小为5的字体
字体为红色的字体
字体样式为楷体
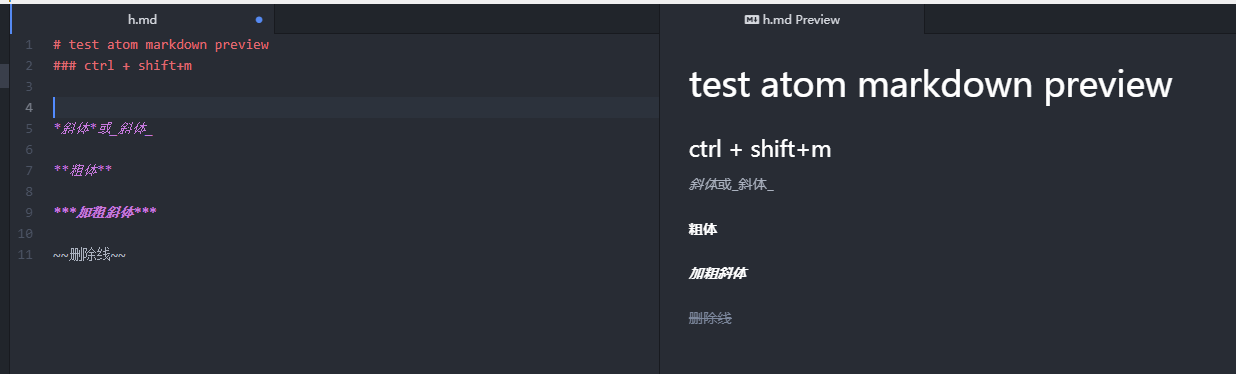
**这是加粗的文字**
*这是倾斜的文字1*
_这是倾斜的文字2_
***这是斜体加粗的文字***
~~这是加删除线的文字~~
<u>带下划线文本</u>
<font size=5>字体大小为5的字体</font>
<font color=red>字体为红色的字体</font>
<font face=楷体>字体样式为楷体</font>
引用
这是引用的内容
这是引用的内容
这是引用的内容
> 这是引用的内容
>> 这是引用的内容
>>> 这是引用的内容
分割线
---
----
***
*****
换行
确实需要 在 Markdown 中输入 <br /> 标签, 只需要在行尾加上两个及以上的空格, 然后换行.
图片
- alt就是显示在图片下面的文字,相当于对图片内容的解释(图片加载失败时显示这个文字)
- url就是图片的地址,为了方便显示,这些图片可以放到
图床上 - title是图片的标题,当鼠标移到图片上时显示的内容(title可加可不加)
- 如果需要指定图片尺寸, 可以使用 HTML
标签.


超链接
This link has no title attribute
普通超链接
[name](url "title")
基于图片的超链接
[](url)
脚注
脚注是对文本的补充说明。Google
脚注是对文本的补充说明。[Google][1]
[1]: <http://google.com/> "点击这个地方会去访问谷歌"
列表
注意:- + * 跟内容之间都要有一个空格
无序列表
- 列表内容
- 列表内容
- 列表内容
- 列表内容
+ 列表内容
* 列表内容
有序列表
- 有序列表项1
- 有序列表项2
- 有序列表项3
1. 有序列表项1
2. 有序列表项2
3. 有序列表项3
表格
| 表头 | 表头 | 表头 |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
- 第一行叫列名
- 第二行分割表头和内容,
-有一个就行,为了对齐,多加了几个 - 文字默认居左,即
-两边都不加: -两边加:表示文字居中-右边加:表示文字居右
注:原生的语法 - 两边都要用 | 包起来。此处省略
表头|表头|表头
|---|:--:|---:|
内容|内容|内容
内容|内容|内容
高亮
单行代码 chmod +x ./*.sh
代码块:支持java,shell,go,python等
function fun(){
echo "这是一句非常牛逼的代码";
}
fun();
public void main(){
}
```bash
function fun(){
echo "这是一句非常牛逼的代码";
}
fun();
```
```java
public void main(){
}
```
空格,制表符
test1
test2
test3
  test1
  test2
test3
锚点
## <span id=anchor>一、标题</span>
[回到顶部](#anchor)
数学符号
有些markdown引擎可能不支持数学符号,看情况使用
(y=x^2)
$y=x^2$
github上有效
这个在github上可以正常显示
- [x] 需求分析
- [x] 系统设计
- [x] 详细设计
- [ ] 编码
- [ ] 测试
- [ ] 交付
