1、通过路由展示角色列表组件
新建roles.vue文件:
<template> <div> <h3>角色列表组件页面</h3> </div> </template> <script> export default { } </script> <style scoped> </style>
添加角色列表路由:
import Roles from '../components/power/roles.vue' const routes = [ { path: '/', redirect: '/login' }, // 重定向 { path: '/login', component: Login }, { path: '/home', component: Home, redirect: '/welcome', // 重定向 children: [ // 子路由 { path: '/welcome', component: Welcome }, { path: '/users', component: Users }, // 用户列表 { path: '/rights', component: Rights }, // 权限列表 { path: '/roles', component: Roles } // 角色列表 ] } ]
点击左侧菜单的角色列表,效果如图:

2、绘制基本布局并获取角色列表数据
先实现基本布局,还是面包屑和卡片视图:
<template> <div> <!--面包屑导航区域--> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>权限管理</el-breadcrumb-item> <el-breadcrumb-item>角色列表</el-breadcrumb-item> </el-breadcrumb> <!--卡片视图区域--> <el-card> <!--添加角色按钮区域--> <el-row> <el-col> <el-button type="primary">添加角色</el-button> </el-col> </el-row> <!--用户列表区域--> </el-card> </div> </template>
添加获取方法:
通过调用api接口获取角色列表,请求路径:roles,请求方法:get
<script> export default { data() { return { rolesList: [] // 角色列表数据 } }, created() { this.getRolesList() }, methods: { async getRolesList() { const { data: res } = await this.$http.get('roles') console.log(res) if (res.meta.status !== 200) { this.$message.error('获取角色列表失败') } this.rolesList = res.data } } } </script>
3、渲染角色列表数据
添加角色列表的表格区域:
<!--用户列表区域--> <el-table :data="rolesList" style=" 100%" border stripe> <el-table-column type="index" label="#"></el-table-column> <el-table-column prop="roleName" label="角色名称"></el-table-column> <el-table-column prop="roleDesc" label="角色描述"></el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> </template> </el-table-column> </el-table>
操作列里面要放置三个带图标的按钮:
<el-table-column label="操作" width="320"> <template slot-scope="scope"> <el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button> <el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button> <el-button size="mini" type="warning" icon="el-icon-setting">分配权限</el-button> </template> </el-table-column>
再添加第一列的展开按钮列:
<!--用户列表区域--> <el-table :data="rolesList" style=" 100%" border stripe> <!--展开列--> <el-table-column type="expand"></el-table-column>
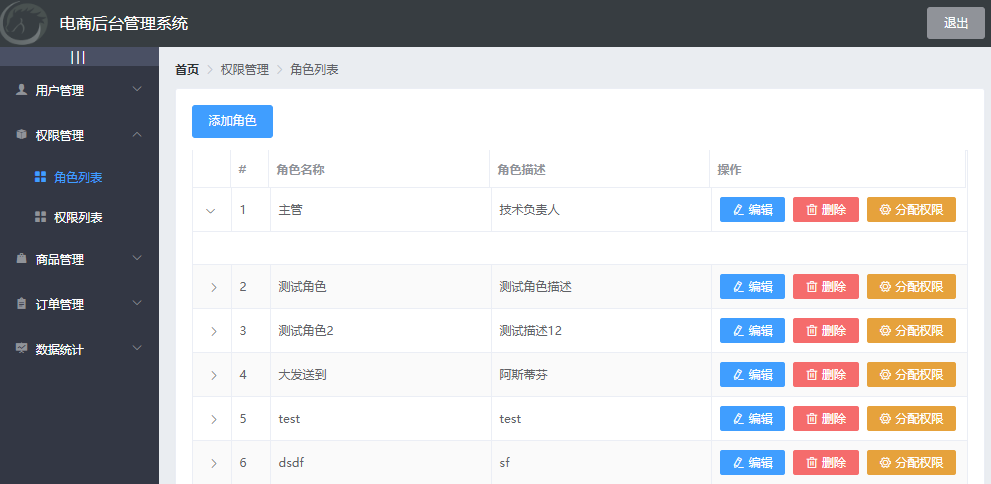
效果如图:

4、实现添加角色功能
因为前面实现过添加用户的功能,所以这里就简单写了。
添加角色按钮添加点击事件:
<el-button type="primary" @click="addDialogVisible = true">添加角色</el-button>
添加对话框代码:
<!--添加角色的对话框--> <el-dialog title="添加角色" :visible.sync="addDialogVisible" width="50%" @close="addDialogClosed"> <!--内容主体区域--> <el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="90px"> <el-form-item label="角色名称" prop="roleName"> <el-input v-model="addForm.roleName"></el-input> </el-form-item> <el-form-item label="角色描述" prop="roleDesc"> <el-input v-model="addForm.roleDesc"></el-input> </el-form-item> </el-form> <!--底部按钮区域--> <span slot="footer" class="dialog-footer"> <el-button @click="addDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addRole">确 定</el-button> </span> </el-dialog>
添加对应js:
<script> export default { data() { return { rolesList: [], // 角色列表数据 addDialogVisible: false, // 控制添加角色对话框是否显示 // 添加角色的表单数据 addForm: { roleName: '', roleDesc: '' }, // 添加用户表单的验证规则对象 addFormRules: { roleName: [ { required: true, message: '请输入角色名称', trigger: 'blur' }, { min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur' } ], roleDesc: [ { required: true, message: '请输入角色描述', trigger: 'blur' }, { min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur' } ] } } }, created() { this.getRolesList() }, methods: { async getRolesList() { const { data: res } = await this.$http.get('roles') // console.log(res) if (res.meta.status !== 200) { this.$message.error('获取角色列表失败') } this.rolesList = res.data }, // 监听 添加用户对话框的关闭事件 addDialogClosed() { // 表单内容重置为空 this.$refs.addFormRef.resetFields() // 通过ref引用调用resetFields方法 } } } </script>
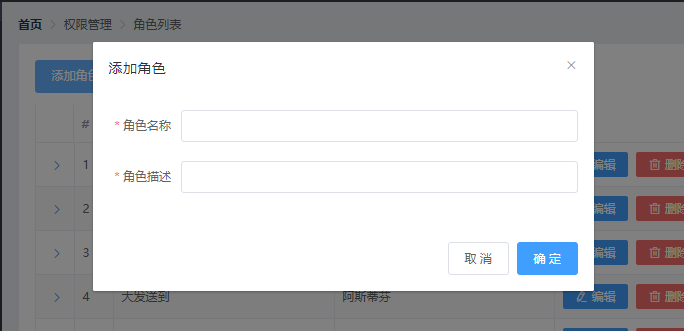
效果图:

实现表单预校验以及调用api接口完成添加角色的操作
请求路径:roles,请求方法:post,请求参数:roleName roleDesc
// 点击按钮 添加新角色 addRole() { this.$refs.addFormRef.validate(async valid => { // console.log(valid) if (!valid) return // 可以发起添加角色的网络请求 const { data: res } = await this.$http.post('roles', this.addForm) if (res.meta.status !== 201) return this.$message.error('添加角色失败') this.$message.success('添加角色成功') // 隐藏添加角色的对话框 this.addDialogVisible = false // 重新发起请求角色列表 this.getRolesList() }) }
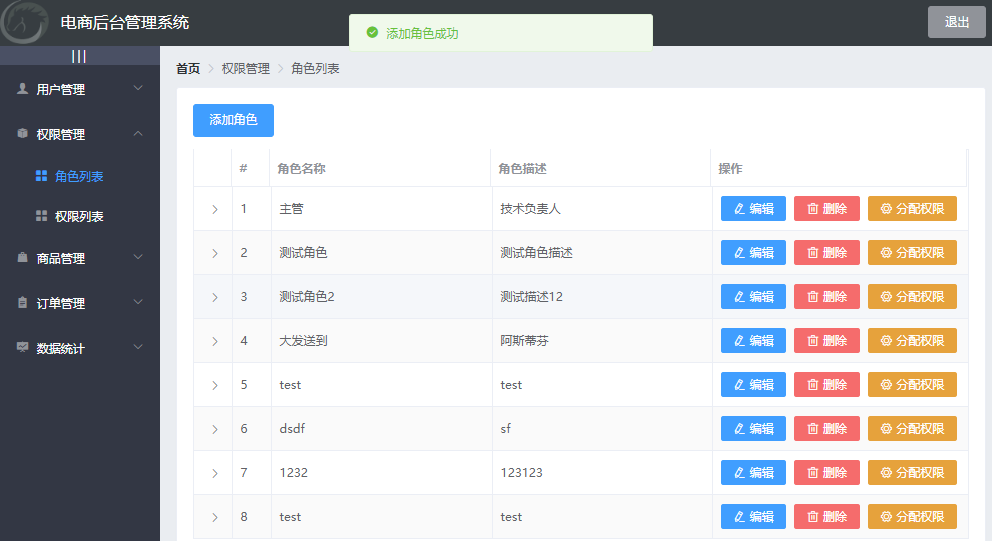
效果图:

5、实现编辑角色功能
因为前面实现过编辑用户的功能,所以这里就简单写了。
给编辑按钮添加点击事件:
<el-button size="mini" type="primary" icon="el-icon-edit" @click="showEditDialog(scope.row.id)">编辑</el-button>
添加编辑对话框代码:
<!--编辑用户角色的对话框--> <el-dialog title="修改角色信息" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed" > <!--内容主体区域--> <el-form :model="editForm" :rules="addFormRules" ref="editFormRef" label-width="90px"> <el-form-item label="角色名称" prop="roleName"> <el-input v-model="editForm.roleName"></el-input> </el-form-item> <el-form-item label="角色描述" prop="roleDesc"> <el-input v-model="editForm.roleDesc"></el-input> </el-form-item> </el-form> <!--底部按钮区域--> <span slot="footer" class="dialog-footer"> <el-button @click="editDialogVisible = false">取 消</el-button> <el-button type="primary" @click="editUserInfo">确 定</el-button> </span> </el-dialog> <script> export default { data() { return { editDialogVisible: false, // 控制修改角色信息对话框是否显示 // 修改角色信息的表单数据 editForm: { roleName: '', roleDesc: '' } } }, methods: { // 监听 修改角色状态 showEditDialog(id) { this.editDialogVisible = true const { data: res } = await this.$http.get('roles/' + id) if (res.meta.status !== 200) { return this.$message.error('查询角色信息失败') } this.editForm = res.data }, // 监听 修改角色信息对话框的关闭事件 editDialogClosed() { // 表单内容重置为空 this.$refs.editFormRef.resetFields() // 通过ref引用调用resetFields方法 } } } </script>
此时,点击修改按钮已经可以弹出对话框了。
添加确定按钮绑定点击事件,完成用户信息的修改
// 点击按钮 修改角色信息 editRoleInfo() { this.$refs.editFormRef.validate(async valid => { // console.log(valid) if (!valid) return // 可以发起修改用户信息的网络请求 const { data: res } = await this.$http.put( 'roles/' + this.editForm.roleId, this.editForm ) if (res.meta.status !== 200) { return this.$message.error('修改角色信息失败!') } this.$message.success('修改角色信息成功!') // 关闭对话框 this.editDialogVisible = false // 重新发起请求角色列表 this.getRolesList() }) }
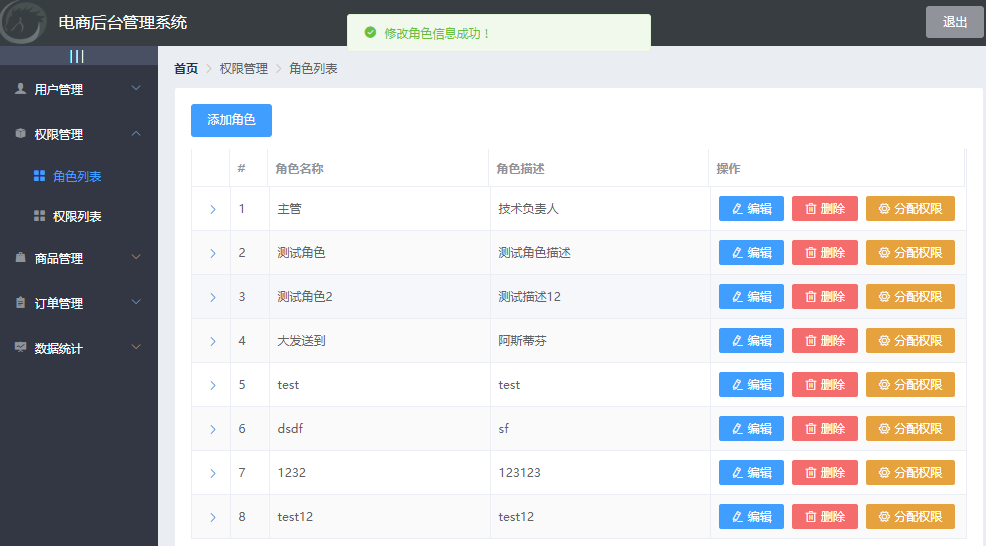
效果图:

6、实现删除角色功能
因为前面实现过删除用户的功能,所以这里就简单写了。
给删除按钮添加点击事件:根据id
<el-button size="mini" type="danger" icon="el-icon-delete" @click="removeUserById(scope.row.id)">删除</el-button>
removeUserById方法,调用API接口完成删除角色信息:
删除角色:请求路径:roles/:id 请求方法:delete
// 根据ID删除对应的用户信息 async removeUserById(id) { console.log(id) // 弹框 询问用户是否删除 const confirmResult = await this.$confirm('此操作将永久删除该角色, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).catch(err => err) // 如果用户确认删除,则返回值为字符串 confirm // 如果用户取消删除,则返回值为字符串 cancel // console.log(confirmResult) if (confirmResult !== 'confirm') { return this.$message.info('已取消删除') } // console.log('确认删除') const { data: res } = await this.$http.delete('roles/' + id) if (res.meta.status !== 200) { return this.$message.error('删除角色失败') } this.$message.success('删除角色成功') this.getRolesList() }
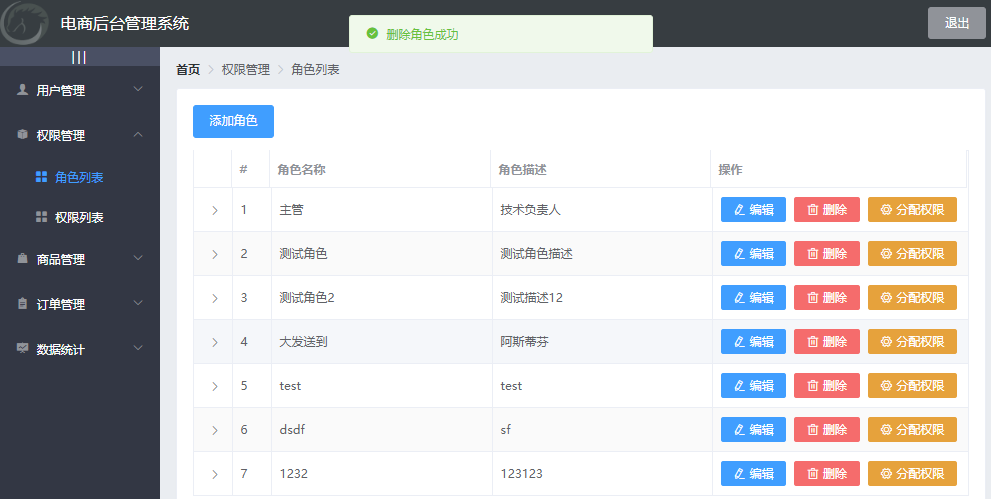
效果图:

7、角色权限,通过第一层for循环渲染一级权限
先添加栅格布局,通过作用域插槽实现
<!--展开列--> <el-table-column type="expand"> <template slot-scope="scope"> <el-row> <!--渲染一级权限--> <el-col :span="5"></el-col> <!--渲染二级和三级权限--> <el-col :span="19"></el-col> </el-row> </template> </el-table-column>
然后进行for循环渲染:
<el-row v-for="(item1) in scope.row.children" :key="item1.id"> <!--渲染一级权限--> <el-col :span="5"> <el-tag>{{item1.authName}}</el-tag> </el-col> <!--渲染二级和三级权限--> <el-col :span="19"></el-col> </el-row>
8、美化一级权限的UI
添加样式,标签和边框线:
<style lang="less" scoped> .el-tag{margin:7px;} .bdtop{border-top:1px solid #eee} .bdbottom{border-bottom:1px solid #eee} </style>>
el-row添加样式动态绑定:class="['bdbottom']",然后添加索引i1,运用三目运算来判断索引为0的时候加bdtop样式:
<el-row :class="['bdbottom', i1 == 0 ? 'bdtop' : ' ']" v-for="(item1, i1) in scope.row.children" :key="item1.id">
再添加icon小图标:
<!--渲染一级权限--> <el-col :span="5"> <el-tag>{{item1.authName}}</el-tag> <i class="el-icon-caret-right"></i> </el-col>
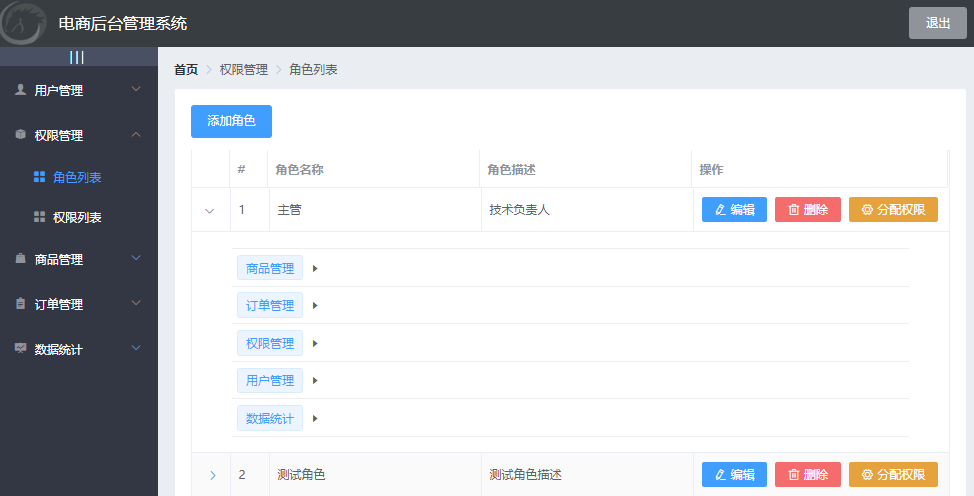
此时效果图:

9、通过第二层for循环渲染二级权限
在二级和三级的el-col里在添加一个el-row分成2个栅格列,并通过v-for渲染:
<!--渲染二级和三级权限--> <el-col :span="19"> <!--通过for循环嵌套渲染二级权限--> <el-row v-for="(item2) in item1.children" :key="item2.id"> <el-col :span="6"> <el-tag type="success">{{item2.authName}}</el-tag> <i class="el-icon-caret-right"></i> </el-col> <el-col :span="18"></el-col> </el-row> </el-col>
在美化UI:每个二级权限之间也有边框,添加索引i2进行判断,索引不为0时添加bdtop:
<!--通过for循环嵌套渲染二级权限--> <el-row :class="[i2 == 0 ? '' : 'bdtop']" v-for="(item2, i2) in item1.children" :key="item2.id"> <el-col :span="6"> <el-tag type="success">{{item2.authName}}</el-tag> <i class="el-icon-caret-right"></i> </el-col>
此时的效果图:

10、通过第三层for循环渲染三级权限
<el-col :span="18"> <!--通过for循环嵌套渲染三级权限--> <el-tag v-for="(item3) in item2.children" :key="item3.id" type="warning">{{item3.authName}}</el-tag> </el-col>
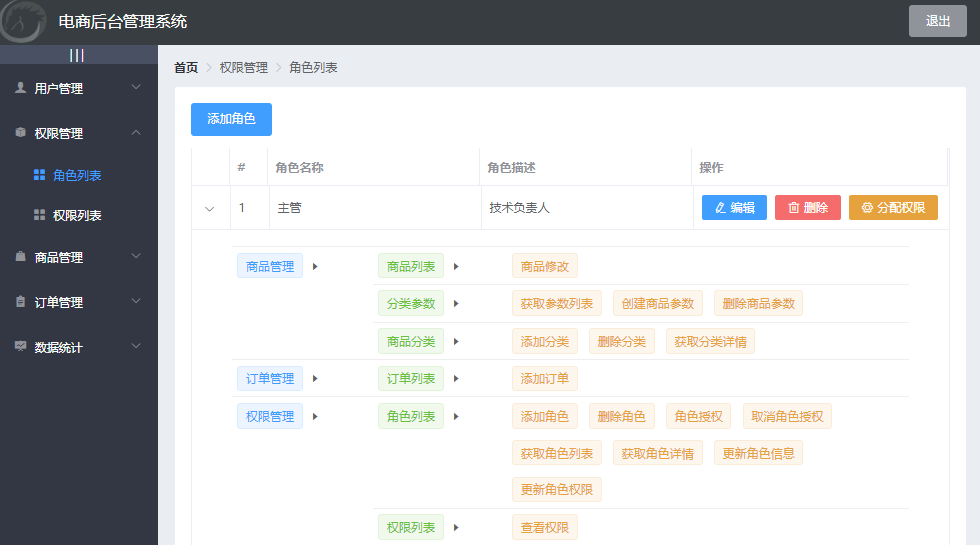
此时的效果图:

11、继续美化角色权限的UI结构
在全局样式表中指定页面最少宽度:
html, body, #app {height: 100%; margin: 0; padding: 0;min-width: 1366px;}
添加一级、二级垂直居中对齐样式:
.vcenter{display: flex;align-items: center}
在给一级和二级的row里添加:
<el-row :class="['bdbottom','vcenter', i1 == 0 ? 'bdtop' : ' ']" v-for="(item1, i1) in scope.row.children" :key="item1.id"> <el-row :class="['vcenter', i2 == 0 ? '' : 'bdtop']" v-for="(item2, i2) in item1.children" :key="item2.id">
12、点击删除标签,弹出确定提示框:
设置closable属性可以定义一个标签是否可移除。
动态编辑标签可以通过点击标签关闭按钮后触发的 close 事件来实现。
<!--通过for循环嵌套渲染三级权限--> <el-tag type="warning" closable @close="removeRightById(scope.row, item3.id)" v-for="(item3) in item2.children" :key="item3.id"> {{item3.authName}} </el-tag>
添加removeRightById方法:
// 根据ID删除对应的权限 async removeRightById(id) { console.log(id) // 弹框 询问用户是否删除 const confirmResult = await this.$confirm( '此操作将永久删除该权限, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' } ).catch(err => err) // 如果用户确认删除,则返回值为字符串 confirm // 如果用户取消删除,则返回值为字符串 cancel // console.log(confirmResult) if (confirmResult !== 'confirm') { return this.$message.info('已取消删除') } console.log('确认删除') }
13、完成最终删除指定权限
还是通过``反引号来拼接地址:
// 根据ID删除对应的权限 async removeRightById(role, rightId) { console.log(role.id) console.log(rightId) // 弹框 询问用户是否删除 const confirmResult = await this.$confirm( '此操作将永久删除该权限, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' } ).catch(err => err) // 如果用户确认删除,则返回值为字符串 confirm // 如果用户取消删除,则返回值为字符串 cancel // console.log(confirmResult) if (confirmResult !== 'confirm') { return this.$message.info('已取消删除') } // console.log('确认删除') const { data: res } = await this.$http.delete( `roles/${role.id}/rights/${rightId}` ) if (res.meta.status !== 200) { return this.$message.error('删除权限失败') } this.getRolesList() }
此时点击权限标签的删除,已经可以实现功能。但是有个问题,删除以后重新发起请求角色列表,整个角色列表刷新,导致打开的权限被闭合了,查看接口文档,发现删除角色指定权限的接口,响应数据说明里指出,返回的data, 是当前角色下最新的权限数据,所以可以直接使用这个data渲染权限列表:
// 根据ID删除对应的权限 async removeRightById(role, rightId) { console.log(role.id) console.log(rightId) // 弹框 询问用户是否删除 const confirmResult = await this.$confirm( '此操作将永久删除该权限, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' } ).catch(err => err) // 如果用户确认删除,则返回值为字符串 confirm // 如果用户取消删除,则返回值为字符串 cancel // console.log(confirmResult) if (confirmResult !== 'confirm') { return this.$message.info('已取消删除') } // console.log('确认删除') const { data: res } = await this.$http.delete( `roles/${role.id}/rights/${rightId}` ) console.log(res) if (res.meta.status !== 200) { return this.$message.error('删除权限失败') } // this.getRolesList() role.children = res.data }
ok,现在可以删除后,还是权限打开状态,只有被删除的标签消失。
下面就添加二级删除权限:
<!--渲染一级权限--> <el-tag closable @close="removeRightById(scope.row,item1.id)">{{item1.authName}}</el-tag> <!--通过for循环嵌套渲染二级权限--> <el-row :class="['vcenter', i2 == 0 ? '' : 'bdtop']" v-for="(item2, i2) in item1.children" :key="item2.id">
现在点击一级、二级、三级都可以进行删除操作了。
效果图:
