到iconfont官网上新建项目文件Travel,然后选择你需要的图标加入购物车,并下载到本地,解压缩后把 iconfont.css 文件拷贝到项目的Travelsrcassetsstyles文件夹下,再新建iconfont文件夹,里面包含了(iconfont.eot、iconfont.svg、iconfont.ttf、iconfont.woff)
然后在编辑器里打开iconfont.css文件,修改对应的路径:
@font-face {font-family: "iconfont"; src: url('./iconfont/iconfont.eot?t=1583802872058'); /* IE9 */ src: url('./iconfont/iconfont.eot?t=1583802872058#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAANQAAsAAAAAB2AAAAMDAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDHAqCIIIKATYCJAMQCwoABCAFhG0HQxt3BsgehXEsLDShXL2VfYgH/g9/940/J1U0JnbSbZvSPTigqIgCTbzjW6D/tfv+vs2a1Walp27BD3GQzMxT5mQyS1SfKsVSLiFVUvcaIABp7MXhuGUJzLfaLmNNGmNb1AUYbw1srElZggWSewrqNROrAbp4mICqMdUc6xOnz4dYGR0VEG4MTYLYilOWjUhZUOxYmIVXiFKOzxE3ALwk3w9/4K1MVEjoUbtnE1Ro+Sz+NBUNhgctTyMwuJ0FxjIS5oFMuOi0HUFZcB5S9bpHWgTKyiJbtXk/TQ2HFQMX5jI7cfGfF4poeh0sIJT4LBZkIp9eqS75VAhu4KAMyihiA3hEsSPooyD1HL3EzfZT1lzI21muHrpeuT2bHtlbdbDE8VS5abCCbFuzZyibbh/K0XbsPqA8erTw8eNFDx8uePAg5bhsiOfjHdL2PQf3Zy3YtnPfgeztp27ndyYlduWnZR1DY5O0V7EdvGk2wPw7zl3TWzovnO7I/p7VEU/Wz1890v8JniYcQ58/o+PomCY5Bk7BARuxx5s3osuXkRRv0DngqmyIN6J4be3uqlmXu1pmxnYw0a7pLeIMwP9g/I9GkvClZKOWH/Ebk4t6vyql4U9sQgYf6+L/w/E/mGE6/23yPf5r508sy76Q6nN2RYIXTMvGIRBRZUZedpSuV1uoBncUDsoGBUQlo5CUjSMyZh4KahagqGwJquZMWl7TwyEhVzBrjEDQdhKipndI2m4iMuYlFAx9gaJ2Car2QsaGNZNdxo/jRBJExXIXNhQWotwo4tPMuUSzAxIvCxPcQsItw4M9Tnc9MomECN9iitWueYWgmHIWxBPJcSQQYNjkzEcU4dSFMOtcLtr1IqfCghBvDUdIBEKFybpgBgUTQqPqQnzj83MRGluAhA+U9FgXIjiL0Tnm4eSegJgkC00qeZVnLO00XoJAYRTHBGETiYUIsCCDmd39fAiF4KQv8JvquJRKdKrMebwi+IRroIpulEMMKeRQULoypJBgdjSNe+q2EW0x27IZAAA=') format('woff2'), url('./iconfont/iconfont.woff?t=1583802872058') format('woff'), url('./iconfont/iconfont.ttf?t=1583802872058') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */ url('./iconfont/iconfont.svg?t=1583802872058#iconfont') format('svg'); /* iOS 4.1- */ }
再打开main.js文件添加引用:
import './assets/styles/iconfont.css'
然后就可以使用了,继续打开header.vue文件:
<template> <div class="header"> <div class="header-left"><div class="iconfont back-icon"></div></div> <div class="header-input"><i class="iconfont"></i> 输入城市/景点/游玩主题</div> <div class="header-right">城市 <i class="iconfont arrow-icon"></i></div> </div> </template> <script> export default { name: 'HomeHeader', data () { return { } } } </script> <style lang="stylus" scoped> .header display:flex line-height: .86rem background: #00BCD4 color #fff .header-left .64rem float:left .back-icon text-align: center font-size:.4rem .header-input flex: 1 margin: .12rem 0 .12rem .2rem padding-left:.2rem height: .62rem line-height: .62rem color: #ccc background: #fff border-radius: .1rem .header-right 1.24rem float:right text-align: center .arrow-icon margin-left: -.04rem font-size: .24rem </style>
我们可以看到header的背景色是绿色,而且网站很多地方也会用到这个颜色,所以我们需要把这个颜色单独放到一个变量了,然后需要的地方引用就可以了。而且后期改变主题颜色风格的时候,直接改变这个变量值就可以了。
在styles文件夹下创建一个stylus文件
varibles.styl 并定义变量:
$bgColor = #00BCD4
然后回到header.vue文件中引用和使用:
<style lang="stylus" scoped> @import '../../../assets/styles/varibles.styl' 、、、 background: $bgColor 、、、
刷新页面,没有问题。当然我们也可以做个测试,把变量改为 $bgColor = red 保存,然后刷新页面看看是否变为了红色。
在样式中简写引用地址:要在@前面加~
@import '~@/assets/styles/varibles.styl'
我们还发现很多地方都引用了styles这个目录,我们能不能像src目录简写引用@那样,给styles也起个别名呢?
当然可以,我们打开build目录下的webpack.base.conf.js文件:
找到 resolve 下的 alias ,自定义一个:
'styles': resolve('src/assets/styles'),
这里记得一定要重启下服务,要不会报错。修改webpack后一定要重启服务。
然后就可以回去改我们的代码了。
header.vue文件:
@import '~styles/varibles.styl'
main.js文件:
import 'styles/reset.css' import 'styles/border.css' import 'styles/iconfont.css'
把input输入框加上:
<div class="header-input"> <i class="iconfont"></i> <input type="text" placeholder="输入城市/景点/游玩主题" /> </div>
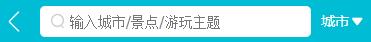
此时效果图:

可以Git提交下代码,具体就不写了。