项目优化策略
5、通过 externals 加载外部 CND 资源
默认情况下,通过 import 语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单文件体积过大的问题。
为了解决上述问题,可以通过 webpack 的 externals 节点,来配置并加载外部的 CDN 资源。凡是声明在 externals 中的第三方依赖包,都不会被打包。
具体配置代码如下:
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})
在 vue.config.js 文件的发布模式中添加代码:
// 发布模式--发布阶段的打包入口 config.when(process.env.NODE_ENV === 'production', config => { config.entry('app').clear().add('./src/main-prod.js') config.set('externals', { vue: 'Vue', 'vue-router': 'VueRouter', axios: 'axios', lodash: '_', echarts: 'echarts', nprogress: 'NProgress', 'vue-quill-editor': 'VueQuillEditor' }) })
同时,需要在 pubic/index.html 文件的头部,添加如下的CDN资源引用:
<!-- nprogress 的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" /> <!-- 富文本编辑器的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.6/quill.core.min.css" /> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.6/quill.snow.min.css" /> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.6/quill.bubble.min.css" />
打开 main-prod.js 文件:
删除导入的 quill 和 nprogress 样式表
打开 pubic/index.html 文件:
把上面的引用加在文件头部。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vue_shop</title> <!-- nprogress 的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" /> <!-- 富文本编辑器的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.6/quill.core.min.css" /> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.6/quill.snow.min.css" /> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.6/quill.bubble.min.css" /> </head> <body> <noscript> <strong>We're sorry but vue_shop doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
同时,需要在 pubic/index.html 文件的头部,添加如下的CDN资源引用:
<script src="https://cdn.staticfile.org/vue/2.6.10/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/3.1.3/vue-router.min.js"></script> <script src="https://cdn.staticfile.org/axios/0.19.0/axios.min.js"></script> <script src="https://cdn.staticfile.org/lodash.js/4.17.15/lodash.min.js"></script> <script src="https://cdn.staticfile.org/echarts/4.7.0/echarts.min.js"></script> <script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script> <!-- 富文本编辑器的js文件--> <script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"></script>
打开 pubic/index.html 文件:
把上面的引用加在文件头部。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vue_shop</title> <!-- nprogress 的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" /> <!-- 富文本编辑器的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.6/quill.core.min.css" /> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.6/quill.snow.min.css" /> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.6/quill.bubble.min.css" /> <script src="https://cdn.staticfile.org/vue/2.6.10/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/3.1.3/vue-router.min.js"></script> <script src="https://cdn.staticfile.org/axios/0.19.0/axios.min.js"></script> <script src="https://cdn.staticfile.org/lodash.js/4.17.15/lodash.min.js"></script> <script src="https://cdn.staticfile.org/echarts/4.7.0/echarts.min.js"></script> <script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script> <!-- 富文本编辑器的js文件--> <script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"></script> </head> <body> <noscript> <strong>We're sorry but vue_shop doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
当然也可以用 https://www.bootcdn.cn 这个地址。
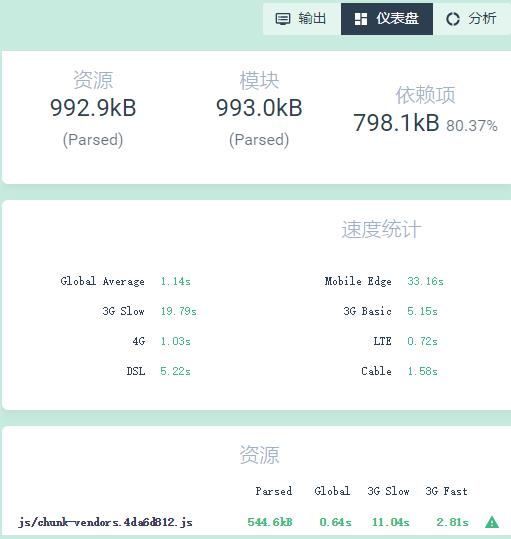
打开可视化UI面板,重新 build 运行。

可以看到依赖项从2.1M,到现在的798KB,资源列表里的js/chunk-vendors 也从1.8M,到了544KB。
此时 serve 开发运行会有问题,先不用管,后面26会解决的。