今天提出了一个新的需求,要在原来的选择器中添加点击跳转功能。所以原来默认的 picker 控件用不了,只能自己定义了。
别的代码我就不贴, 只贴选择器部分相关的。确认和取消按钮我隐藏掉了,喜欢的可以打开。
wxml:
<view class="free-btns" > <button class="free-btn" bindtap="toggleDialog"> 选定:{{value}} </button> </view> <view class="free-dialog {{ showDialog ? 'free-dialog--show' : '' }}"> <view class="free-dialog__mask" bindtap="toggleDialog"></view> <view class="free-dialog__container"> <view > <form bindsubmit='submit' bindreset="reset"> <!-- <view bindtap='freetoBack' class="free-button free-dialog-reset">取消</view> <view bindtap='freeBack' class="free-button free-dialog-submit">确定</view> --> <radio-group class='free-radios' bindchange="radioChange"> <label class="free-radio" bindtap="click" wx:for="{{noticeType}}" wx:key="{{noticeType}}" data-idx="{{index}}" style="{{index==idx?'border:1px solid #f54343;color:#000;':'background:#fff;color:#000;'}}"> <radio value="{{item.NoticeTypeName}}" name="{{item.NoticeTypeName}}"></radio> <label class="free-text">{{item.NoticeTypeName}}</label> <label hidden="{{item.TemplateCount == 0}}" class="free-icon" bindtap="toTemplate" data-id="{{item.NoticeTypeID}}">查看模板</label> <label hidden="{{item.TemplateCount != 0}}">暂无模板</label> </label> </radio-group> </form> </view> </view> </view>
wxss:
/* 自定义picker部分 */ .free-dialog__mask { position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 10; background: rgba(0, 0, 0, 0.7); display: none; } .free-dialog__container { position: fixed; left: 0; bottom: 0; width: 750rpx; height:800rpx; background: white; transform: translateY(150%); transition: all 0.4s ease; z-index: 11; overflow-y:scroll; } .free-dialog--show .free-dialog__container { transform: translateY(0); } .free-dialog--show .free-dialog__mask { display: block; } /*模态框中的内容*/ .dialogTop{ position: fixed; top:0; } .free-button{ display: inline-block; width:50px; text-align: center; font-size:36rpx; color:#707070; margin-bottom:30rpx; } .free-dialog-submit{ float: right; color:#f54343; } radio-group{ margin:10rpx 0; } radio-group>label{ display: flex; flex-direction:row; font-size:30rpx; border-bottom:1px solid #ddd; padding:20rpx 25rpx; } radio-group label radio{ width:100%; z-index: 3; display: none; } .checked{ background:#f54343; color:#fff; } radio-group label .free-text{ width:83%; text-align: left; display: inline-block; } radio-group label .free-icon{ width: 17%; color:#f54343; }
js:
var api = require('../../api.js'); var app = getApp(); Page({ data: { showDialog: false, noticeType: [], // 公告类型列表 }, onLoad: function (options) { var that = this that.setData({ value: 'show' }) that.getTypeList(); }, getTypeList: function() { var that = this; wx.request({ url: api.wx.NoticeType, method: 'get', success: (res) => { that.setData({ noticeType: res.data.Data }) } }) }, radioChange: function (e) { console.log('radio发生change事件,携带value值为:', e.detail.value) var that = this that.setData({ value: e.detail.value }) console.log(this.data.value) }, // 显示弹出层 toggleDialog() { this.setData({ showDialog: !this.data.showDialog }); }, /*点击选中*/ clicked: function (e) { var idx = e.currentTarget.dataset.idx var that = this that.setData({ idx: idx, showDialog: !this.data.showDialog }) }, // 点击查看模板 toTemplate: function (e) { var id = e.currentTarget.dataset.id console.log(id) wx.navigateTo({ url: '../pickerTemplate/pickerTemplate?id=' + id }) }, // 点击确定 freeBack: function () { var that = this if (this.data.value == 'show') { wx.showModal({ title: '提示', content: '你没有选择任何内容', }) } that.setData({ showDialog: !this.data.showDialog }) }, // 点击取消 freetoBack: function () { var that = this that.setData({ showDialog: !this.data.showDialog, checked: false }) }, })
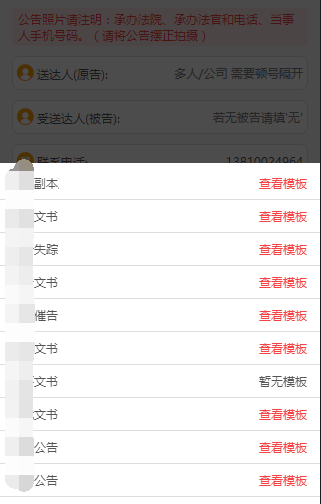
效果图: