一:Action使用非默认的视图
默认的视图是指(在Action里面 return View() 的时候,他会默认调用Views文件夹下控制器的名称文件夹下Action的名称的视图)
非默认的视图,就是我们自己指定一个视图来显示数据.
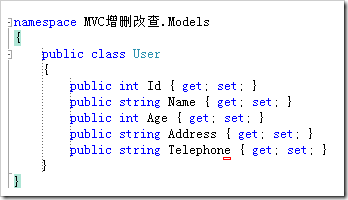
OK,我们刚才已经试过用 ViewData["name"] = "Hello World"; 这样的方式传值到前台View视图页面。现在我们再来做个例子,在Model层添加一个User类,有以下5个字段,如下
然后我们还是用ViewData这样的方式传值试试
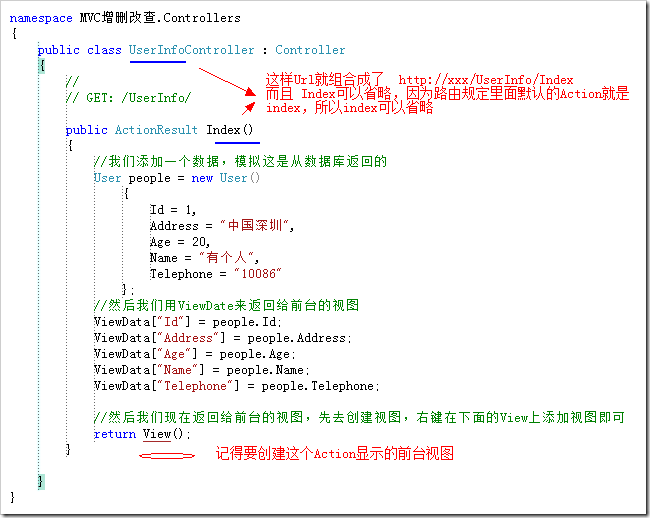
1:在控制器文件夹上 右键新建一个 UserInfo控制器 ,我们只用输入 UserInfo 就好,VS2010会自动帮我们加上 Controller结尾,以便用来表示这是一个控制器
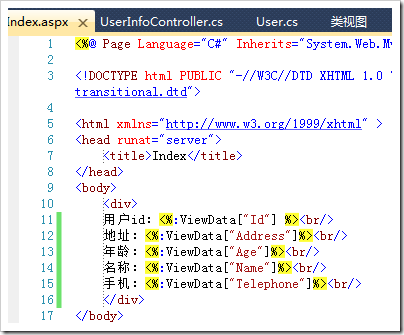
我们在默认的Index这个Action里面添加一些数据,模拟从数据返回的数据
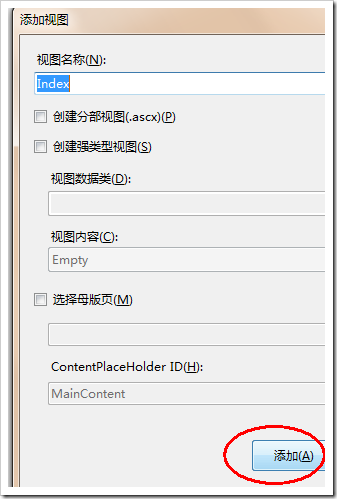
要记得添加视图。在Action里面的View上右键添加视图即可
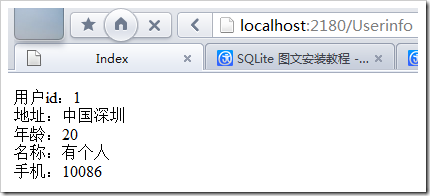
让我们来看看效果如何:
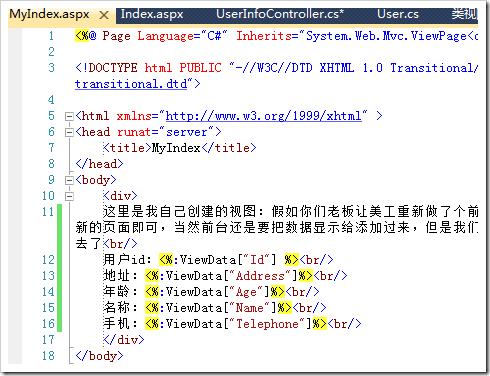
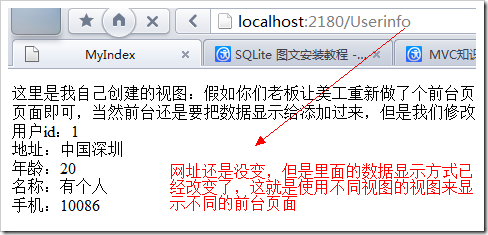
试试看,我们添加一个 MyIndex视图
里面写了一段话,模拟你们boss或者客户让你换种页面来显示的情景
然后我们给刚才的Action指定用MyIndex视图来显示
然后我们重新生成解决方案后看看新的页面
二:强类型和强类型视图
通过上面的方式传值,还是使用的ViewData 然后根据键值对来传值,上面的User类有5个字段,我们就得用5个ViewData,搞不好还写错了,能不能把他当做一个类,然后点出来属性呢?下面我们试试 强类型视图来传值
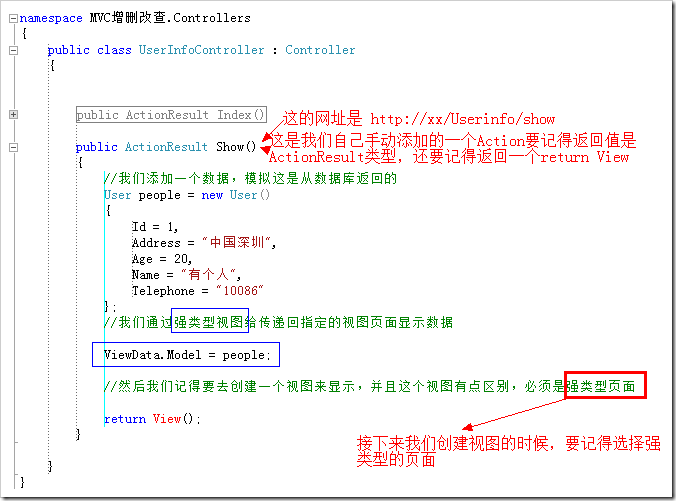
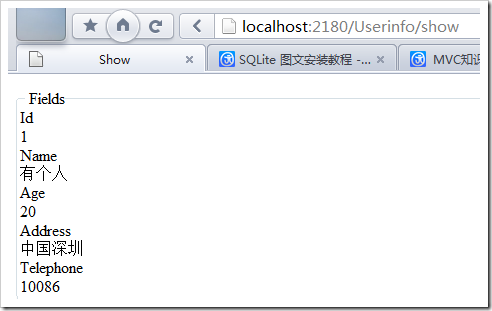
我们在 UserInfo控制器下加多一个 Show的Action
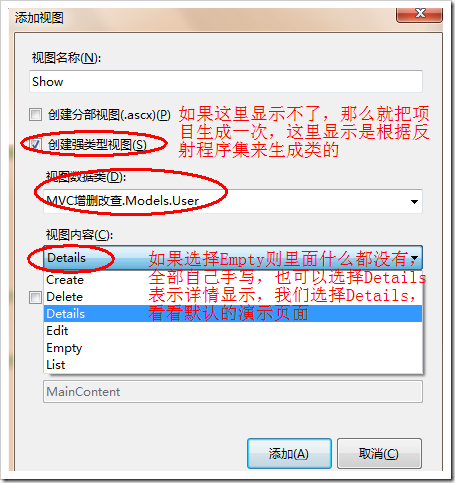
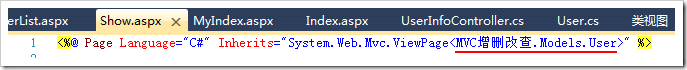
然后我们添加一个视图,记得要选择强类型(如果选择不到user类,那么记得把项目先生成一次)
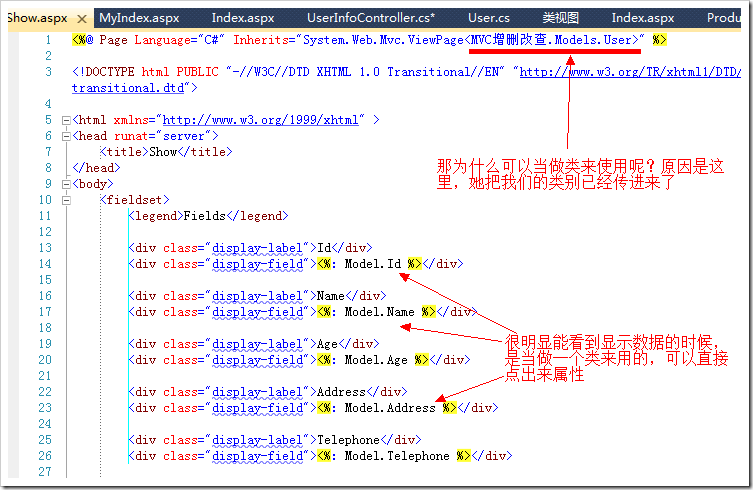
再次生成一下项目,我们通过浏览器看看
这样就很方便的,把一个类给传递到前台视图来显示了
那如果我不是传递一个User类,而是一个列表 List<User>呢?
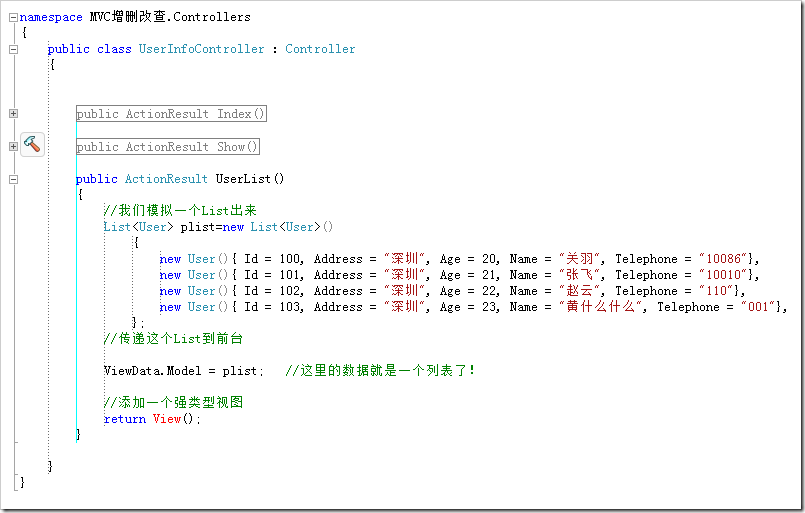
我们再试试,再添加一个 Action 名字为 UserList吧
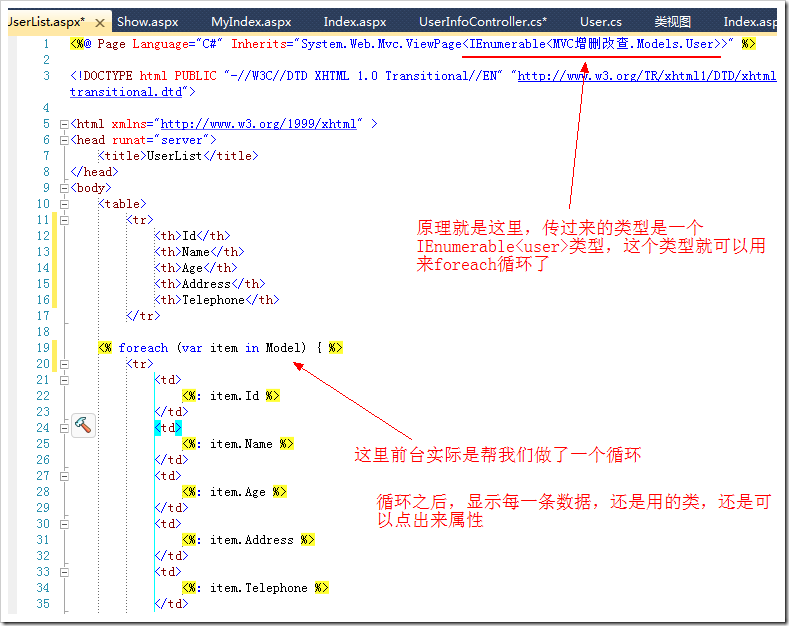
然后我们看看生成的视图的代码有什么变化
其实就是传递过来的类型里面,把类型改成了 IEnumerable<MVC增删改查.Models.User> 这样就可以进行循环遍历
OK 总结如下
如果想更方便的用类来传递数据,我们就使用强类型来传值,对应的视图就必须是一个强类型的视图。
强类型可以指定是一个类,例如上面的 ViewData.Model = people;
也可以是一个类的集合 , 例如上面的 ViewData.Model = plist
然后前台的视图,有一个地方的区别是
OK 下一节我们来结合 Entity Framework 来实现MVC的增删改查功能
推荐一个.net视频学习群 传智博客.net视频群 217087477