首先我们看两个连写注释
第一个:
/* 点击头像,显示基本资料 */ $(".f-chatTit a.avatar").click(function(){ $(this).hide().parents(".f-chatWrapUnfold").find(".f-chatWrapBar").css({"width":"500px"}).find(".basicInfo").show(); });
翻译过来就是 当类名为 .f-chatTit 下的超链接(类名为avatar) 点击的时候,
首先自己隐藏,然后去所有的父层里面找 类名为 f-chatWrapUnfold 的元素,并且在这个元素里面找到 类名为 f-chatWrapBar的元素,给这个元素加上css宽度为500px,然后在这个f-chatWrapBar元素里面找一个 类名为 basicInfo的元素,设置显示.
注意,这里是用的 parents ,如果parents里面找到类名为 f-chatWrapUnfold 的元素有4个的话,那么下面的find类名为f-chatWrapBar以及接下来的操作 就会分别操作4次
第二个:
/* 点击最小化按钮,最小化聊天窗口 */ $(".minimize").click(function(){ $(this).parents(".f-chatWrapUnfold").hide().parent().find(".minimizeBox").show(); });
当类名为minimize的元素点击的时候,首先去所有的父类里面查找类名为 f-chatWrapUnfold的元素,每个这样的元素都隐藏.并且每个元素的父节点里面去找 类名为 minimizeBox的元素,设置为显示
再来看看 siblings() 方法 详情http://www.w3school.com.cn/jquery/traversing_siblings.asp
siblings是指 自己之外的 其他同级元素
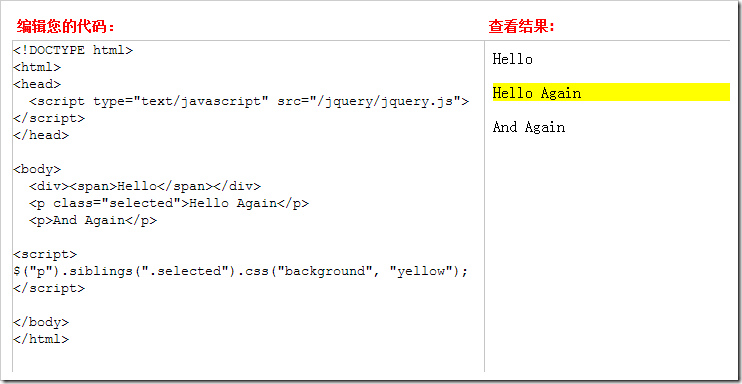
举例1:查找每个 p 元素的所有类名为 "selected" 的所有同胞元素:
$("p").siblings(".selected")
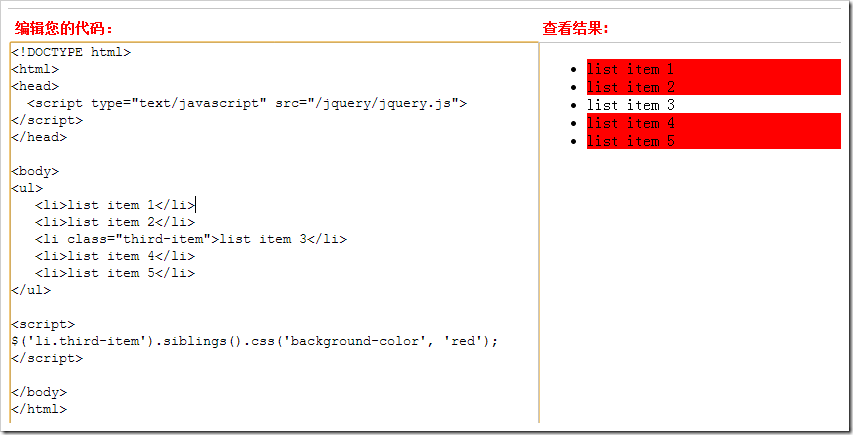
举例2:
jQuery 的3种滑动方法分别是 slideUp()向上滑动;slideDown() 向下滑动;slideToggle() 来回滑动
详情请看:http://www.w3school.com.cn/jquery/jquery_slide.asp
(1)slideUp()向上滑动方法;
$(selector).slideUp(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
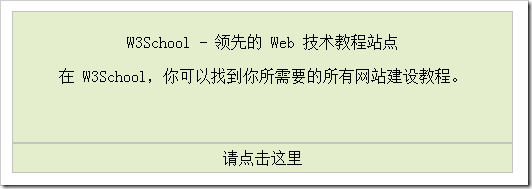
下面的例子演示了 slideUp() 方法:
点击前
点击后
代码如下
<div class="panel"> <p>W3School - 领先的 Web 技术教程站点</p> <p>在 W3School,你可以找到你所需要的所有网站建设教程。</p> </div> <p class="flip">请点击这里</p>
<script type="text/javascript"> $(document).ready(function(){ $(".flip").click(function(){ $(".panel").slideToggle("slow"); }); }); </script>
(2)jQuery slideDown() 方法
jQuery slideDown() 方法用于向下滑动元素。
$(selector).slideDown(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
下面的例子演示了 slideDown() 方法:
点击前
点击后
代码如下,注意在点击前,上面的div是隐藏的
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background:#e5eecc;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
display:none;
}
</style>
<div class="panel"> <p>W3School - 领先的 Web 技术教程站点</p> <p>在 W3School,你可以找到你所需要的所有网站建设教程。</p> </div> <p class="flip">请点击这里</p>
<script type="text/javascript"> $(document).ready(function(){ $(".flip").click(function(){ $(".panel").slideDown("slow"); }); }); </script>
(3)jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
如果元素向下滑动,则 slideToggle() 可向上滑动它们。
如果元素向上滑动,则 slideToggle() 可向下滑动它们。
$(selector).slideToggle(speed,callback);
第一次点击前
点击后
再次点击
注意第一次点击之前的div是隐藏的状态
<style type="text/css"> div.panel,p.flip { margin:0px; padding:5px; text-align:center; background:#e5eecc; border:solid 1px #c3c3c3; } div.panel { height:120px; display:none; } </style>
<script type="text/javascript"> $(document).ready(function(){ $(".flip").click(function(){ $(".panel").slideToggle("slow"); }); }); </script>