有这样一个情景,当我们弹出一个 prompt的时候,要求用户在文本框输入一个文字,然后点击确认,就可以拿到返回值
var temp=prompt("请输入您的名字");
alert(temp)
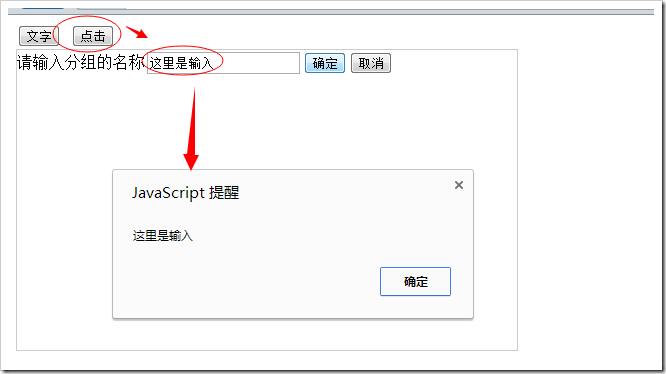
比较简单,那么如果是我们自己手动写一个弹出层,层里面一个文本框,然后点击确认的时候,怎么返回这个文本框的值呢?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <title>无标题文档</title> </head> <script type="text/javascript"> function myprompt(string, myfunction){ //这里的myfunction实际就是把方法当做参数给传递进来了 var div='<div id="mydiv" style="border:1px #ccc solid;500px; height:300px">'+string+'<input type="text" id="name">'+ '<button value="ok">确定</button><button value="cancel">取消</button>'+ '</div>'; $(div).appendTo($("body")); $("#mydiv > button").click(function(){ if(this.value=="ok"){ var txt=$("#name").val(); myfunction(txt);//调用传进来的函数方法,并且把txt当做参数穿进去 ,就会执行 alert(canshu) 这个方法体了 } }); } function my(){ myprompt("请输入分组的名称",function(canshu){ //这里实际上就是把canshu 这个值给传递出来了,或者也可以说,我们是把这个function给传到 myprompt 里面去了 alert(canshu) }); } </script> <body> <button value="ok" onclick="javascript:alert(this.value)">文字</button> <input type="button" onclick="my()" value="点击" /> </body> </html>
这里要注意的是 我们把一个方法,直接当做了参数给传递进去了
myprompt("请输入分组的名称",function(canshu){
//这里实际上就是把canshu 这个值给传递出来了,或者也可以说,我们是把这个function给传到 myprompt 里面去了
alert(canshu)
});
然后在myprompt里面,我们调用了方法
myfunction(txt);//调用传进来的函数方法,并且把txt当做参数穿进去 ,就会执行 alert(canshu) 这个方法体了
这样,就相当于是把txt给传递出来了