定义和用法
animate() 方法执行 CSS 属性集的自定义动画。
该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")
其实就是可以当做是 jquery的css方法一样来使用,唯一不同的是,如果是用 animate方法的话,这个执行css不是一次性的,例如一个div的宽度从1000变成500,那么是带有动画执行的
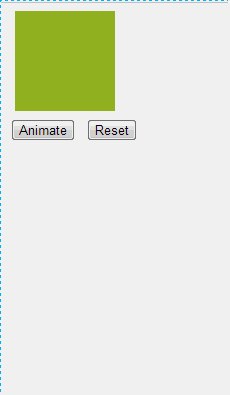
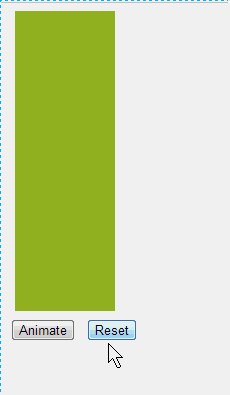
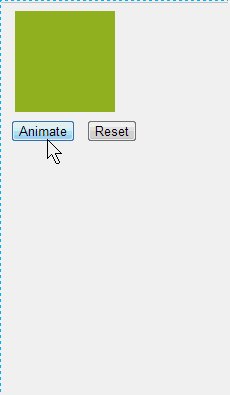
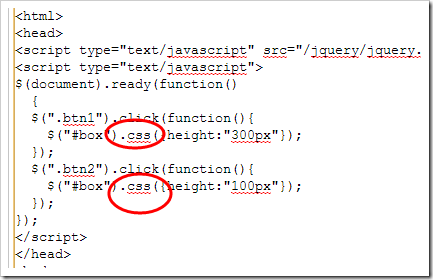
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function() { $(".btn1").click(function(){ $("#box").animate({height:"300px"}); }); $(".btn2").click(function(){ $("#box").animate({height:"100px"}); }); }); </script> </head> <body> <div id="box" style="background:#98bf21;height:100px;100px;margin:6px;"> </div> <button class="btn1">Animate</button> <button class="btn2">Reset</button> </body> </html>
效果如下
如果我们只是把上面的代码里面的animate 换成css ,那么就不带动画效果
下面我们来点高级的,设置动画是否执行队列,执行时间等等
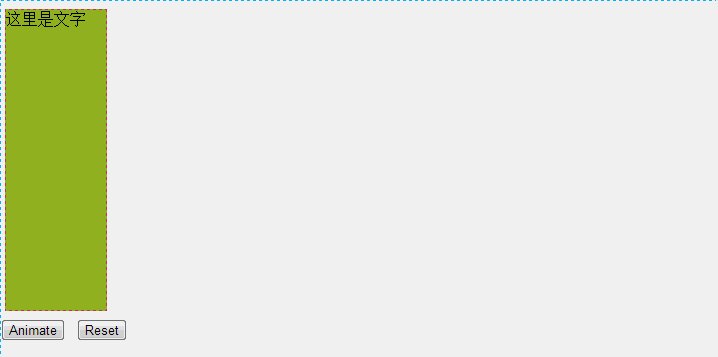
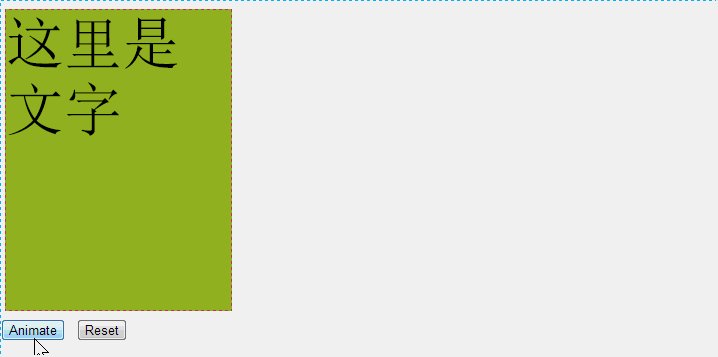
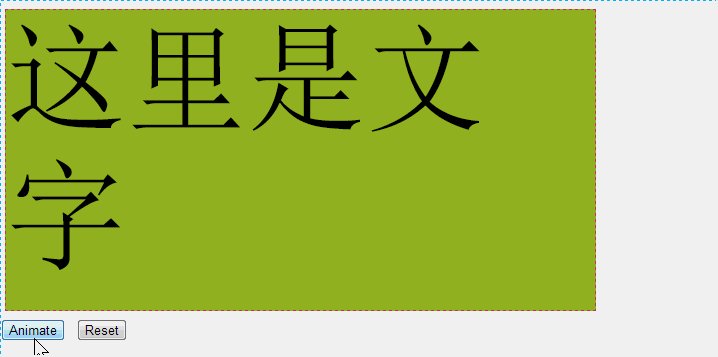
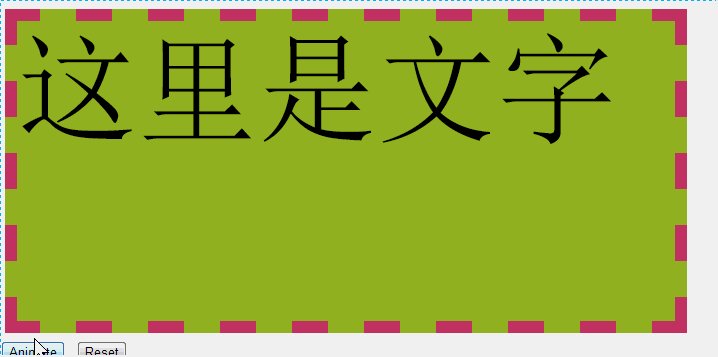
下面就来一个 点击按钮,触发3个事件
//第一个动画是宽度到90%, 加入到队列, 执行时间是7秒 ->但是由于是第一个执行,所以事件一点击就会执行
//第二个动画是文字变为120像素,不加队列,5秒执行完成 -> 由于是不加队列,这个会和第一个事件一起来执行(也就是宽度会变宽,同时文字还放大,并且文字放大会优先宽度变宽先执行完成)
//第三个动画是将div的宽度设置为12像素,3秒执行完 ->由于这个没有标明是否加入队列,那么默认就是加入队列中,也就是要等到第一个事件执行完成,才会执行第三个事件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <title>animate动画效果</title> <script type="text/javascript"> $(document).ready(function() { $(".btn1").click(function(){ //第一个动画是宽度到90%, 加入到队列, 执行时间是7秒 ->但是由于是第一个执行,所以事件一点击就会执行 //第二个动画是文字变为120像素,不加队列,5秒执行完成 -> 由于是不加队列,这个会和第一个事件一起来执行(也就是宽度会变宽,同时文字还放大,并且文字放大会优先宽度变宽先执行完成) //第三个动画是将div的宽度设置为12像素,3秒执行完 ->由于这个没有标明是否加入队列,那么默认就是加入队列中,也就是要等到第一个事件执行完成,才会执行第三个事件 $("#box").animate( { "90%"}, { queue: true, duration: 7000 } ) //queue指示是否在效果队列中放置动画。如果为 false,则动画将立即开始 .animate( { fontSize: '120px' } , {queue: false, duration: 5000 } ) .animate( { borderWidth: "12px" }, 3000); }); $(".btn2").click(function(){ $("#box").animate({height:"100px"}); }); }); </script> </head> <body> <div id="box" style="background:#98bf21;height:300px;100px;margin:6px; border:1px dashed #C36"> 这里是文字 </div> <button class="btn1">Animate</button>