相关理论概念:
直接量的概念:直接描述某个(些)存储空间的值的量,如变量的值、对象的值、数组的值。
数据类型:在数据结构中的定义是一个值的集合以及定义在这个值集上的一组操作。
1、变量的声明和使用
变量:是计算机语言中能储存计算结果或能表示值抽象概念。变量可以通过变量名访问。
语法规则:
var 变量名;
然后进行赋值:num=10时直接赋值:
var num=10;
良好的变量命名方式:
- 变量必须以字母开头;
- 变量名称对大小写敏感(y 和 Y 是不同的变量);
- 变量名应当总是遵守驼峰大小写命名法,并且命名前缀应当是名词。
代码示例:
//好的写法:
var count = 10;
var myName = "Nicholas";
var found = true;
//不好的写法:
var getCount = 10;
var isFound = true;
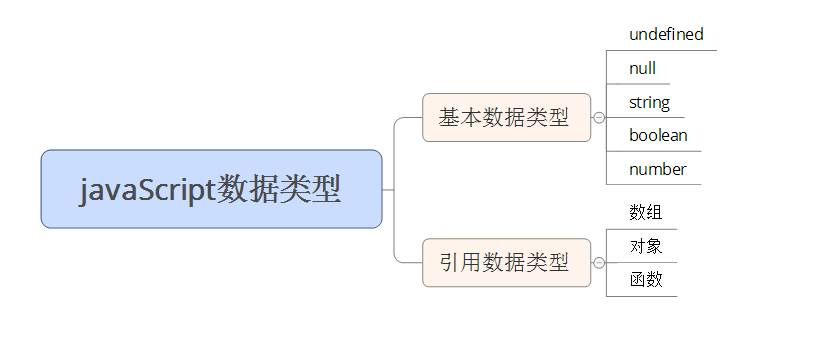
2、数据类型

| 数据类型 | 含义 |
| undefined | 未定义 |
| null | 空 |
| string | 字符串类型 |
| boolean | 布尔类型 |
| number | 数值类型 |
注意:
- 居然undefined和null的含义不同,但undefined实际上是由null派生来的,ECMAScript把它们定义为相等的。
- number类型既可以表示32位整数,还可以表示64位浮点数。
-
is not defined与undefined的区别:is not defined是未声明定义,找不到。undefined是已定义在目录文件中未找到。
一、基础数据类型:
1、undefined:
undefined是一个特殊值,那些没被变量初始化的变量都有一个初始值,即undefined,表示这个变量等待被赋值。
代码示例:
//不好的写法
var person;
console.log(person===undefined); //true
//foo未被声明
var person;
console.log(typeof person); //"undefined"
console.log(typeof foo);//"undefined"
//好的写法,建议使用null
var person =null;
console.log(person=== null);
2、null
null是一个特殊值,但我们常常误解它,将它和undefined搞混。在以下场景中应当使用null.
- 用来初始化一个变量,这个变量可能赋值为一个对象。
- 用来和一个已经初始化的变量比较,这个变量可以是也可以不是一个对象。
- 当函数的参数期望是对象时,用作参数传入。
- 当函数的返回值期望是对象时,用作返回值传出
还有以下两个场景不应当使用null.
- 不要使用null来检测是否传入了某个参数。
- 不要使用null来检测一个未初始化的变量
代码示例:
//好的用法
var person = null;
//好的用法
function getperson () {
if (condition){
return new person ("Nicholas");
} else {
return null;
}
}
//好的用法
var person = getPerson ();
if(person != null ){
dosomething();
}
//不好的写法:用来和未初始化的变量比较
var person;
if (person !=null){
dosomething();
}
//不好的写法:检测是否传入了参数
function dosomething (arg1,arg2,arg3,arg4) {
if ( arg4 != null){
dosomethingElse();
}
}
注意:最好把null理解为占位符(placeholder)。
检测属性避免非空比较:
另外一种用到null(以及undefined)的场景是当检测一个属性是否在对象中存在时,比如:
//不好的写法:检测假值
if ( object[propertyName]) {
//一些代码
}
//不好的写法:和null相比较
if( object[propertyName] != null){
//一些代码
}
//不好的写法:和undefined比较
if (object[propertyName]){
//一些代码
}
注意:建议使用in运算符进行判断属性。
如果实例对象的属性存在、或者继承自对象的原型,in运算符都会返回true.比如:
var object = {
count:0;
related: null;
};
//好的写法
if( "count" in object){
//这里的代码会执行
}
//不好的写法:检测假值
if ( object["count"]){
//这里的代码不会执行
}
//好的写法
if ( "related" in object) {
//这里的代码会执行
}
//不好的写法:检测是否为 null
if ( object["related"] !=null ){
//这里的代码不会执行
}
//对于所有非dom对象来说,这是好写法
if (object.hasOwnProperty("related")){
//执行这里的代码
}
//如果你不确定是否为dom对象,则这样写
if ("hasOwnProperty" in object && object.hasOwnProperty("related")){
//执行这里的代码
}
hasOwnProperty方法的使用:
- 如果你检查实例对象的某个属性是否存在, 可以使用它。因为所有继承obj的javaScript对象都有这个方法。
- 如果实例中存在这个属性的返回true。注意:如果这个属性存在于原型里,则返回false。
注意:
- 在IE8以及更早版本的IE中,DOM对象并非继承自object,因此也不包含hasOwnProperty方法,也就是说,你在调用dom对象的hasOwnProperty方法之前应当先检测其是否存在(假如你已经知道对象不是dom,则可以省略这一步)。
- 不管你什么时候需要检测属性的存在性,请使用in运算符或者hasOwnProperty方法这样可以避免很多bug。
3、string 字符串类型
在javaScript中所有字符是16位的,使用的是Unicode字符编码集。可以使用单引号或双引号来表示,它可能包含0个或多个字符。
在javaScript中没有字符类型的概念,若需要转义字符则使用/(斜杠)+符号或相关的字母来表示。
javaScript中字符串的编码风格:
- 建议使用双引号来表示一个字符串。Crockford的编程规范和jquery的核心风格指南都是使用双引号来表示。利于开发效率,上下文编码规范统一,因为如java等语言的字符串是使用双引号来表示的。
- 谷歌则是使用单引号来表示。
相关示例:
//不好写法
var longString ="Here's the story , of a man named Brady.";
//好的写法
var longString ="Here's the story , of a man " + " named Brady.";
4、boolean 布尔类型
布尔(逻辑)只能有两个值:true 或 false。
相关示例:
var x=true;
5、number类型
javaScript只有一个数字类型,它在内部被表示为64位的浮点数,类似于java的double浮点类型。
在javaScript中1和1.0的值相同,在java等语言中是不等价的,是两种数字类型。
相关示例:
//整数
var count =10;
//小数
var price = 10.0;
var price =10.00;
//不推荐的小数写法:没有小数部分
var price = 10.;
//不推荐的小数写法:没有整数部分
var price = .1;
//不推荐的写法:八进制写法已被弃用了
var num = 010;
//十六进制写法
var num = 0xA2;
//科学计数法
var num = 1e23;
二、引用类型
1、数组
数组:在数据结构中编号的值是有序集合。
下面的代码创建名为 cars 的数组:
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
或者 (condensed array):
或者 (literal array):
2、对象
对象:将一组数据与这组数据有关操作组装在一起,形成一个实体,在数据结构中编号的值是无序集合,这个实体就是对象。包含行为和相关属性。
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
firstname : "John",
lastname : "Doe",
id : 5566
};
对象属性有两种寻址方式:
name=person["lastname"];
3、函数
函数的作用是封装相关数据或组件用的。
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
{
//执行代码
}
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
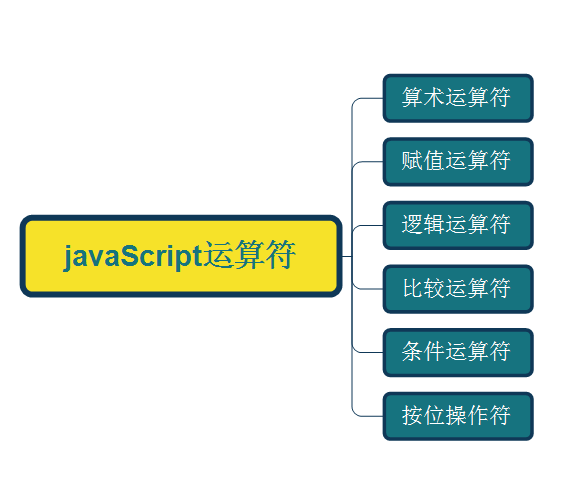
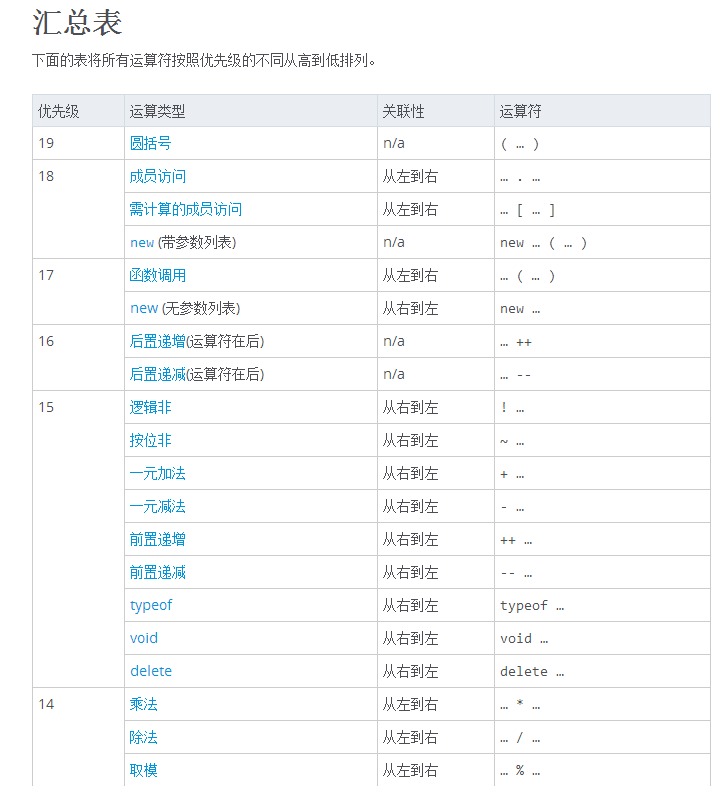
3、运算符
运算符用于执行程序代码运算,会针对一个以上操作数项目来进行运算。