一、创建条形图
1、创建div容器
<div id="container" style="min-800px;height:400px"></div>
2、编写图表配置代码
相关示例:
<html>
<head>
<script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'column'
},
title: {
text: 'My first Highcharts chart'
},
xAxis: {
categories: ['苹果', '香蕉', '橙子'] //指定x轴分组
},
yAxis: {
title: {
text: 'something'
}
},
series: [{ //指定数据列
name: '小明', //数据列名
data: [1, 0, 4] //数据
}, {
name: '小红',
data: [5, 7, 3]
}]
});
});
</script>
</head>
<body>
<div id="container" style="min-800px;height:400px;"></div>
</body>
</html>
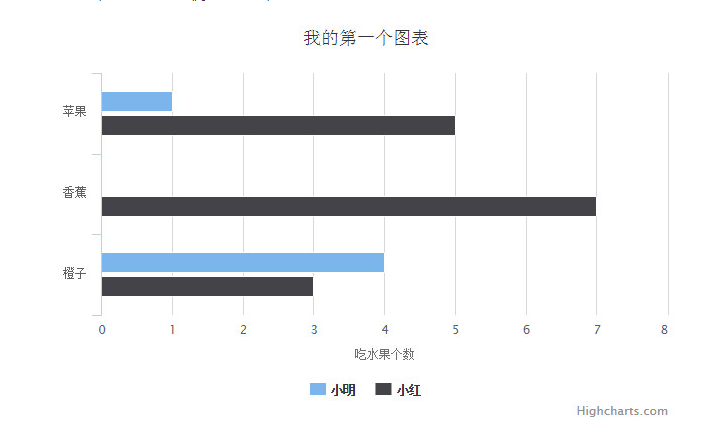
运行后的效果:

二、如何学习Highcharts
1、准备知识
-
- 熟悉Html、jQuery、Json、Ajax等前端知识
- 至少会一种后台语言,例如 Php、Java、Asp.net、Nodejs 等(Highcharts只是做数据展现,具体的数据来源必须通过动态语言)
2、几点建议
-
- 学习任何东西都是从实例模仿、自己实践中掌握的
- 多看API,Highcharts 提供的API文档非常完善,几乎所有的问题都可以在 API 找到解决办法