1 //结构体定义如下 2 struct TreeNode 3 { 4 char val; 5 TreeNode* left; 6 TreeNode* right; 7 TreeNode(char x) : val(x), left(NULL), right(NULL) {} 8 };
1. 前序遍历
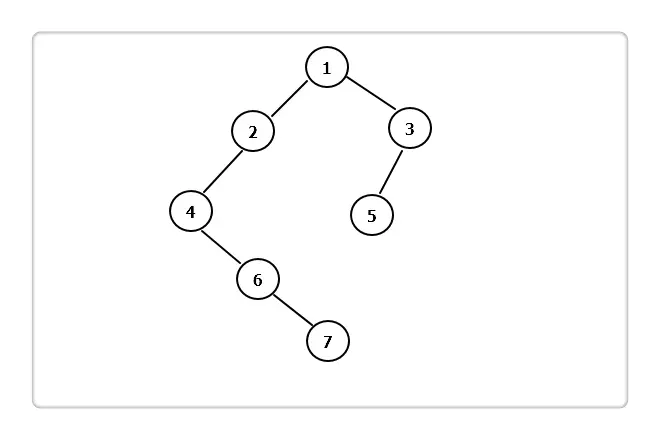
算法描述:对于当前节点,遵从顺序:该节点 >> 左子树 >> 右子树,以上图为例子,过程如下:
- 输出 1 ,接着左子树;
- 输出 2 ,接着左子树;
- 输出 4 ,左子树为空,再接着右子树;
- 输出 6 ,左子树为空,再接着右子树;
- 输出 7 ,左右子树均为空,此时 1 节点的左子树全部输出,则将输出 节点 1 的右子树;
- 输出 3 ,接着左子树;
- 输出 5 ,左右子树均为空,此时 1 节点的右子树全部输出,至此 1 的左右子树全部输出,结束。
递归代码:
1 void pre_display(TreeNode* tree) 2 { 3 if( tree != NULL){ 4 cout << tree ->val << " "; 5 pre_display( tree ->left ); 6 pre_display( tree ->right ); 7 } 8 }
2. 中序遍历
算法描述:对于当前节点,遵从顺序:左子树 >> 该节点 >> 右子树,以上图为例子,过程如下:
- 1 -> 2 -> 4,4 的左子树为空,输出 4,接着右子树;
- 6 的左子树为空,输出 6 ,接着右子树;
- 7 的左子树为空,输出 7,右子树也为空,此时 2 的左子树全部输出,输出 2,2 的右子树为空,此时 1 的左子树全部输出,输出 1,接着 1 的右子树;;
- 3 -> 5,5 左子树为空,输出 5,右子树也为空,此时 3 的左子树全部输出,而 3 的右子树为空,至此 1 的右子树全部输出,结束。
递归代码:
1 void vin_display(TreeNode* tree) 2 { 3 if( tree != NULL){ 4 vin_display( tree ->left ); 5 cout << tree ->val << " "; 6 vin_display( tree ->right ); 7 } 8 }
3. 后序遍历
算法描述:对于当前节点,遵从顺序:左子树 >> 右子树 >> 该节点,以上图为例子,过程如下:
- 1 -> 2 -> 4 -> 6 -> 7,7 无左子树 ,也无右子树 ,输出 7,此时 6 无左子树 ,而 6 的右子树也全部输出,输出 6,此时 4 无左子树,而 4 的右子树全部输出,输出 4,此时 2 的左子树全部输出,且 2 无右子树,输出 2,此时 1 的左子树全部输出,接着转向右子树;
- 3 -> 5,5 无左子树 ,也无右子树 ,输出 5,此时 3 的左子树全部输出,且 3 无右子树 ,输出 3,此时 1 的右子树全部输出,输出 1,结束。
递归代码:
1 void post_display(TreeNode* tree) 2 { 3 if( tree != NULL){ 4 post_display( tree ->left ); 5 post_display( tree ->right ); 6 cout << tree ->val << " "; 7 } 8 }