学习WinForm窗体程序也有一段时间了,今天就来尝试着来一个项目热热身~
在我们通常使用的MySchool管理中,不外乎这几种功能:增、删、改、查、改密码
在过去的C#中确实是挺简单的,但是在学习了WinForm的各种控件以后,我们就能
彻底摆脱控制台程序的low!走上高大上的道路!~
>切记:每个控件的使用前都要先修改他们的Name属性
虽然连接数据库的代码都已经很熟了,但是还是要再次强调一下!
string str = "Data source=.;initial catalog=MySchool;uid=sa"; SqlConnection con = new SqlConnection(str);
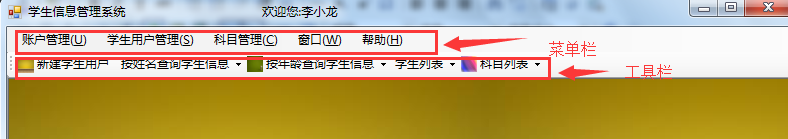
>>>验证数据库中的账户和密码来登录,从而才能显示主菜单


再次强调下,连接到功能窗口的方法,比如是连接到新建学生用户的
eg: //在单击"新建学生用户"的Click事件的方法中添加如下代码 FormStudent frm = new FormStudent(); frm.Show();
既然说到了新增学生信息,那么就来认真的解说下具体的步骤吧
//在Student窗体的Load事件中就要把应填入数据信息的text文本框绑定到数据库上
public void LoadAllGrade()
{
//拿到所有的年级
string str = "Data source=.;initial catalog=MySchool;uid=sa";
SqlConnection con = new SqlConnection(str);
string sql = "select gradename from grade";
SqlCommand cmd = new SqlCommand(sql, con);
try
{
con.Open();
SqlDataReader dr = cmd.ExecuteReader();
if (dr != null)
{
if (dr.HasRows)
{
while (dr.Read())
{
string gname = dr["gradename"].ToString();
//每读到一个年级名称,我就将"S1",添加到下拉框
cboGrade.Items.Add(gname);
}
}
}
}
catch (Exception)
{
MessageBox.Show("网络异常");
}
finally
{
con.Close();
}
}
上面简单的介绍了怎么把复杂的年级下拉框从数据库中读取出来并绑定到下拉框上
接下就随便找俩个普通的文本框来进行传值吧
使用insert语句向MySchool中添加学生信息
//编辑学生信息并保存
//将获取的学号转化为int类型 int non = Convert.ToInt32(txtStuno.Text); //添加学生密码 string stupwd = TextNewPwd.Text;
string sql = "insert into Student values('" + stupwd + "','" + stuname + "','" + stugender + "');
接下来就是按照学生姓名来进行模糊查询学生信息了
主要就是在窗体的Load事件中就要遍历Myschool,将所有的学生信息读取到ListView中.
//加载出所有的学生信息 string str = "Data source=.;initial catalog=MySchool;uid=sa"; SqlConnection con = new SqlConnection(str); string sql = "select * from Student; SqlCommand cmd = new SqlCommand(sql, con); try { con.Open(); SqlDataReader dr = cmd.ExecuteReader(); while (dr.Read()) { //将读取出来的信息赋值给对应的TextBox //姓名 string StuName = dr["studentname"].ToString(); gbStuN.Text = StuName; //密码 string StuPwd = dr["LoginPwd"].ToString(); TextName.Text = StuPwd; TextNewPwd.Text = StuPwd; //电话 string StuPhone = dr["Phone"].ToString(); TextPhone.Text = StuPhone; //邮箱 string StuEmail = dr["Email"].ToString(); TextEmail.Text = StuEmail; //地址 string StuAdress = dr["Address"].ToString(); Address.Text = StuAdress; //年级编号 int gid = Convert.ToInt32(dr["gradeid"]); //- - - 根据年级编号获取对应的年级名称 string gradename = GetGradeNameByGradeId(gid); cboGrade.Text = gradename; //性别 string gender = dr["gender"].ToString(); if (gender.Equals("1")) { raonan.Checked = true; } else if (gender.Equals("0")) { raonv.Checked = true; } //出生日期 DateTime dt = Convert.ToDateTime(dr["birthday"]); Dt.Value = dt; } dr.Close(); } catch (Exception) { MessageBox.Show("检查代码3333333333!"); } finally { con.Close(); }
那么接下来就只需要在查询语句后面加上where条件就可以进行判断查询了,那么相应的修改和删除也就解决了,具体的就不多说了,抓紧时间进行下一步!
接下来就是修改当前用户的密码了,当然了,也要进行相应的一些判断语句是吧,不然随便就可以更改岂不是乱套了?!~
就像酱紫:

判定一下用户输入的原密码是否是正确的,然后在进行相应的操作!,接下来就一起来见证吧~
我们新创建一个窗体添上相应的控件,更改其属性即可,主要代码如下:
1 //在单击修改的Click事件中进行判定 2 //判断原密码是否输入正确来 3 if (tboldpwd.Text == pwd) 4 { 5 //第二次的密码tbpwd第一次的密码tbnewpwd 6 if (tbpwd.Text == tbnewpwd.Text) 7 { 8 string str = "Data Source=.;initial catalog=MySchool;uid=sa"; 9 SqlConnection con = new SqlConnection(str); 10 con.Open(); 11 string sql = "update Student set LoginPwd='" + tbnewpwd.Text + "' where LoginPwd='" + tboldpwd.Text + "'"; 12 SqlCommand cmd = new SqlCommand(sql, con); 13 int count = Convert.ToInt32(cmd.ExecuteNonQuery()); 14 if (count > 0) 15 { 16 MessageBox.Show("修改成功!"); 17 } 18 else 19 { 20 MessageBox.Show("修改失败!"); 21 } 22 } 23 else 24 { 25 MessageBox.Show("两次密码不一致!"); 26 } 27 } 28 else 29 { 30 MessageBox.Show("请输入正确的原密码!","温馨提示"); 31 }
最主要的就是在用户登录的FormLogin窗体中将用户用来进行登录的密码付给一个公有的变量,
在修改密码的窗体中进行调用,用来和用户输入的原密码进行匹配,当然了,这样的修改密码确实有些鸡肋,
但是我们同样的可以依照这样的方法来把用户输入的密码和数据库中的密码值进行匹配,在这里就不细说了...
时间问题,今天就到这里,明天继续更新!敬请期待