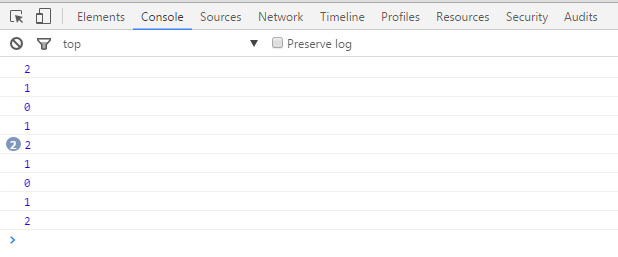
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JS 遍历</title> 6 <style> 7 body,ul,li{padding: 0;margin: 0;list-style-type: none;} 8 #oU{padding:10px;} 9 #oU li{float: left;background: #EEE; padding: 10px; font-size:2em; font-family: Microsoft YaHei;color:tomato;width:50px;margin:0 2px; text-align:center;cursor:pointer;} 10 </style> 11 <script> 12 13 window.onload=function(){ 14 15 var box = document.getElementById("oU"); 16 var oli = box.getElementsByTagName("li"); 17 18 for( var i = 0; i < oli.length ; i++ ){ 19 20 oli[i].index=i; 21 oli[i].onmouseover=function(){ 22 console.log(this.index); 23 } 24 } 25 } 26 </script> 27 </head> 28 <body> 29 <ul id="oU"> 30 <li>1</li> 31 <li>2</li> 32 <li>3</li> 33 </ul> 34 </body> 35 </html>