原文:https://alligator.io/vuejs/vue-ionic/
js正以各种正确的理由受到欢迎,Vue和先进的Web应用程序的结合前景光明。Ionic是一个处于结合移动优先用户体验(mobile first UX)前沿的web框架,尽管它目前由Angular 5.x提供支持,但该团队的新Stencil编译器允许Vue.js使用与Ionic 4相同的web组件。
Ionic4目前处于alpha中,不应用于生产,但尽管如此,这是一个伟大的思想实验,并深入探讨了Stencil的优点以及Web组件对于与框架无关的UI组件的意义。
要开始,请使用Vue CLI创建一个新的Vue项目:
# 安装 Vue CLI $ npm install vue-cli # 创建一个新的 Vue 项目 $ vue init webpack-simple vue-ionic # 进入刚创建的目录 $ cd vue-ionic # 添加 vue-router 和 axios $ npm install vue-router axios # 运行 开发服务器 $ npm run dev
REST API
我们可以使用json-sever创建一个本地REST API,它允许我们轻松地从服务器获取(GET)或发布(POST)todos 到服务器 。如果尚未安装,请在计算机上全局安装:
$ npm install json-server -g
服务器可以启动并带一个JSON序列化数据库。在项目根目录中创建一个名为db.json的文件:
{
"todos": [
{
"id": 1,
"name": "Make awesome applications"
},
{
"id": 2,
"name": "Play squash"
},
{
"id": 3,
"name": "Deadlift"
},
{
"id": 4,
"name": "Squat"
}
]
}
通过在终端中运行以下命令启动API:
$ json-server db.json --watch --port 3001
现在我们已经有了一个API并在运行,让我们添加 Ionic!
添加 Ionic
要在项目中添加Ionic的alpha版本,请将以下脚本添加到index.html文件中:
<script src="https://unpkg.com/@ionic/core@0.0.2-30/dist/ionic.js"></script>
您可以在这里找到当前版本的Ionic core: https://www.npmjs.com/package/@Ionic/core
同时,确保您有适当的响应元标记:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
路由
然后,我们可以设置两条允许查看todo项或添加todo项的路由:
import Vue from 'vue'
import VueRouter from 'vue-router';
import TodoList from './components/TodoList';
import AddTodoItem from './components/AddTodoItem';
Vue.use(VueRouter);
const routes = [
{ path: '', redirect: '/todos'},
{ path: '/todos', component: TodoList },
{ path: '/todos/add', component: AddTodoItem}
]
export default new VueRouter({ routes })
然后,将路由配置添加到main.js中的主Vue实例:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({
el: '#app',
router,
render: h => h(App)
})
Ionic Web Component
由于Ionic4.x是使用Web Component构建的,我们需要告诉Vue, Ionic组件不是Vue组件。在main.js中,添加以下忽略所有Ionic元素的配置对象:
Vue.config.ignoredElements = [/^ion-/]
在App.vue内部,我们现在可以添加<router view>并将其包含在<ion App>组件中。这是用来包含我们所有的Ionic 组件:
<template>
<ion-app>
<router-view></router-view>
</ion-app>
</template>
Todo List
要创建我们在router.js中注册的todo列表页,请在src/components文件夹中创建一个名为todo list.vue的文件。
在我们创建的钩子中,我们从API捕获todo并将它们分配给todos数组。
import axios from 'axios';
export default {
data() {
return {
todos: []
}
},
methods: {
addTodo() {
this.$router.push({path: '/todos/add'})
}
},
created() {
axios.get('http://localhost:3001/todos')
.then(res => this.todos = res.data)
}
}
然后我们可以添加一个模板,这个模板看起来肯定与以前使用过Ionic的任何模板相似:
<template>
<ion-page>
<ion-header>
<ion-toolbar class="toolbar-md-primary">
<ion-title>TodoList</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="content">
<ion-list>
<ion-item v-for="todo in todos" :key="todo.id">
</ion-item>
</ion-list>
<ion-fab-button class="todo-fab" @click="addTodo">
<ion-icon name="add"></ion-icon>
</ion-fab-button>
</ion-content>
</ion-page>
</template>
我们将组件包装在一个ion-page元素中。这样我们就可以定义一个标题和工具栏,使我们能够显示一个导航栏。
接下来,我们可以在一个ion-content元素中显示列表,并将todos数组中的每个项作为一个ion-item进行迭代。
给我们的fab按钮加样式并添加一些内边距。我们将在两个组件中同时使用这两个类,因此我们添加一个style.css文件和适当的类:
.todo-fab {
position: fixed;
bottom: 25px;
right: 15px;
font-size: 30px;
}
.content {
padding: 10px 10px 10px 0px
}
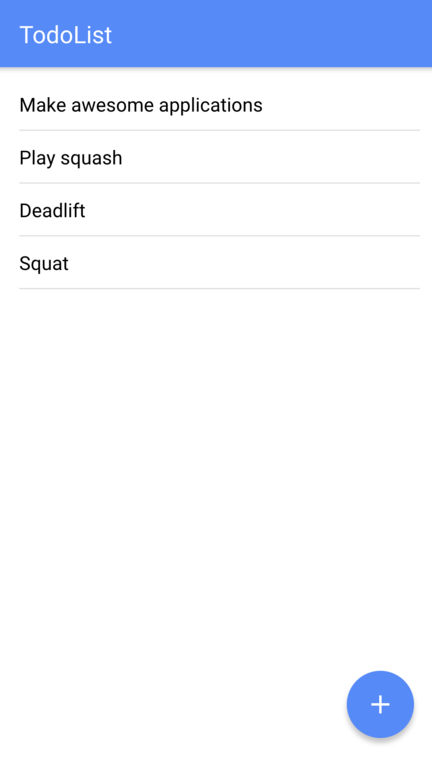
This gives us the following这给了我们以下结果 :

当用户单击FAB按钮时,它们将导航到Add Todo页面。让我们在components/AdddoItem创建它:
<template>
<ion-page>
<ion-header class="toolbar-md-primary">
<ion-toolbar>
<ion-title>Add Item</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="content">
<ion-item>
<ion-input :value="name" ref="newTodoItem" @input="updateTodoName" placeholder="Todo Name"></ion-input>
</ion-item>
<ion-fab-button class="todo-fab" @click="addTodo">
<ion-icon name="checkmark"></ion-icon>
</ion-fab-button>
</ion-content>
</ion-page>
</template>
我们的标记看起来很相似,但这次我们使用的是ion-input。要获取新todo项的值,我们使用ref和input事件。
import axios from 'axios';
export default {
data() {
return {
name: ''
}
},
methods: {
addTodo() {
const newTodo = { name: this.name }
axios.post('http://localhost:3001/todos', newTodo)
.then(res => {
this.$router.push({path: '/todos'})
})
},
updateTodoName() {
this.name = this.$refs.newTodoItem.value
}
}
}
这个页面的代码也非常类似,每当有人点击Fab按钮时,我们使用AXIOS添加一个新的ToDo项目到API。
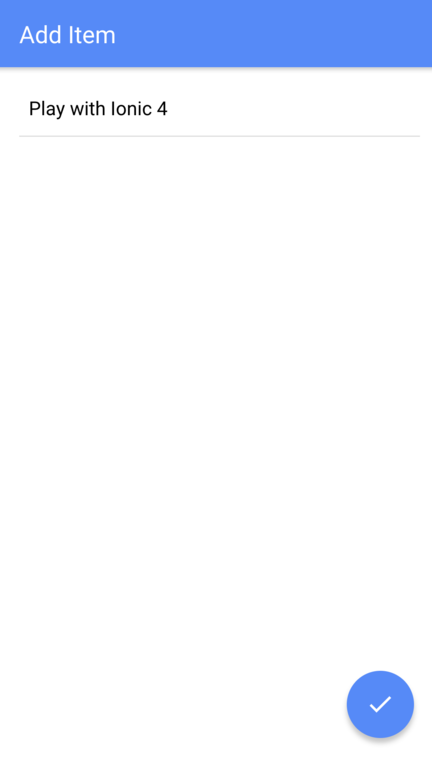
这是结果 :

原文发表日期: 一月 16, 2018