Force.com除了简单的文本消息回复外,还能回复图文并茂的消息、能回复音乐或者视频、能对用户发来的语音进行识别、能够搜集用户的地理位置信息并提供相应的内容或服务等,本文将对这些技能一一展开说明,在此之前首先要介绍如何申请一个具有所有服务号接口功能的测试账号(尽管对于图文消息回复这并不是必须的)。
申请测试账号
作为开发者个人能够申请的是订阅号,订阅号仅仅开放了基础接口,包含接收用户消息、向用户回复消息以及接受事件(事件推送有关注或取消关注、扫描带参数二维码(生成此类二维码需要高级接口)、上报地理位置(普通订阅号不支持)、自定义菜单(普通订阅号不支持)点击)推送三种接口,但高级点的功能如自定义菜单、语音识别、客服接口、OAuth2.0网页授权、获取用户地理位置信息等等均需要服务号才支持,其中认证了的订阅号支持自定义菜单。为了方便开发人员了解和学习腾讯公司的这些接口,如任何平台公司那样,腾讯公司去年晚点的时候终于开放了测试账号的申请。只要有微信订阅号的用户都可以申请(服务号应该也可以吧,不过没见过服务号后台长啥样,不做评论)。
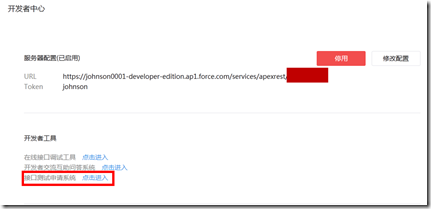
申请方式简单、直接,进入到微信后台(https://mp.weixin.qq.com)后在最新版(截止2014年7月6日)的后台左侧最下面有一个“开发者中心”的链接,点击后能找到一个“接口测试申请系统 点击进入”的链接,点击进入后按照腾讯公司的想到申请即可,这里不做赘述。
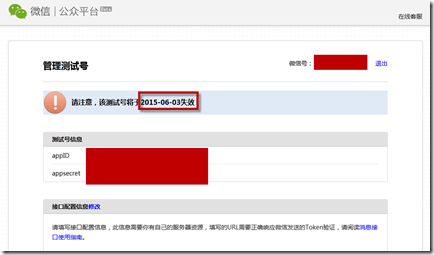
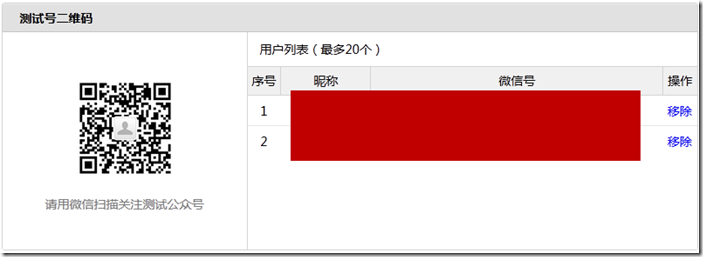
申请成功登陆后的样子如下,这里你就能看到,滚动页面还能看到一个二维码,通过微信扫描这个二维码既可以关注这个测试账号,最多支持20个测试用户,关注成功后在微信“订阅号”文件夹里会多出一个叫做“微信公众平台测试号”的账号,注意虽然是在“订阅号”文件夹,但是具有所有服务号的功能:
基础框架搭建
为了接下来的工作,这里我们先搭建几个关键的类以及相应的处理框架,以方便后续添加更多功能支持。
IncomingMsg:用户发送来的消息类,包含了各个关键字段信息;
WeChatNews: 回复图文并茂新闻时的新闻类;
IncomingMsg类代码如下,12个字段,包含了各种消息类型的绝大部分字段信息:
public class IncomingMsg{ public String toUserName; public String fromUserName; public String msgType; public String picURL; public String mediaID; public String locationX; public String locationY; public String URL; public String content; public String event; public String eventKey; public String recognition; public IncomingMsg(){} public IncomingMsg(String tUN, String fUN, String mT, String pU, String mI, String lX, String lY, String u, String c, String e, String eK, String r){ this.toUserName = tUN; this.fromUserName = fUN; this.msgType = mT; this.picURL = pU; this.mediaID = mI; this.locationX = lX; this.locationY = lY; this.URL = u; this.content = c; this.event = e; this.eventKey = eK; this.recognition = r; } }
WeChatNews类的定义代码如下,包含了一条新闻的详细定义信息:
1 public class WeChatNews{ 2 public String title; 3 public String description; 4 public String picUrl; 5 public String url; 6 7 public WeChatNews(){} 8 9 public WeChatNews(String t, String d, String p, String u){ 10 this.title = t; 11 this.description = d; 12 this.picUrl = p; 13 this.url = u; 14 } 15 }
接下来,在doPost方法里,我们将晚上上篇博文里的XML解析代码,使其能够解析任何类型的微信XML文,修改后的doPost方法如下:
1 global static void doPost(){ 2 //Receive message from user; 3 RestRequest req = RestContext.request; 4 RestResponse res = RestContext.response; 5 string strMsg = req.requestBody.toString(); 6 System.debug('Request Contents' + strMsg); 7 XmlStreamReader reader = new XmlStreamReader(strMsg); 8 String toUserName = ''; 9 String fromUserName = ''; 10 String msgType = ''; 11 String picURL = ''; 12 String mediaID = ''; 13 String locationX = ''; 14 String locationY = ''; 15 String URL = ''; 16 String content = ''; 17 String msgID = ''; 18 String event = ''; 19 String eventKey = ''; 20 String recognition = ''; 21 22 while(reader.hasNext()){ 23 if(reader.getLocalName() == 'ToUserName'){ 24 reader.next(); 25 if(String.isNotBlank(reader.getText())){ 26 toUserName = reader.getText(); 27 } 28 } 29 else if(reader.getLocalName() == 'FromUserName'){ 30 reader.next(); 31 if(String.isNotBlank(reader.getText())){ 32 fromUserName = reader.getText(); 33 } 34 } 35 else if(reader.getLocalName() == 'MsgType'){ 36 reader.next(); 37 if(String.isNotBlank(reader.getText())){ 38 msgType = reader.getText(); 39 } 40 } 41 else if(reader.getLocalName() == 'PicURL'){ 42 reader.next(); 43 if(String.isNotBlank(reader.getText())){ 44 picURL = reader.getText(); 45 } 46 } 47 else if(reader.getLocalName() == 'MediaId'){ 48 reader.next(); 49 if(String.isNotBlank(reader.getText())){ 50 mediaID = reader.getText(); 51 } 52 } 53 else if(reader.getLocalName() == 'Location_X'){ 54 reader.next(); 55 if(String.isNotBlank(reader.getText())){ 56 locationX = reader.getText(); 57 } 58 } 59 else if(reader.getLocalName() == 'Location_Y'){ 60 reader.next(); 61 if(String.isNotBlank(reader.getText())){ 62 locationY = reader.getText(); 63 } 64 } 65 else if(reader.getLocalName() == 'Url'){ 66 reader.next(); 67 if(String.isNotBlank(reader.getText())){ 68 URL = reader.getText(); 69 } 70 } 71 else if(reader.getLocalName() == 'MsgId'){ 72 reader.next(); 73 if(String.isNotBlank(reader.getText())){ 74 msgID = reader.getText(); 75 } 76 } 77 else if(reader.getLocalName() == 'Content'){ 78 reader.next(); 79 if(String.isNotBlank(reader.getText())){ 80 content = reader.getText(); 81 } 82 } 83 else if(reader.getLocalName() == 'Event'){ 84 reader.next(); 85 if(String.isNotBlank(reader.getText())){ 86 event = reader.getText(); 87 } 88 } 89 else if(reader.getLocalName() == 'EventKey'){ 90 reader.next(); 91 if(String.isNotBlank(reader.getText())){ 92 eventKey = reader.getText(); 93 } 94 } 95 else if(reader.getLocalName() == 'Recognition'){ 96 reader.next(); 97 if(String.isNotBlank(reader.getText())){ 98 recognition = reader.getText(); 99 } 100 } 101 reader.next(); 102 } 103 IncomingMsg inMsg = new IncomingMsg(toUserName, fromUserName, msgType, picURL, mediaID, locationX, locationY, URL, content, event, eventKey, recognition ); 104 }
该方法里,我们对所有类型微信消息XML文里的字段进行了解析,并通过解析回来的值初始化了IncomingMsg对象,接下来,我们将通过传递这个对象调用不同的方法完成各种任务。接下来我们在上述doPost方法的最后加上以下代码:
1 String rtnMsg = ''; 2 //回复消息 3 4 if(msgType.equals('text')){ 5 rtnMsg = handleText(inMsg); 6 } 7 RestContext.response.addHeader('Content-Type', 'text/plain'); 8 RestContext.response.responseBody = Blob.valueOf(rtnMsg);
这段代码里首先定义了一个存储返回XML文的String字符串,接着判断如果用户发来的消息类型是文本类型,则调用一个handleText的方法来处理回复信息,这里传递给handleText方法的对象正是我们前面定义的IncomingMsg对象,关于该方法的细节我们下一小节再介绍,这里成功拿到该方法的返回字符串后,通过RestContext即可将XML文消息返回给腾讯微信,进一步返回给发送消息的用户。
发送图文方法handleText详解
接下来我们将介绍如何回复图文消息。留意,图文消息回复并不需要申请测试账号,普通订阅号即可。下面是该方法的全部代码:
1 private static String handleText(IncomingMsg msg){ 2 String keyword = msg.content; 3 String strReply; 4 String strResult; 5 if(keyword.equals('文本')){ 6 strReply = '这是个文本消息'; 7 strResult = composeTextReply(msg, strReply); 8 } 9 else if(keyword.equals('图文') || keyword.equals('单图文')){ 10 WeChatNews news = new WeChatNews('苹果WWDC2014召开在即', '2014 年似乎将成为又一个“苹果之年”,热爱和不那么热爱苹果的人都对它的一举一动保持着关注和揣测——以下是苹果 WWDC 2014 的13大看点:', 'http://a.36krcnd.com/photo/2014/4e3ae0dac4884bb91934a689b72f8f8b.png', 'http://www.36kr.com/p/212479.html'); 11 List<WeChatNews> newsList = new List<WeChatNews>(); 12 newsList.add(news); 13 strResult = composeNewsReply(msg, newsList); 14 } 15 else if(keyword.equals('多图文')){ 16 WeChatNews news1 = new WeChatNews('苹果WWDC2014召开在即', '2014年似乎将成为又一个苹果之年,热爱和不那么热爱苹果的人都对它的一举一动保持着关注和揣测——以下是苹果 WWDC 2014 的13大看点:', 'http://a.36krcnd.com/photo/2014/4e3ae0dac4884bb91934a689b72f8f8b.png', 'http://www.36kr.com/p/212479.html'); 17 WeChatNews news2 = new WeChatNews('Facebook CEO 马克·扎克伯格再做慈善,为湾区学校捐赠 1.2 亿美元', '据 re/code消息,Facebook CEO 马克·扎克伯格与妻子Priscilla Cha (中文名陈慧娴) 计划向湾区学校捐赠 1.2 亿美元。', 'http://a.36krcnd.com/photo/2014/e64d647389bfda39131e12fa9d606bb6.jpg', 'http://www.36kr.com/p/212476.html'); 18 WeChatNews news3 = new WeChatNews('Nokia收购Siri的同门师弟Desti,为自家地图业务HERE融入更多人工智能', 'Nokia最近收购了一家地图公司Desti,来补强自家的地图业务HERE。', 'http://a.36krcnd.com/photo/2014/25490e2b8e63ced9586f0a432eebb972.jpg', 'http://www.36kr.com/p/212484.html'); 19 List<WeChatNews> newsList = new List<WeChatNews>(); 20 newsList.add(news1); 21 newsList.add(news2); 22 newsList.add(news3); 23 strResult = composeNewsReply(msg, newsList); 24 } 25 else if(keyword.equals('音乐')){ 26 Map<String, String> music = new Map<String, String>(); 27 music.put('title', '爱你的宿命'); 28 music.put('description', '张信哲'); 29 music.put('musicUrl', 'http://zhangmenshiting.baidu.com/data2/music/119826740/1197655931401552061128.mp3?xcode=80587c819993d49621a8dce05e5bb8c9e36664380262dc7e&song_id=119765593'); 30 music.put('musicHQUrl', 'http://zhangmenshiting.baidu.com/data2/music/119826740/1197655931401552061128.mp3?xcode=80587c819993d49621a8dce05e5bb8c9e36664380262dc7e&song_id=119765593'); 31 strResult = composeMusicReply(msg, music); 32 } 33 return strResult; 34 }
代码的思路应该来说比较直接,从第4行的if开始判断用户发送过来的文本是什么,根据不同的关键字来确定不同的返回内容,第一个if里将返回给用户单图文信息,这里先构造了一个WeChatNews数组,当然数组里只有一个WeChatNews对象,将这个数组交给composeNewsReply来完成最终的XML文构建;第一个else if也很类似,只不过这里的WeChatNews数组里有三条新闻,关于composeNewsReply方法的细节我们稍后介绍;最后一个else if里展示了如何回复音乐,这里我们构建了一个Map对象存储音乐的详情,并调用composeMusicReply方法来完成最终的XML文构建,同样该方法的细节稍后就会介绍到。
上面的思路应该来说还是比较清楚的,接下来介绍composeNewsReply方法的全部代码:
1 private static String composeNewsReply(IncomingMsg msg, List<WeChatNews> newsList){ 2 String strNews = ''; 3 String newsTpl = '<item><Title><![CDATA[{0}]]></Title><Description><![CDATA[{1}]]></Description><PicUrl><![CDATA[{2}]]></PicUrl><Url><![CDATA[{3}]]></Url></item>'; 4 for(WeChatNews news : newsList){ 5 String[] arguments = new String[]{news.title, news.description, news.picUrl, news.url}; 6 strNews += String.format(newsTpl, arguments); 7 } 8 String strTmp = '<xml><ToUserName><![CDATA[{0}]]></ToUserName><FromUserName><![CDATA[{1}]]></FromUserName><CreateTime>1234567890</CreateTime><MsgType><![CDATA[news]]></MsgType><ArticleCount><![CDATA[{2}]]></ArticleCount><Articles>' + strNews + '</Articles></xml>'; 9 String[] arguments = new String[]{msg.fromUserName, msg.toUserName, String.valueOf(newsList.size())}; 10 String results = String.format(strTmp, arguments); 11 return results; 12 }
了解该方法代码前先要了解回复图文信息的XML格式,关于此点可以参照腾讯公司链接:回复图文消息 ,与前文介绍到的普通文本消息大同小异,可以留意到里面有个ArticleCount字段用来指定回复的消息里能有几条图文新闻,最大是10,超过10则会无法响应;另外Article节点下方每一个item均是一条图文消息。为此,上述代码的第3行先构造一个每条新闻的模板,接着从第4行开始轮询新闻列表里的每一条新闻,并构造相应的XML文。从第8行开始构造整个图文回复的字符串模板,并在第9、10行通过相应参数将模板转换为最终的XML字符串。
再接下来介绍composeMusicReply,该方法的全部代码如下:
1 private static String composeMusicReply(IncomingMsg msg, Map<String, String> music){ 2 String strTitle = music.get('title'); 3 String strDesc = music.get('description'); 4 String strURL = music.get('musicUrl'); 5 String strHQURL = music.get('musicHQUrl'); 6 String musicTpl = '<xml><ToUserName><![CDATA[{0}]]></ToUserName><FromUserName><![CDATA[{1}]]></FromUserName><CreateTime>12345678</CreateTime><MsgType><![CDATA[music]]></MsgType><Music><Title><![CDATA[{2}]]></Title><Description><![CDATA[{3}]]></Description><MusicUrl><![CDATA[{4}]]></MusicUrl><HQMusicUrl><![CDATA[{5}]]></HQMusicUrl></Music></xml>'; 7 String[] arguments = new String[]{msg.fromUserName, msg.toUserName, strTitle, strDesc, strURL, strHQURL}; 8 String results = String.format(musicTpl, arguments); 9 return results; 10 }
同样了解该方法要首先了解回复音乐信息的XML格式,可以参照腾讯公司链接:回复音乐消息,上面代码与前面方法比较类似,就不再赘述。(这里的Map对象也许有点多余,可以考虑是否可以和回复视频的方法整合到一起,否则不需要额外的Map对象开销,直接将标题、描述、链接等信息传给composeMusicReply方法即可)。
运行效果
完成后直接保存代码便可立即生效,回复图文、多图文、音乐的运行效果分别如下: