敲黑板看重点,需要的软件:
1.Node
2.React-Native-cli
3.WebStorm or Sublime(官方推荐的JavaScript IDE)
4.JDK
5.Android_SDK
6.AndroidStudio
并且需要配置JAVA_HOME,ANDROID_HOME的环境变量;
一、安装node(5.0或更高版本)
下载方式1.通过终端敲命令下载:
brew install node
下载方式2.官网下载安装包:https://nodejs.org/en/
可以通过 node -v 的命令来查看node是否安装成功,查看到版本号就是成功了

安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
二:安装react-native-cli
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
可以通过 react-native -v 的命令来查看react-native-cli是否安装好,查看到版本号就是成功了

然而我在执行npm install -g yarn react-native-cli 命令的时候就开始飘红,

摆渡install -save 缺的react后接着报错,其实这个时候不用管他,因为it is a warnning not a error,查看版本号他会告诉你该怎么做

卸载再下就好了
三、安装webstorm
下载软件最好的地址就是官网了,下载地址 选择好系统版本以后点击DOWNLOAD

四、安装JDK
访问Oracle官网http://www.oracle.com,浏览到首页的底部菜单找到java下载,也可以直接在下面这个地址下载别人上传的 下载地址
下载完成后安装JDK
配置java环境变量:
在命令行中输入
$ /usr/libexec/java_home
来定位java在mac中的安装路径
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_121.jdk/Contents/Home //查找到的java安装路径 export PATH=$JAVA_HOME/bin:$PATH export CLASS_PATH=$JAVA_HOME/lib:$CLASS_PATH
验证环境变量是否成功:在命令行输入:
$ java 或 $javac
若提示命令找不到表示失败) 或输入
$ echo $JAVA_HOME
(看是否能成功打印java的安装路径)
五、安装Android_SDK
六、安装AndroidStudio
配置环境变量
export ANDROID_HOME=查找到到sdk路径 export PATH=${PATH}:${ANDROID_HOME}/tools export PATH=${PATH}:${ANDROID_HOME}/platform-tools
在命令行中输入:
adb version
(验证android sdk环境变量是否设置成功)
七、创建RN项目
进入你希望创建项目的目录后,输入react-native init 项目名称
比如:
react-native init TinyBin
这个项目初始化很慢,需要等待很长时间
注意:初始的android工程中的gradle等配置需要修改成自己本地拥有的,否则还会重新去联网下载
在gradle官网下载gradle,解压安装;
gradle配置环境变量
export GRADLE_HOME=/Users/jolene/Downloads/gradle-2.14.1 export PATH=$PATH:$GRADLE_HOME/bin
执行gradle -v确定安装成功;
成功后进入项目目录,开始运行项目
cd /Users/jolene/TinyBin
react-native run-android
React-Native服务在编写过程中要一直开着,如果不小心把它关了,可以在终端输入:npm start 来重新开启服务。
八:处理运行报错
如果运行到真机上可能会报错,确保手机与编译环境在同一Wi-Fi环境下(IP段相同),
Mac下联入android真机可能看不到真机;
在命令行中输入:
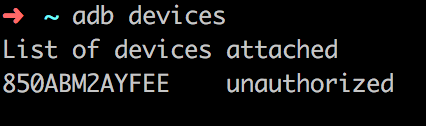
adb devices
查看联入的设备

这个时候需要配置,以我连的魅族手机为例;
在根目录下输入命令:
system_profiler SPUSBDataType

在命令行输入
cd .android

adb kill-server



这里就是连接设备成功,进入项目目录,重新run-android,在手机出现hello world就是运行成功了