HTTP基本原理
1.1 URL 和 URI
URI 全称为 Uniform Resource Identifier,意为统一资源标志符,URL 全称为 Universal Resource Locator ,意为统一资源定位符。例如:https://github.com/favicon.ico 是Github的网站图标链接,它既是一个 URL 也是一个 URI 。即有这样的一个图标资源,我们用 URL / URI 来唯一指定了它的访问方式,这其中包括了访问协议、访问路径和资源名称。通过这样一个链接,我们便可以从互联网上找到这个资源,这就是 URL / URI。URL 是 URI 的子集,也就是说每个URL都是URI,但不是每个 URI 都是 URL。除了 URL 以外,URI 还包括 URN (全称为 Universal Resource Name,统一资源名称),URN 只命名资源而不指定如何定位资源,比如:urn:isbn:0451450523 指定了一本书的 ISBN,可以唯一标识这本书,但是没有指定到哪里定位这本书。在互联网中,URN 用的非常少,所以几乎所有的 URI 都是 URL,对于一般的网页而言,既是URL,又是URI。
1.2 HTTP 和 HTTPS
HTTP 全称为 Hyper Text Transfer Protocol,意为超文本传输协议。HTTP协议是用于从网络传输超文本数据到本地浏览器的传输协议,它能保证高效而准确地传送超文本文档(网页)。HTTPS 全称为 Hyper Text Transfer Protocol over Secure Socket Layer ,是以安全为目标的 HTTP 通道,意思就是HTTP的安全版(基于HTTP加入了SSL层)。
1.3 HTTP请求过程
我们在浏览器中输入一个 URL 按回车之后便会在浏览器中观察到网页的内容,实际上,这个过程浏览器向网站所在服务器发送了一个请求,网站服务器接收到请求后进行处理和解析,然后返回响应,传回给浏览器。响应里面包含了网页的源代码等内容,浏览器再对其进行解析,便将网页呈现出来。
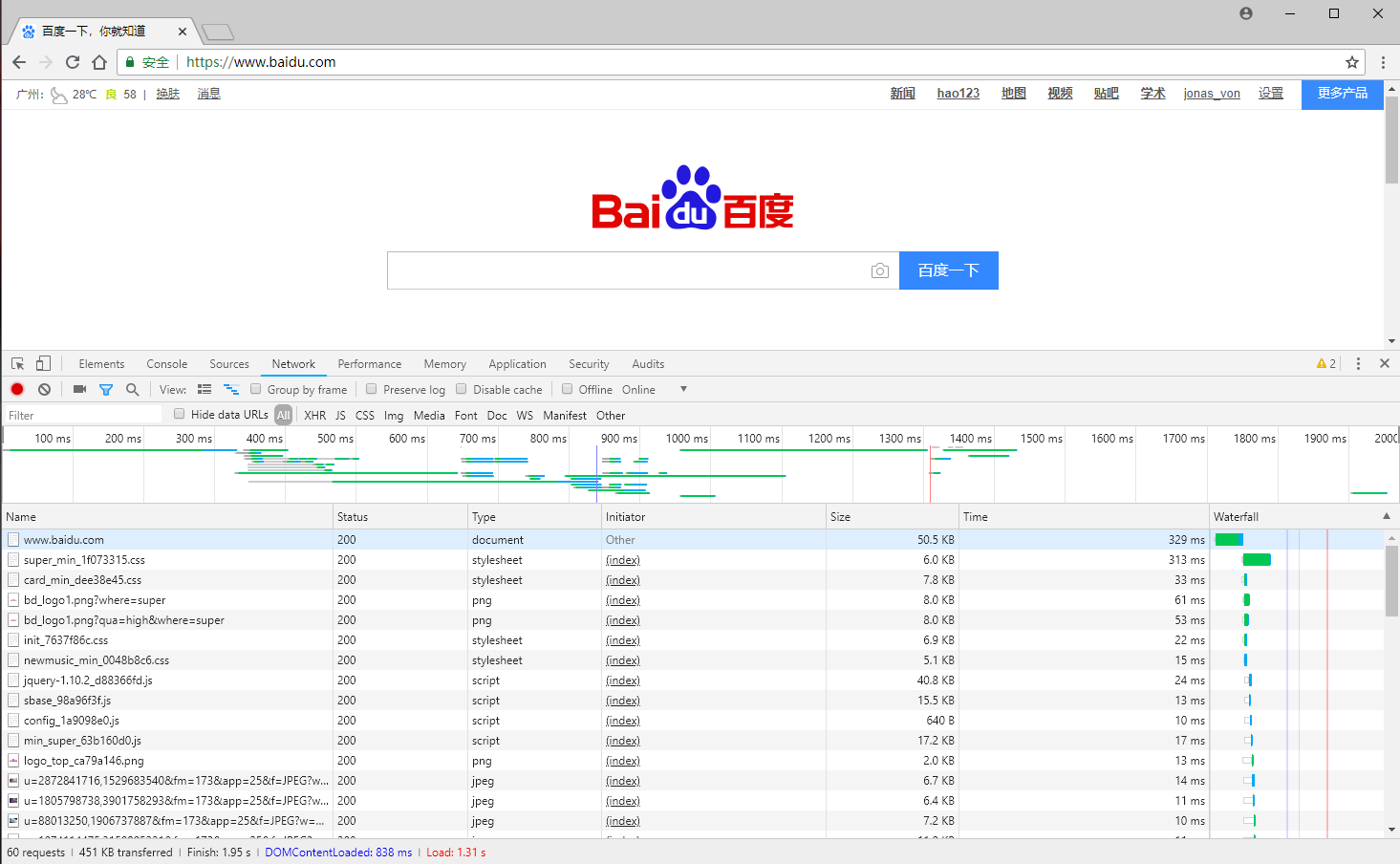
以访问百度为例:

在 URL 地址栏输入https://www.baidu.com 然后按回车,浏览器就会向百度的服务器发送请求,而百度的服务器返回的响应就是上图中的结果。
第一列 Name : 请求的名称,一般会将URL 的最后一部分内容当作名称
第二列 Status : 响应的状态码,200代表响应是正常的。通过这个状态码,我们可以判断发送了请求以后是否得到了正常的响应。
第三列 Type : 请求的文档类型。document代表这次请求的是一个HTML文档。
第四列 Initiator :请求源,用来标记请求是由哪个对象或进程发起的。
第五列 Size :从服务器下载的文件和请求的资源大小,如果是从缓存中取得的资源,则会显示 from cache。
第六列 Time :发起请求到获取响应所用的总时间。
第七列 Waterfall :网络请求的可视化瀑布流。
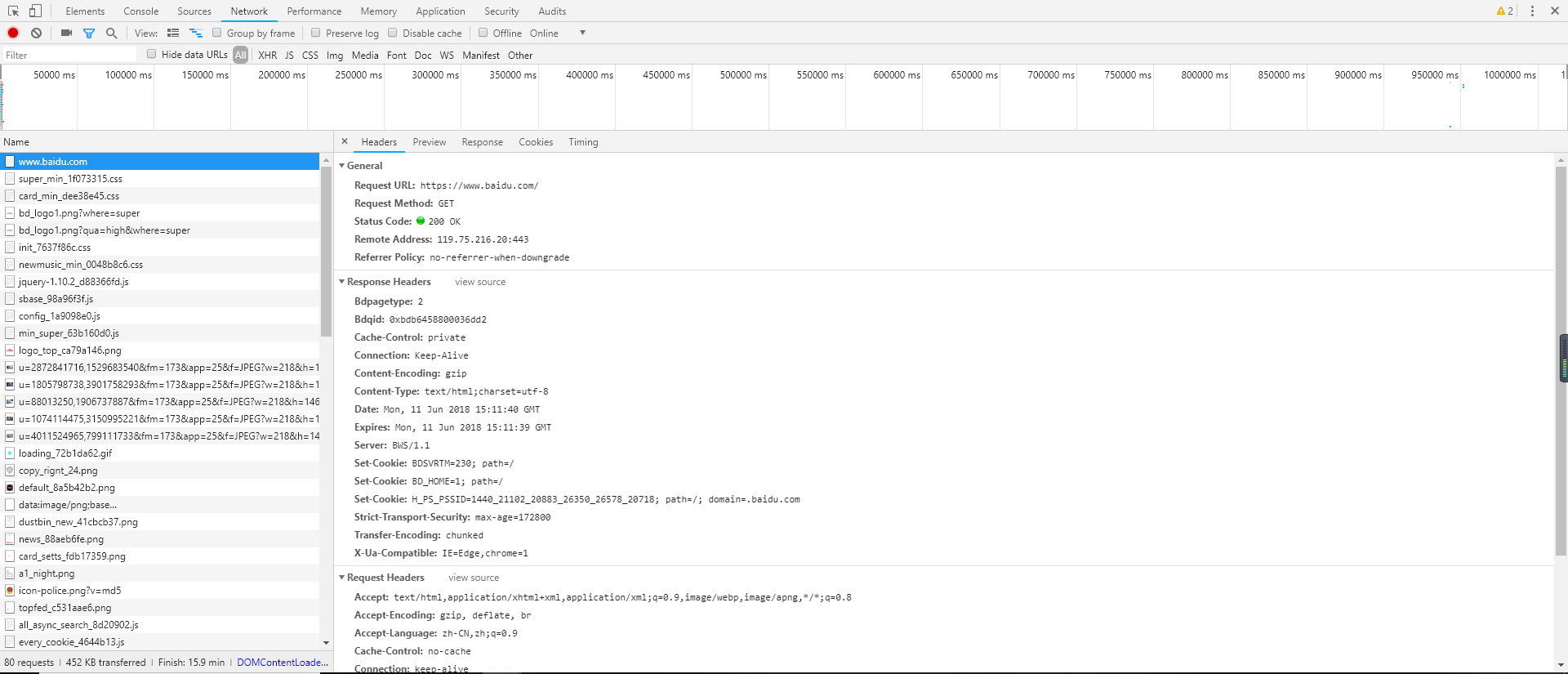
点击具体的条目还可以查看更详细的信息:

General部分:Request URL 为请求URL,Request Method 为请求的方法(常见的有GET和POST),Status Code为响应状态码,Remote Address 为远程服务器的地址和端口,Referrer Policy 为Referrer判别策略。
Response Headers 为响应头,Request Headers为请求头。
请求,由客户端向服务器发出,可以分为4部分内容:请求方法(Request Method)、请求地址(Request URL)、请求头(Request Headers)、请求体(Request Body)。
常见得请求方法有两种:GET 和 POST。在浏览器中直接输入URL 按回车,这便发起了一个 GET 请求,请求的参数会直接包含在 URL 里面。例如,在百度搜素python,这就是一个GET请求,链接为https://www.baidu.com/s?wd=python ,其中URL中包含了请求的参数信息,参数wd表示要搜寻的关键字。问号?后面的内容称为查询字符串,也就是一堆请求参数,多个请求参数之间使用&链接。POST请求大多在表单提交时发起,因为POST请求与GET请求最大的区别就是请求参数是否暴露,GET请求的参数直接暴露在URL中,对于一个用户注册或登录的表单这无疑就是很严重的问题了,因为用户名和密码都直接暴露在URL地址栏上;POST请求的参数是包含在请求体中的,数据都是通过表单形式传输。除此以外,这两种请求还有一点区别就是:GET请求提交的数据最多只有1024字节,而POST请求没有限制。
请求地址,就是统一资源定位符URL,可以唯一确定请求的资源。
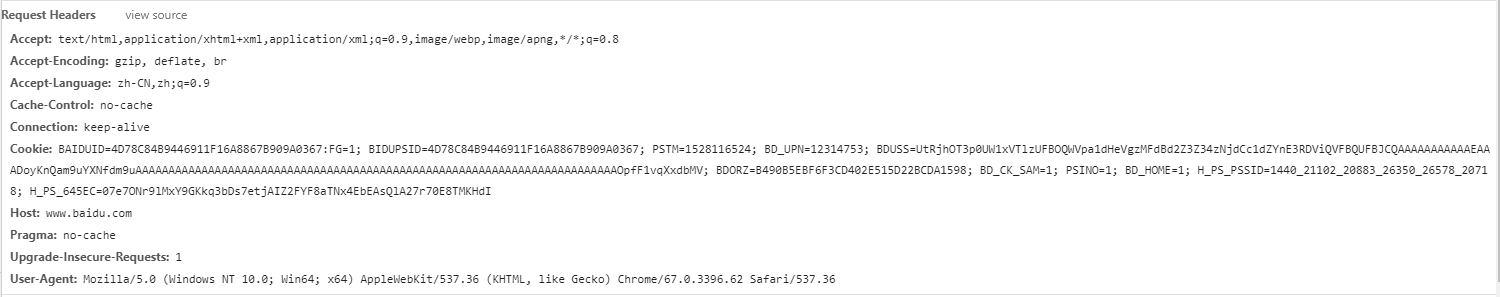
请求头,用来说明服务器使用的附加信息,例如:Cookie、Referer、User-Agent 等。同样以访问百度为例来说明请求头:

Accept:请求报头,用于指定客户端可接受哪些类型的信息, */*代表可以接受任何类型的信息。
Accept-Language:指定客户端可接受的语言类型
Accept-Encoding:指定客户端可接受的内容编码
Host:用于指定请求资源的主机 IP 和端口号,其内容为请求URL的原始服务器或网关的位置。
Cookie:有的也用复数形式Cookies,这是网站为了辨别用户进行会话跟踪而存储在用户本地的数据,是一堆key=value。
Referer:标识请求从哪个页面发过来
User-Agent:是一个特殊的字符串头,可以使服务器识别客户端的操作系统及版本、浏览器及版本等信息,爬虫必须加上该信息,否则会被识别为爬虫。
Content-Type:互联网媒体类型
请求体,一般承载的内容是POST请求中的表单数据,GET请求没有请求体。
响应,由服务器返回给客户端,分为三部分:响应状态码(Response Status Code)、响应头(Response Headers)和响应体(Response Body)。
响应状态码标识服务的响应状态,比如常见的有:200代表服务器正常响应,404代表页面没有找到,500代表服务器内部发生错误。除此以外,还有如下状态码:

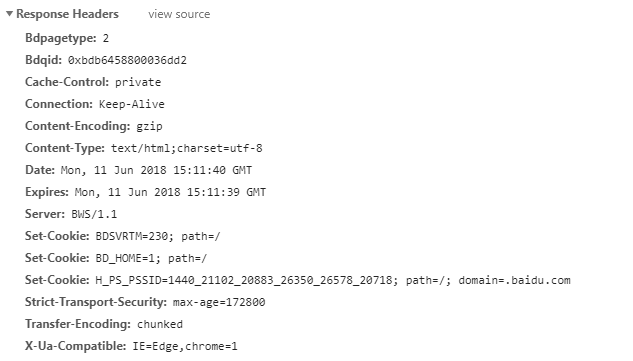
响应头包含了服务器对请求的应答信息,例如:

Date:标识响应产生的时间
Last-Modified:指定资源的最后修改时间
Content-Encoding:指定响应内容的编码
Set-Cookie:设置Cookies,响应头中的Set-Cookies告诉浏览器需要将此内容放在Cookies中,下次请求携带Cookies请求。
Expires:指定响应的过期时间
Content-Type:文档类型,指定返回的数据类型。text/html代表返回HTML文档,application/x-javascript代表返回JS文件,image/jpeg代表返回图片
响应体,响应的正文数据都在响应体重,比如请求网页时,它的响应体就是网页的HTML代码,请求一张图片时,它的响应体就是图片 的二进制数据。
1.4 无状态的HTTP
HTTP的无状态是指HTTP协议对事务处理是没有记忆能力的,也就是说服务器不知道客户端是什么状态。当我们向服务器发送请求后,服务器解析该请求,然后返回对应的响应,服务器负责完成这个过程,而且这个过程是完全独立的,服务器不会记录前后状态的变化,也就是缺少状态记录。这就意味着如果后续需要处理前面的信息,则必须重新传,这导致需要额外传递一些前面的重复请求,才能获取后续响应。
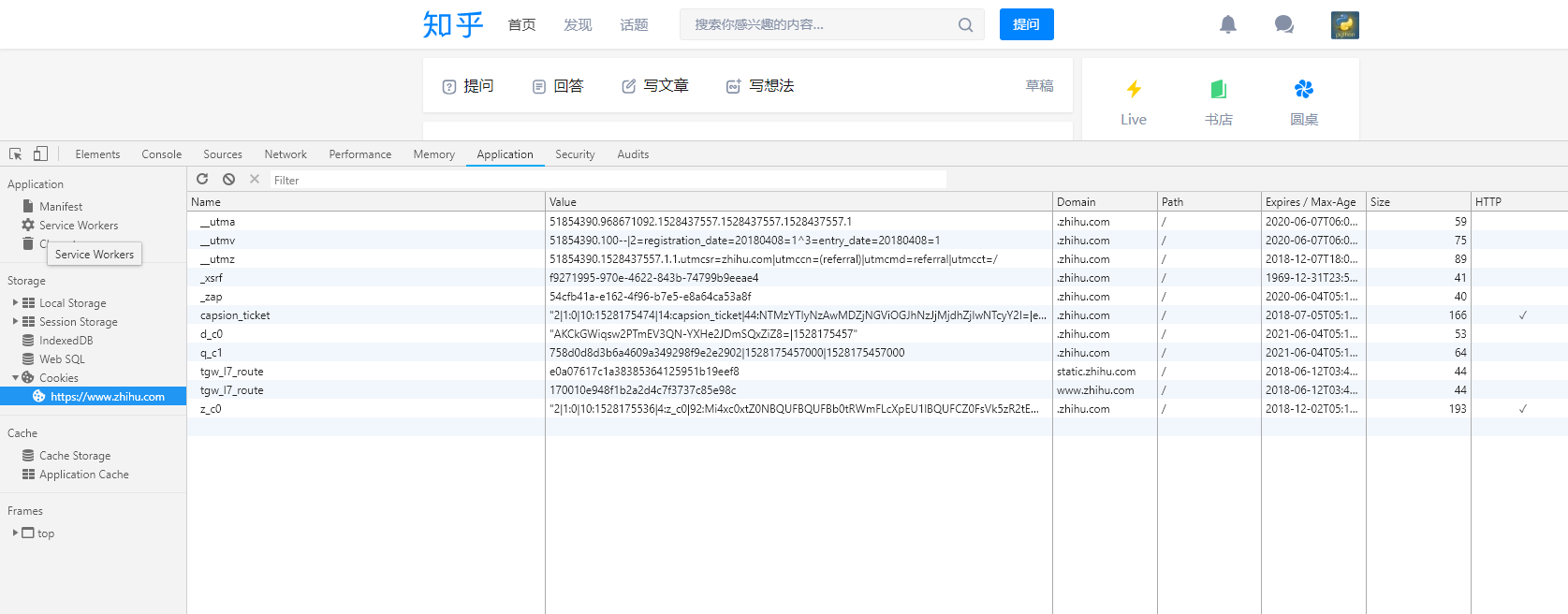
正是因为这个现象,就有了会话和Cookies技术。会话在服务端,用来保存用户的会话信息;Cookies在客户端,浏览器在下次访问网页时会自动附带上它发送给服务器,服务器通过识别Cookies并鉴定出是哪个用户。Cookies也分为会话Cookie和持久Cookie,会话Cookie就是把Cookie放在浏览器内存里,浏览器关闭之后该Cookie失效;持久Cookie则保存在客户端的硬盘中,下次还可以继续使用。下面以知乎为例说明Cookie:

Name:Cookie名称,一旦创建则不可修改
Value:Cookie的值,如果是Unicode字符,需要字符编码,如果是二进制数据,则需要使用BASE64编码
Domain:可以访问该Cookie的域名,例如:.zhihu.com表示所有以zhihu.com结尾的域名都可以访问该Cookie
Max Age:该Cookie的失效时间
Path:该Cookie的使用路径
Size:Cookie的大小
HTTP:如果该属性为True,则只有在HTTP头中会带有此Cookie