在我介绍我的交互设计思考流程之前,我希望先说两个交互设计中设计师新手们常犯的错误,设计走进死胡同往往正是因为:
1.把设计当模仿。
我不是说参考优秀竞品不对。“把设计当模仿”是指当我们开始在用性工具上画原型时,脑子里除了模仿竞品之外没有一点自己的思考。这种行为实际上把自己困入了一个负面思维定式的死循环。可能你身边有通过模仿而成功的设计师朋友,但其实在模仿中丢失自我设计思维的可能性比你靠模仿得来成功的可能性要大得多。
2.不思而后行。
想起我刚毕业当上交互设计师的那会儿,既青涩又充满创造力。每当我回忆起这些,都会察觉到一丝不对劲 一 我在流程图上浪费的时间太多了。“不思而后行”是人类的天然缺陷,一旦脑海中形成了大概想法,我们就会按耐不住付诸行动的激动。然而,交互设计师并不是流程图机器。我十分愿意承认以前急功近利的那些流程图最后都被扔进了垃圾桶。

现在让我们回归正题,一个专业的交互设计师在开始画原型图之前应该考虑哪些东西呢?
1.如果你错过了前期的产品需求讨论,请一定要把产品需求弄清楚。
拿我自己经历过的项目举个例子。PRD文档清楚地描述了当前项目需要增加新闻模块。有意思的是,如果只是按照上面说的做,这个模块我一小时就可以搞定,然而习惯让我隐隐地觉得不对。于是我缠住那时的产品经整整3个小时,最终挖掘出了更多的潜在因素。结果是,小小的改动使得用户停留的时间更长,而 这小小的“停留”为公司创造的价值一定程度上救活了公司的另一条产品线。
2.即便你已经拿到了功能点介绍,请务必再梳理一遍信息结构。
专业的交互设计师从不小看信息结构。实际上,信息结构对于搭建产品架构具有举足轻重的意义。在在这一过程中,你不仅会对不同模块间的逻辑关系有更深的理解,更能发现它们之间潜在的联系。我们在当今的APP中经常可以见到四个毫无联系的模块生硬地捆绑在一个APP中,这种生硬感就是缺乏产品结构思考的体现。

3.合理控制原型设计的节奏而不要反受其制。

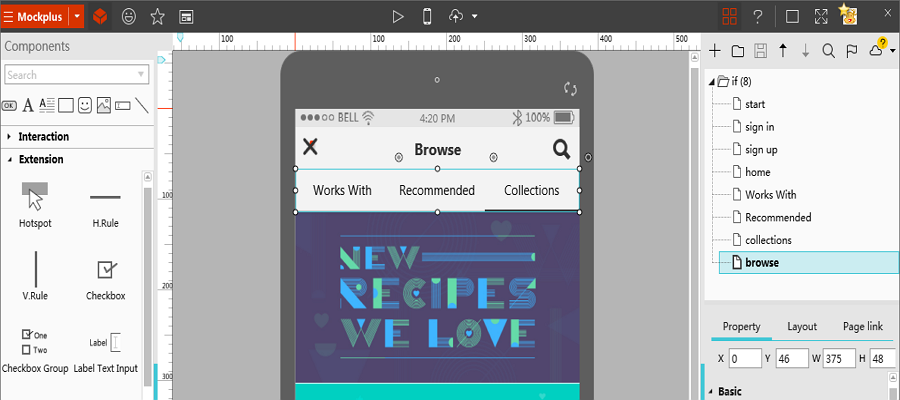
有些设计师热衷于在设计初期就一口气完成主界面中的各种细枝末节的设计(比如画出那些根本不会有改动的东西)。而如果提案最后夭折,设计师只有傻眼的份。近年来,我们应该适应设计圈新的节奏,只需分段式地对新功能和界面改进处进行原型设计,按部就班地完成整件事情。原型设计的初衷不正是这样吗?原型设计只是一个利用简单的组件表达Idea的方式罢了,不要为了使用工具而使用工具。