正式开始学习uni-app, 在之前需要学习vue的相关知识,还有其他一些知识同样需要了解,虽然不需要太过深入,但是至少提到后要会用,或者说心中有数,下面这些技术:
node、npm、less/sass/scss、webpack、babel等等,因为在实际学习过程中会有很多地方涉及到它们,如果对他们没有一定的了解,在学习过程中会有很多困惑,所以务必需要花上一些时间去学习。
关于学习为什么学习uni-app , 除了说是想多学学知识外,无外乎是想接触接触终端应用,小程序,对于一致接触pc的我尤为有吸引力,而uni-app 号称多端开发其中又有条件编译,而且还有很多支持,比如html+、native.js 、nvue(native vue)等等,感觉是不是又高端了一点(对于其他一些框架或集成环境),之前用过apicloud一段时间,说实话,也很方便,对于新手来说还是比较友好的,但是在使用过程中如果你不想去多学一些关于vue其他的一些知识,完全ok,因为webview环境下跟浏览器一样,写html和js 就完了,关于ui插件什么的,用插件市场中的就好,但是总感觉少了些什么,而uni-app不同,如果你想使用它就必须学习这些知识,是挑战也是提升,因为人是懒惰的,只有逼到份上才能向前一步不是么,另外关于apicloud 关于小程序之类的不是太完善,这可是想学习uni-app的一部分原因,大概就是如此,如果你想的和我一样,那么我们一起开始吧~
在关于uni-app 的随笔中其中会掺杂一些个人的理解,说的不对的地方烦请指正。
关于uni-app,官网中是这样介绍的:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可编译到iOS、Android、H5、以及各种小程序(微信/阿里/百度/头条/QQ)等多个平台。
是一套框架,也就是半成品工程,利用这个工程可以省去很多我们在开放时间,提升开发效率。
在白话uni-app 中,对uni-app 进行了一些说明,uni-app 提供了一个api 库,同时定义许多常用的内置组件,并解释了终端运行环境与pc浏览器运行环境的区分,我们知道的,node是基于v8 引擎的运行环境,而混合式开放中的webview 则是根据终端类型进行区分。
在node环境中是没有window、doc这些浏览器内置对象的,故uni-app 中也不会有,数据的渲染与绑定完全交由vue。
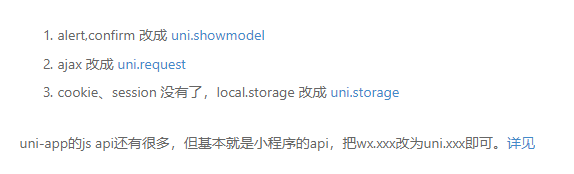
另外因为uni-app 是参考了小程序的,但是其中除了追加了一些api外,基本上与小程序中提供的api一致,只是前缀改了

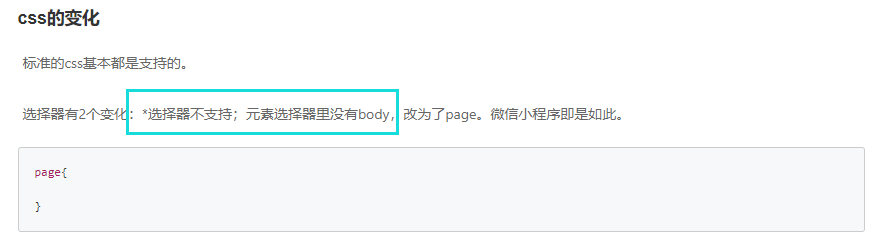
关于CSS

关于尺寸单位使用px 和rpx ,自适应用rpx。关于布局没得说大家都推荐使用flex。
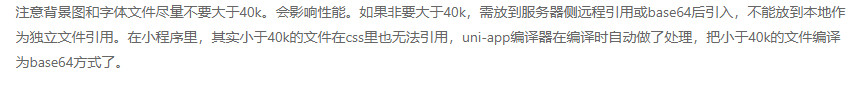
关于静态图,保存在static 中的:

基本上这篇官方的介绍就是这些,开始根据官方文档学习~
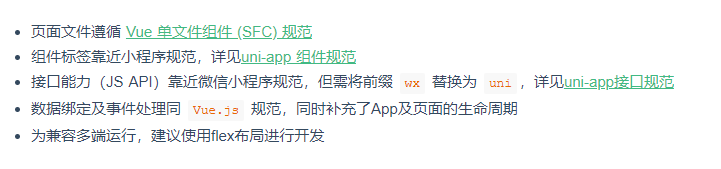
开发规范:

首先要了解什么是SFC、还有相关的介绍vue-loader,它与webpack配合对vue文件进行预编译与打包。在看这些之前建议一定要看完webpack,至少看完webpack基本概念~
在vue-loader 的介绍中提到了预处理器,其中关于sass/scss 个人没有看,只是看了less,看个人喜好了。另外如果是style 和 图片资源使用webpack引入,需要把 "sideEffects": false 这个取消掉,否则不会webpack不会进行解析。
在style 标签中使用lang 属性可以指定处理类型,比如
<style lang="scss"> /* 在这里撰写 SCSS */ </style>
相比sass/sacss ,less的配置就简单多了,下载loader,在module中配置lessloader即可:
{ test: /.(css|less)$/, use: [ 'style-loader', 'css-loader', 'less-loader' ] }
另外还有stylus,PostCSS,个人没关注。
关于webpack与babel ,可以参考 https://www.webpackjs.com/loaders/babel-loader/
scrop css ,但单文件组件中,表有scoped 属性的style 标签中的样式至作用域当前组件,对于其他引入的组件不起作用。
另外注意的是:

关于基础组件:
uni-app 提供的组件复合VUE 组件规范,所以可以进行扩展,如果写html 比如div等这些编译器会编译为view等等。
另外关于组件vue文档中可以使用两种形式,连字符和驼峰,但是建议使用连字符,因为就算是驼峰在转义的过程中也会标记为连字符,且不区分大小写。
故uni-app 组件的注意事项如下:


另外uni-app 处理提供基础组件外,还提供其他的扩展组件,这些扩展组件并不是自带的,使用的时候需要单独安装,另外还有一些其他的扩展组件,其中一部分是官方的还有一些是用户自传的。
安装方法:
npm :https://www.npmjs.com/package/@dcloudio/uni-ui
zip:https://github.com/dcloudio/uni-ui
作为一个模块包的存在,使用起来也是非常方便的。

另外,安装文档中提到:其实你不使用sass 也需要安装文档说明安装scss插件,如果是cli创建的项目也要在webpack中使用相对应的loader

再往下看如果不自己跟着敲一敲估计不行了~
那么开始创建第一个uni-app 练习项目