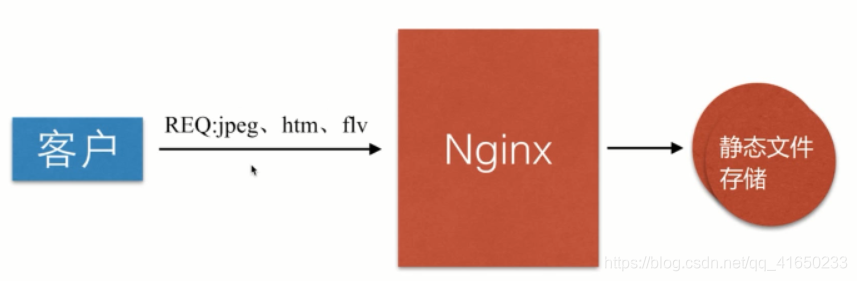
1.原理
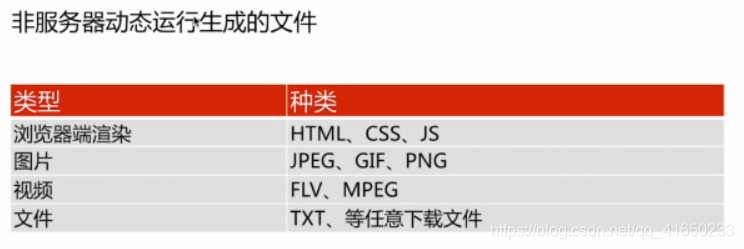
2.静态资源类型
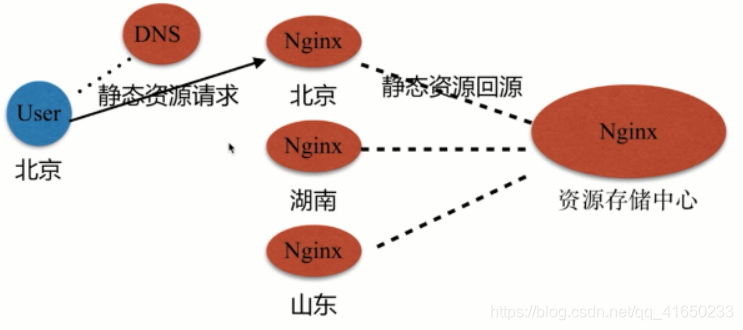
3.静态资源服务场景-CDN
配置语法
1.配置语法,文件读取
Syntax:sendfile on|off;
Default:sendfile off;
Context:http,server,location,if in location
引读:--with-file-aio 异步文件读取
2.配置语法-tcp_nopush
Syntax:tcp_nopush on | off;
Default:tcp_nopush off;
Context:http,server,location
作用:sendfile开启的情况下,提高网络包的传输效率,将多个文件,一次传输
3.配置语法-tcp_nodelay
Syntax:tcp_nodelay on | off;
Default:tcp_nodelay on;
Context:http,server,location
作用:keepalive连接下,提高网络包的传输实时性,与上个语法的作用相反
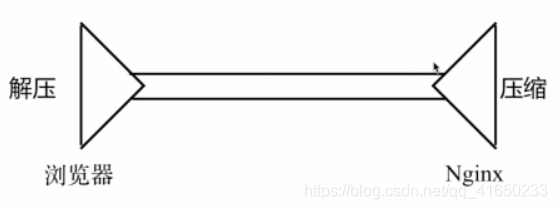
4.配置语法-压缩
Syntax:gzip on | off;
Default:gzip off;
Context:http,server,location,if in location
作用:压缩传输
5.配置语法-压缩比率
Syntax:gzip_comp_level level;
Default:gzip_comp_level 1;
Context:http,server,location
6.配置语法-压缩http协议的版本
Syntax:gzip_http_version 1.0 | 1.1;
Default:gzip_http_version 1.1;
Context:http,server,location
7.扩展Nginx压缩模块
http_gzip_static_module - 预读gzip功能 # 预先将文件压缩
http_gunzip_module - 应用支持gunzip的压缩方式 # 只用于部分浏览器不支持解压的时候才用到
演示压缩文件
将一个test.png格式的文件,放在下列目录
/opt/app/code/images
检查语法后,重启nginx
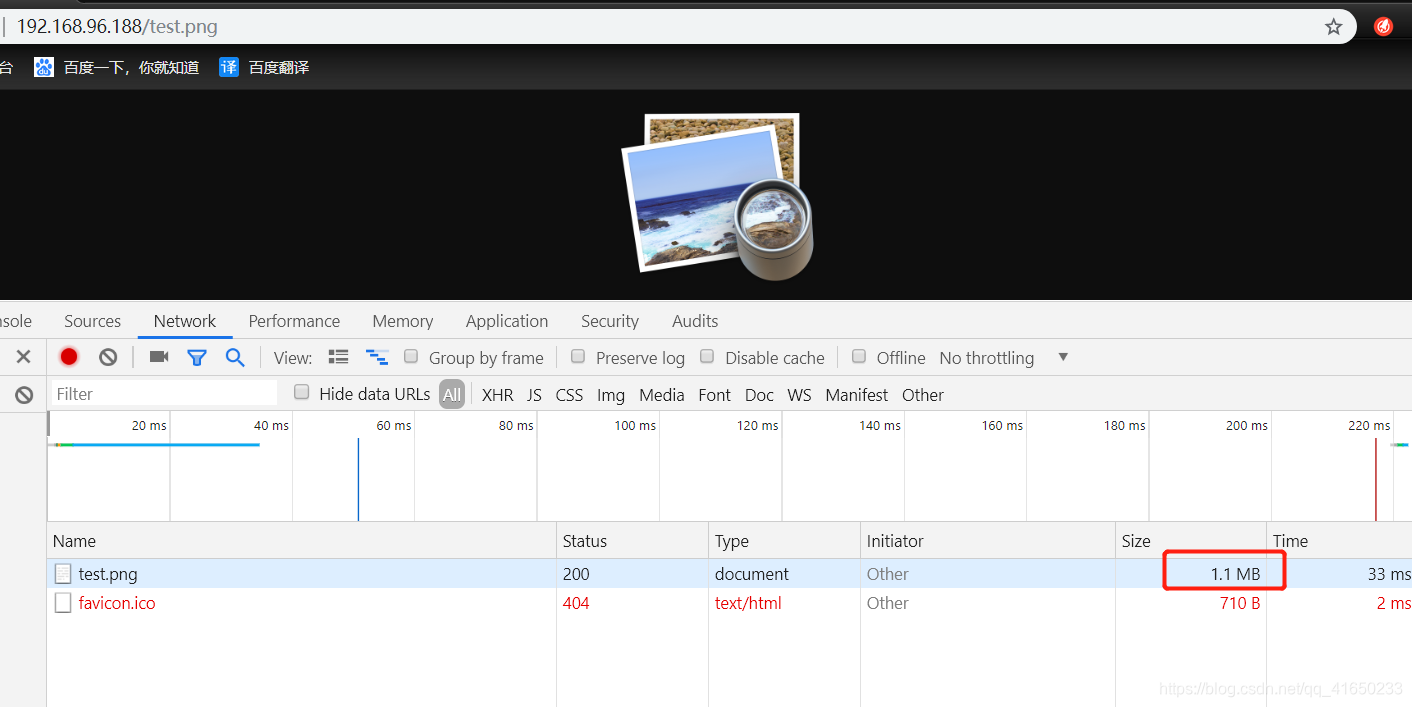
访问192.168.96.188/test.png。此时的图片为1.1M
将配置文件修改如下
修改好以后,重启nginx
再次访问192.168.96.188/test.png
再次查看图片被压缩。
相对于图片,文件的比例压缩会更大一下
直接将10M的txt文件压缩成了72kb
http_gzip_static_module - 预读gzip功能,演示
在download目录下,上传一个10M的test.img文件,目前语法是关闭
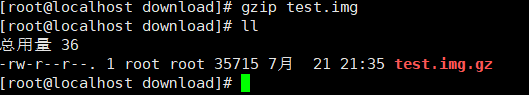
使用gzip test.img压缩文件(预读压缩)
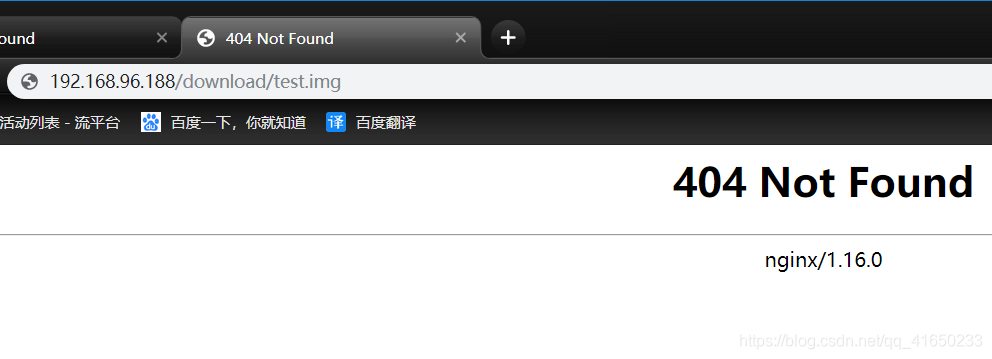
这时候访问192.168.96.188/test.img。会发生报错
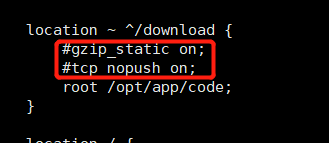
修改配置文件,加入如下配置
同样访问192.168.96.188/download/test.img,可以正常访问了