CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间。Flex容器使用Flex项目可以自动放大与收缩,用来填补可用的空闲空间。更重要的是,Flexbox布局方向不可预知,不像常规的布局(块级从上到下,内联从左到右),而那些常规的适合页面布局,但对于支持大型或者复杂的应用程序就缺乏灵活性。如果常规布局是基于块和内联文本流方向,那么Flex布局就是基于“Flex-flow”方向。先来了解一下伸缩盒模型的一些专用术语。
主轴:Flex容器的主轴主要用来配置Flex项目。他不一定是水平的,这主要取决于fle-direction属性。
主轴起点,主轴终点:Flex项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度:Flex项目在主轴方向的宽度或高度就是项目的主轴长度,Flex项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点,侧轴终点:伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度:Flex项目在侧轴方向的宽度或高度就是项目的侧轴长度,Flex项目的侧轴长度属性是widht或height属性,由哪一个对着主轴方向决定。
Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多。Flexbox布局语法规范主要分成三种。
旧版本,2009年版本,是最早的伸缩布局,各大主流浏览器对其支持性略有不同,可惜的是,对Flexbox布局的各属性支持也不完全,在使用时还需添加各浏览器的前缀。
混合版本,2011年版本,只有IE10支持。
最新版本,2012年版本,除了Safari浏览器不支持外,其他最新浏览器都支持这个版本。
Flex容器属性
display
要改变元素的模式为伸缩容器,需要使用display属性。
display:flex | inline-flex
flex:设置为块级伸缩容器。
inline-flex:设置为内联级伸缩容器。

1 <!DOCTYPE html> 2 <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 div>div{ 12 width:100px; 13 height:100px; 14 line-height:100px; 15 border:1px solid; 16 text-align:center; 17 margin:10px; 18 } 19 #box{ 20 display:-moz-box; 21 display:-webkit-box; 22 display:-ms-flexbox; 23 display:-webkit-flex; 24 display:flex; 25 border:1px solid; 26 margin:20px; 27 } 28 #inline{ 29 display:-moz-inline-box; 30 display:-webkit-inline-box; 31 display:-ms-inline-flexbox; 32 display:-webkit-inline-flexbox; 33 display:inline-flex; 34 border:1px solid; 35 margin:20px; 36 } 37 </style> 38 </head> 39 <body> 40 <div id="box"> 41 <div>A</div> 42 <div>B</div> 43 <div>C</div> 44 <div>D</div> 45 </div> 46 <div id="inline"> 47 <div>A</div> 48 <div>B</div> 49 <div>C</div> 50 <div>D</div> 51 </div> 52 </body> 53 </html>

块级伸缩容器与内联级伸缩容器类似,默认都是从左往右排列,唯一不同的是块级伸缩容器独占一行,而内联级伸缩容器随着内容改变。
Flex容器不是块容器,因此有些设计用来控制块布局的属性在伸缩布局中不适用。浮动无法影响伸缩容器,而且伸缩容器的margin与其内容的margin不会重叠。如果内联伸缩容器设置了浮动,元素将会以块级伸缩容器显示。
flex-direction
定义Flex项目在Flex容器中放置的方向。
flex-direction:row | row-reverse | column | column-reverse
row:默认值,如果书写方式是ltr,那么Flex项目从左向右排列;如果书写方式是rtl,那么Flex项目从右向左排列。
row-reverse:如果书写方式是ltr,那么Flex项目从右向左排列;如果书写方式是rtl,那么Flex项目从左向右排列。
column:和row类似,方向从上到下排列。
column-reverse:和row-reverse类似,方向从下到上排列。

1 <!DOCTYPE html> 2 <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 div>div{ 12 width:100px; 13 height:100px; 14 line-height:100px; 15 border:1px solid; 16 text-align:center; 17 margin:10px; 18 } 19 .box{ 20 display:-moz-box; 21 display:-webkit-box; 22 display:-ms-flexbox; 23 display:-webkit-flexbox; 24 display:flex; 25 border:1px solid; 26 margin:20px; 27 } 28 .box1{ 29 /*定义Flex项目在Flex容器中放置的方向,从左往右。*/ 30 -moz-box-orient:block-axis; 31 -moz-box-direction:normal; 32 -webkit-box-orient:block-axis; 33 -webkit-box-direction:normal; 34 flex-direction:row; 35 } 36 .box2{ 37 /*定义Flex项目在Flex容器中放置的方向,从右往左。*/ 38 -moz-box-orient:block-axis; 39 -moz-box-direction:reverse; 40 -webkit-box-orient:block-axis; 41 -webkit-box-direction:reverse; 42 flex-direction:row-reverse; 43 } 44 .box3{ 45 /*定义Flex项目在Flex容器中放置的方向,从上往下。*/ 46 -moz-box-orient:inline-axis; 47 -moz-box-direction:normal; 48 -webkit-box-orient:inline-axis; 49 -webkit-box-direction:normal; 50 flex-direction:column; 51 } 52 .box4{ 53 /*定义Flex项目在Flex容器中放置的方向,从下往上。*/ 54 -moz-box-orient:inline-axis; 55 -moz-box-direction:reverse; 56 -webkit-box-orient:inline-axis; 57 -webkit-box-direction:reverse; 58 flex-direction:column-reverse; 59 } 60 </style> 61 </head> 62 <body> 63 <div class="box box1"> 64 <div>A</div> 65 <div>B</div> 66 <div>C</div> 67 <div>D</div> 68 </div> 69 <div class="box box2"> 70 <div>A</div> 71 <div>B</div> 72 <div>C</div> 73 <div>D</div> 74 </div> 75 <div class="box box3"> 76 <div>A</div> 77 <div>B</div> 78 <div>C</div> 79 <div>D</div> 80 </div> 81 <div class="box box4"> 82 <div>A</div> 83 <div>B</div> 84 <div>C</div> 85 <div>D</div> 86 </div> 87 </body> 88 </html>

默认值flex-direction等于row时,Flex项目从左往右排列。

flex-direction等于row-reverse时,Flex项目从右往左排列。

flex-direction等于column时,Flex项目从上往下排列。

flex-direction等于column-reverse时,Flex项目从下往上排列。
flex-wrap
默认情况下,Flex项目都尽可能在一行显示,你可以根据flex-wrap的属性值来改变,让Flex项目多行显示。
1 flex-wrap:nowrap | wrap | wrap-reverse
nowrap:默认值,单行显示,如果书写方式是ltr,Flex项目从左往右排列;如果书写方式是trl,Flex项目从右往左排列。
wrap:多行显示,如果书写方式是ltr,Flex项目从左往右排列;如果书写方式是trl,Flex项目从右往左排列。
wrap-reverse:多行显示,如果书写方式是ltr,Flex项目从右往左排列;如果书写方式是trl,Flex项目从左往右排列。

1 <!DOCTYPE html> 2 <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 .box{ 12 display:-moz-box; 13 display:-webkit-box; 14 display:-ms-flexbox; 15 display:-webkit-flexbox; 16 display:flex; 17 border:1px solid; 18 margin:20px; 19 -moz-box-lines:multiple; 20 /*定义伸缩换行属性为nowrap(默认值)*/ 21 flex-wrap:nowrap; 22 } 23 .box div{ 24 width:100px; 25 height:100px; 26 line-height:100px; 27 border:1px solid; 28 text-align:center; 29 margin:10px; 30 } 31 32 </style> 33 </head> 34 <body> 35 <div class="box"> 36 <div>A</div> 37 <div>B</div> 38 <div>C</div> 39 <div>D</div> 40 <div>E</div> 41 <div>F</div> 42 <div>G</div> 43 <div>H</div> 44 <div>I</div> 45 <div>J</div> 46 <div>K</div> 47 <div>L</div> 48 </div> 49 </body> 50 </html>


因为默认值nowrap不准换行,伸缩容器容纳不下伸缩项目时,各伸缩项目会根据默认的收缩比例进行缩小以适应伸缩容器的宽度。
1 .box{ 2 ... 3 flex-wrap:wrap; 4 }

flex-wrap等于wrap时,伸缩容器容不下伸缩项目时自动换行了。
1 .box{ 2 ... 3 flex-wrap:wrap-reverse; 4 }

flex-wrap等于wrap-reverse时,伸缩容器容不下伸缩项目时换行了。不同的是换行的方向相反。
flex-flow
这是flex-direction和flex-wrap两个属性的缩写,默认值是row nowrap。
1 flex-flow:flex-direction || flex-wrap
justify-content
用来设置伸缩项目在主轴上的对齐方式。指定如何在伸缩项目之间分布伸缩容器额外空间。当一行上的所有伸缩项目不能伸缩或可伸缩但是已达到最大长度时,这一属性才会对伸缩容器额外空间进行分配。当伸缩项目溢出某一行时,这一属性也会在项目的对齐上施加一些控制。
1 justify-content:flex-start | flex-end | center | space-between | space-around
flex-start:默认值,伸缩项目向一行的起始位置靠齐。伸缩容器沿着布局轴方向的所有额外空间都被置于布局轴的末尾。
flex-end:和flex-start相反,伸缩项目向一行的结束位置靠齐。伸缩容器沿着布局轴方向的所有额外空间都被置于布局轴的开始。
center:伸缩项目向一行的中间位置靠齐。伸缩容器的所有额外空间平均分布在第一伸缩项目前面和最后一个伸缩项目的后面。
space-between:伸缩项目会平均分布在行里。伸缩容器的所有额外空间平均分布在所有伸缩项目之间,但是在第一个伸缩项目之前和最后一个伸缩项目之后不分配空间,也就是说,第一个伸缩项目靠齐开始位置,最后一个伸缩项目靠齐结束位置。
space-around:伸缩项目会品均分布在行里。伸缩容器的所有额外空间品均分布在所有伸缩项目之间,但是第一个伸缩项目之前与最后一个伸缩项目之后只分配其他位置得到额外空间的一半。


1 <!DOCTYPE html> 2 <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 .box{ 12 width:500px; 13 height:500px; 14 border:1px solid; 15 margin:20px; 16 display:flex; 17 justify-content:flex-start; 18 } 19 body>div:first-child{ 20 flex-flow:row nowrap; 21 } 22 body>div:last-child{ 23 flex-flow:column nowrap; 24 } 25 .box div{ 26 width:100px; 27 height:100px; 28 line-height:100px; 29 border:1px solid; 30 text-align:center; 31 margin:10px; 32 } 33 34 </style> 35 </head> 36 <body> 37 <div class="box"> 38 <div>A</div> 39 <div>B</div> 40 <div>C</div> 41 </div> 42 <div class="box"> 43 <div>A</div> 44 <div>B</div> 45 <div>C</div> 46 </div> 47 </body> 48 </html>


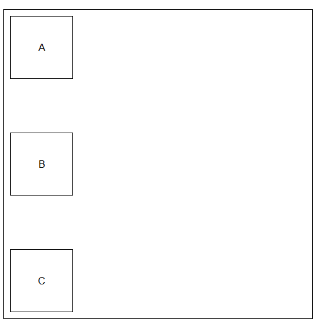
justify-content等于默认值flex-start时,伸缩项目在主轴起点处对齐,所有额外空间在最后一个伸缩项目的后面。
1 .box{ 2 ... 3 justify-content:flex-end; 4 }


justify-content等于flex-end时,伸缩项目在主轴结束处对齐,所有额外空间在第一个伸缩项目前面。
1 .box{ 2 ... 3 justify-content:center; 4 }


justify-content等于center时,所有项目在容器主轴中间处对齐,额外空间在第一个前面和最后一个后面。
1 .box{ 2 ... 3 justify-content:space-between; 4 }


justity-content等于space-between时,第一个项目在主轴开始处,最后一个项目在主轴结束处,所有额外空间被其他项目平分。
.box{
...
justify-content:space-around;
}


justify-content等于space-around时,类似于space-between,但是第一个项目前面与最后一个项目后面分配了其他项目拥有额外空间一半的空间。
align-items
align-items属性和justify-content同样是用来管理伸缩容器额外空间,不同的是,justify-content是用来管理伸缩容器主轴方向的额外空间,而align-items是用来管理伸缩容器侧轴方向的额外空间。
1 align-items:flex-start | flex-end | center | baseline | stretch
flex-start:伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起始的边。
flex-end:伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点的边。
center:伸缩项目的外边距盒在该行的侧轴上居中放置。
baseline:如果伸缩项目的行内轴与侧轴为同一条,则该值和flex-start等效。其它情况下,该值将参与基线对齐。所有参与该对齐方式的伸缩项目将按下列方式排列:首先将这些伸缩项目的基线进行对齐,随后其中基线至侧轴起点边的外边距距离最长的那个项目将紧靠住该行在侧轴起点的边。
stretch:如果侧轴长度属性的值为auto,则此值会使项目的外边距盒的尺寸在遵照min/max-width/height属性的限制下尽可能接近所在行的尺寸。

1 .box{ 2 ... 3 align-items:flex-start; 4 }



align-items等于flex-start时,伸缩项目在侧轴起点处对齐,额外空间在侧轴终点处。