发现问题
运行一下以前的一个Vue+webpack的 vue仿新闻网站 小项目,报错
由于自己vue学习不深入,老是这个报错,找了好久(确切的说是整整一下午^...^)才找到原因 -v-
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'

点开错误的文件,标注错误的地方是这样的一段代码:

1 import {normalTime} from './timeFormat'; 2 module.exports={ 3 normalTime 4 };
就是 module.exports;
解决方法
同过谷歌查找,和论坛各种搜索:
原因如下:
The code above is ok. You can mix require and export. You can‘t mix import and module.exports.
翻译过来就是说,代码没毛病,在webpack打包的时候,可以在js文件中混用require和export。但是不能混用import 以及module.exports
因为webpack 2中不允许混用import和 module.exports ,
解决办法就是统一改成ES6的方式编写即可.

1 import {normalTime} from './timeFormat'; 2 export default normalTime;
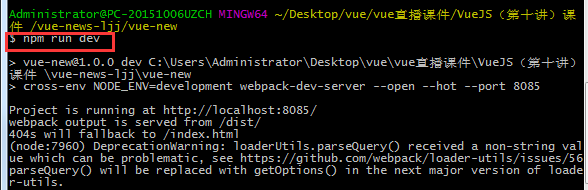
再次运行:

总结
以上就是这文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
原来网址:http://www.jb51.net/article/116453.htm