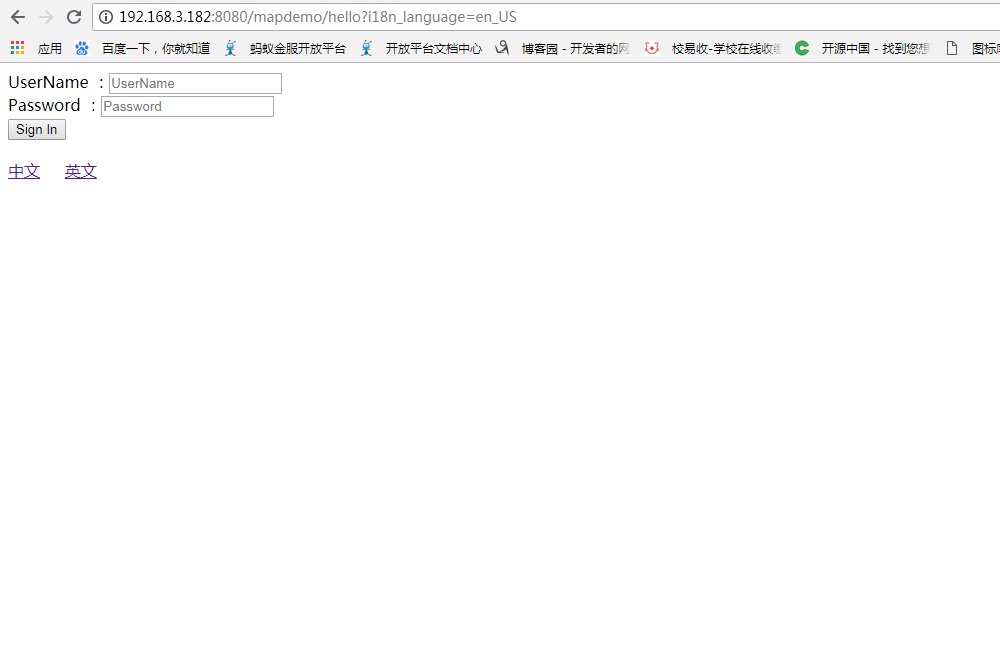
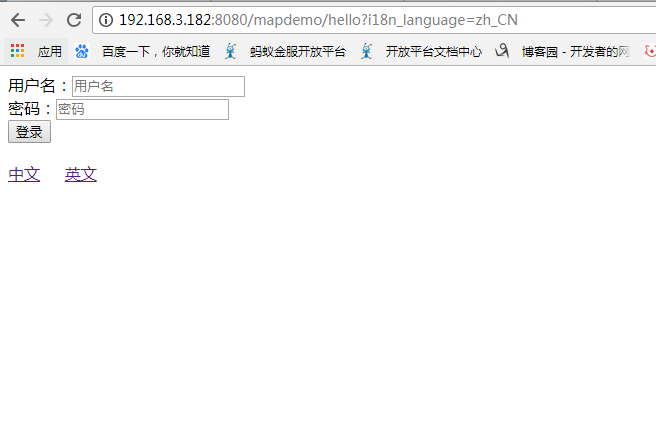
一:实现效果如下:


二 SpringBoot 国际化配置
1、创建国际化配置文件(3个):
messages.properties
messages.user.name=用户名 messages.user.password=密码 messages.user.btn=登录
messages_en_US.properties
messages.user.name=UserName messages.user.password=Password messages.user.btn=Sign In messages.keyword=keyword
messages_zh_CN.properties
messages.user.name=u7528u6237u540d messages.user.password=u5bc6u7801 messages.user.btn=u767bu5f55 messages.keyword=u5173u952eu8bcd
SpringBoot默认国际化文件为:classpath:message.properties,如果放在其它文件夹中,则需要在application.properties配置属性spring.messages.basename:
#表示放在classpath的i18n文件夹,文件前缀为mess spring.messages.basename=i18n/messages
2.自定义国际化语言解析器
package com.joyny.ecas.config;
import org.springframework.web.servlet.LocaleResolver;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.util.Locale;
/**
* 自定义国际化语言解析器
*
*/
public class MyLocaleResolver implements LocaleResolver {
private static final String I18N_LANGUAGE = "i18n_language";
private static final String I18N_LANGUAGE_SESSION = "i18n_language_session";
@Override
public Locale resolveLocale(HttpServletRequest req) {
String i18n_language = req.getParameter(I18N_LANGUAGE);
Locale locale = Locale.getDefault();
if(!StringUtils.isEmpty(i18n_language)) {
String[] language = i18n_language.split("_");
locale = new Locale(language[0], language[1]);
//将国际化语言保存到session
HttpSession session = req.getSession();
session.setAttribute(I18N_LANGUAGE_SESSION, locale);
}else {
//如果没有带国际化参数,则判断session有没有保存,有保存,则使用保存的,也就是之前设置的,避免之后的请求不带国际化参数造成语言显示不对
HttpSession session = req.getSession();
Locale localeInSession = (Locale) session.getAttribute(I18N_LANGUAGE_SESSION);
if(localeInSession != null) {
locale = localeInSession;
}
}
return locale;
}
@Override
public void setLocale(HttpServletRequest req, HttpServletResponse res, Locale locale) {
}
}
3、把国际化语言解析器放到Spring容器中:
package com.joyny.ecas.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
//WebMvcConfigurerAdapter
//使用WebMvcConfigurerAdapter可以扩展SpringMvc的功能,包括拦截器,转换器等
//@EnableWebMvc //设置@EnableWebMvc为完全接管SpringMvc,但一般不要设置完全接管SpringMvc
@Configuration
public class CustomMvcConfig implements WebMvcConfigurer {
/**
* 配置自己的国际化语言解析器
* @return
*/
@Bean
public LocaleResolver localeResolver() {
return new MyLocaleResolver();
}
/**
* 配置自己的拦截器
*/
@Override
public void addInterceptors(InterceptorRegistry registry) {
//super.addInterceptors(registry);
}
}
4、页面显示及切换国际化操作:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.ib{
display: inline-block;
}
.ml20{
margin-left: 20px;
}
.mt20{
margin-top: 20px;
}
</style>
</head>
<body>
<div>
<div>[[#{messages.user.name}]]:<input th:placeholder="#{messages.user.name}"/></div>
</div>
<div>
<div>[[#{messages.user.password}]]:<input th:placeholder="#{messages.user.password}"/></div>
</div>
<div>
<div><button>[[#{messages.user.btn}]]</button></div>
</div>
<div class="mt20">
<span class="ib"><a th:href="@{/mapdemo/hello(i18n_language=zh_CN)}">中文</a></span>
<span class="ib ml20"><a th:href="@{/mapdemo/hello(i18n_language=en_US)}">英文</a></span>
</div>
</body>
</html>