1、动态网页和静态网页的差异
动态网页是指静态网页相对的一种网页编程技术。静态网页,随着HTML代码的生成,页面的内容和和效果就不会再发生变化(除非修改页面代码)。而动态网页则不然,页面代码虽然没有发生改变,但是显示的内容却是可以随着世界、环境或者数据库操作的结果而发生相应的变化。简而言之,动态网页是基本的HTML语法规范与java、vb、vc等高级程序设计语言、数据库编程等多种技术的融合、以实现对网站内容和风格的高效、动态和交互式的管理。
1)静态网页
a、静态网页的内容稳定,页面加载速度快。
b、静态网页的没有数据库支持,在网站制作和维护方面的工作量较大。
c、静态网页的交互性差,有很大的局限性。
2)动态网页
a、交互性好。
b、动态网页的信息都需要从数据中读取,每打开一个一面就需要去获取一个数据库,如果访问人数很多,也就会对服务器增加很大的负荷,从而影响这个网站的运行速度。
有什么办法能让我们的网站即能有动态网页的交互性,又有静态网页的加载速度呢?FreeMarker便能实现这样的需求:实现动态网页静态化。
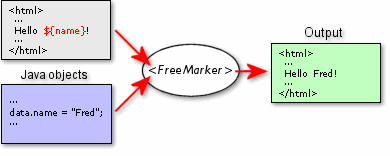
2、FreeMarker原理
FreeMarker是一个基于Java的开发包和类库的一种将模块和数据进行整合并输出文本的通用工具,FreeMarker实现页面静态化的原理是,将页面中所需要的样式写人到FreeMarker模板文件中,然后将页面所需要的数据进行动态绑定并放入到map中,然后通过FreeMarker的模板解析类process()方法完成静态页面的生成。