有时候我们需要在HTML页面上显示条码。今天给大家分享在Barcode Professional中,如何将在HTML上显示条码。
步骤:
- 打开.NET开发工具,如 Visual Studio .NET 。创建一个新的ASP.NET Web应用
- 为了HTML页面上能正显示条码,我们需要创建一个ASP.NET WebForm 和 HTTP Handler。
- 添加引用到Barcode Professional
- 在BarcodeGen.aspx's 的代码文件里,添加下面的空间命名引用
VB
Imports Neodynamic.WebControls.BarcodeProfessional
C#
using Neodynamic.WebControls.BarcodeProfessional;
- BarcodeGen.aspx 页面将通过字符串查询收到编码的参数,在Page_Load 事件中,可以用Barcode Professional 来生成条码,可参考下面的代码:
VB
Dim bcp As New BarcodeProfessional bcp.Code = Request.QueryString("code") bcp.Symbology = Symbology.Code128 Dim barcodeImage As Byte() = bcp.GetBarcodeImage(System.Drawing.Imaging.ImageFormat.Gif) If (barcodeImage Is Nothing) Then Response.End() Else Response.Clear() Response.ContentType = "image/gif" Response.BinaryWrite(barcodeImage) Response.End() End If
C#
BarcodeProfessional bcp = new BarcodeProfessional(); bcp.Code = Request.QueryString["code"]; bcp.Symbology = Symbology.Code128; byte[] barcodeImage = bcp.GetBarcodeImage(System.Drawing.Imaging.ImageFormat.Gif); if(barcodeImage == null) Response.End(); else { Response.Clear(); Response.ContentType = "image/gif"; Response.BinaryWrite(barcodeImage); Response.End(); }
- 添加一个HTML页面,可命名BarcodeTest.htm,在这个页面里有脚本代码可以用来添加动态条码。参考代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Barcode Professional in a HTML Page</title>
<script type="text/javascript">
function ChangeBarcode(code)
{
var elem = document.getElementById("imgBarcode");
if(elem!=null)
elem.src="BarcodeGen.aspx?code="+code;
}
</script>
</head>
<body>
<P>
<FONT face="Arial"><b>Barcode Professional in a HTML page</b></FONT>
</P>
<P>
<IMG id="imgBarcode" alt="" src="BarcodeGen.aspx?code=12300445">
</P>
<P>
<FONT face="Arial" size="2">Enter a value to encode:</FONT><BR>
<INPUT id="Text1" type="text" name="Text1">
<INPUT id="Button1" type="button" value="View Barcode" name="Button1"
onclick="ChangeBarcode(Text1.value)">
</P>
</body>
</html>
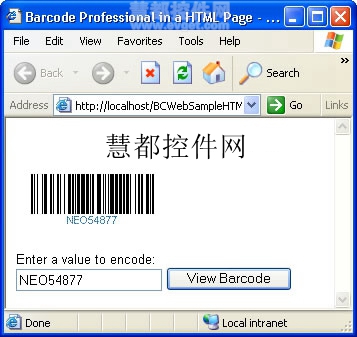
- 就这样建立了 ASP.NET Web 应用,打开BarcodeTest.htm ,输入代码,单击“查看条码”按钮,可查看生成的条码。