网上查看了各种解决的思路,总结如下:
1. 在controller层请求处理完了返回时,没有使用@RestController或@ResponseBody而返回了非json格式
这种情况下返回的数据thymeleaf模板无法解析,直接报错,本人正式因为这个原因才报错。
解决方案:可以将@Controller换成@RestController,不过需要注意有没有其他的方法返回了html页面,会导致返回的不是页面而是字符串;最好的方法就是在你所请求的方法上面加一个@ResponseBody即可。
2. 在你的controller层对应的方法返回html路径及名称时,在前面多加了一个/ 。
例如return "/index",正式这个/导致报错的,解决:去掉返回前面的/即可,例如return "/index" 。
3. 在使用springboot的过程中,如果使用thymeleaf作为模板文件,则要求HTML格式必须为严格的html5格式,必须有结束标签,否则会报错。
解决方案:1.在application配置文件中配置
#thymeleaf spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html spring.thymeleaf.mode=LEGACYHTML5 spring.thymeleaf.encoding=UTF-8 spring.thymeleaf.content-type=text/html spring.thymeleaf.cache=false
再在pom.xml 添加以下依赖
- <dependency>
- <groupId>net.sourceforge.nekohtml</groupId>
- <artifactId>nekohtml</artifactId>
- <version>1.9.22</version>
- </dependency>
4. 资源文件的路径被修改,如果你其他的请求都正常返回则可忽略这条。
解决:在pom.xml文件的<build></build>中加入
- <resource>
- <directory>src/main/resources</directory>
- </resource>
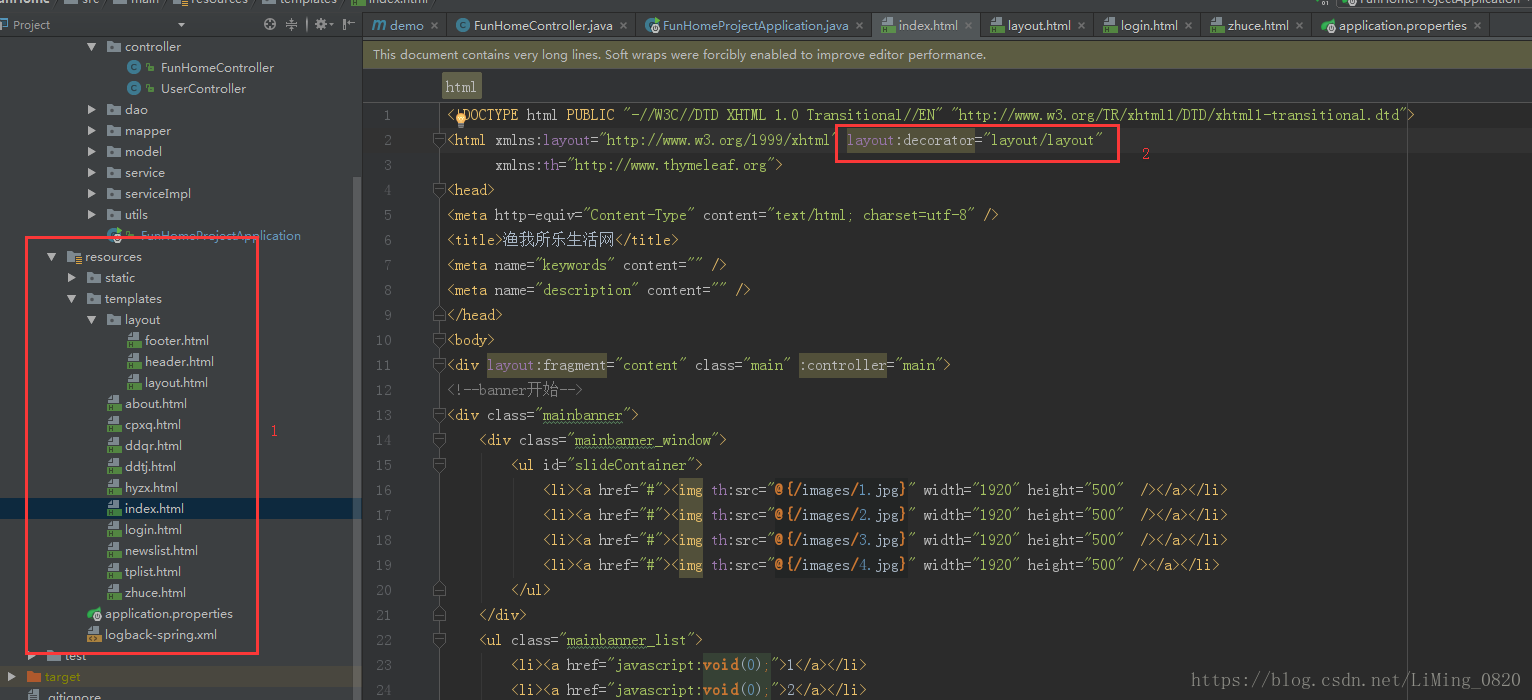
而本人的就厉害了,很好的避开了上述四种情形,而且开发环境就是正常的,一发到服务器上访问就报错,讲过了埋头几个小时的检错,终于发现在本人调用模板的时候出了一个错误,如下,修改前:
看见了没,index.html与layout文件夹是处于同一级目录的,我多写了一个"/",然而在本地是可以访问的,但是一发到服务器上就会报错,所以修改后:
就可以正常发布了,牢记牢记!!!!!
原文地址:https://blog.csdn.net/liming_0820/article/details/80878168