流程跟踪图-推导算法
工作中使用activiti实现流程图相关业务,但是上线后遇到问题,偶尔流程图出不来。查阅了一下画流程图的实现,基本上是参见:activiti-流程图颜色变化之一篇。
核心类,参见:ActivitiHistoryGraphBuilder、Graph;
实际上,算法思路是通过act_hi_actinst来查找到走过的历史任务节点,并按开始时间排序。对这些历史节点遍历,分别查找每个节点的进边(FromNode-Edge-ToNode),具体的实现是:ActivitiHistoryGraphBuilder.findPreviousEdge()方法,查找的方式是找到时间最近的上一个节点。利用的原理是:每一个节点,只能有一条进线;
本来一般情况也没问题,但是运行中发现了一些情况,活动的ID偶尔会错序,导致算法出问题,从而流程图出不来。
可以说,这个算法是对特定清醒下的一个子演算,不充分。
实际activiti算法
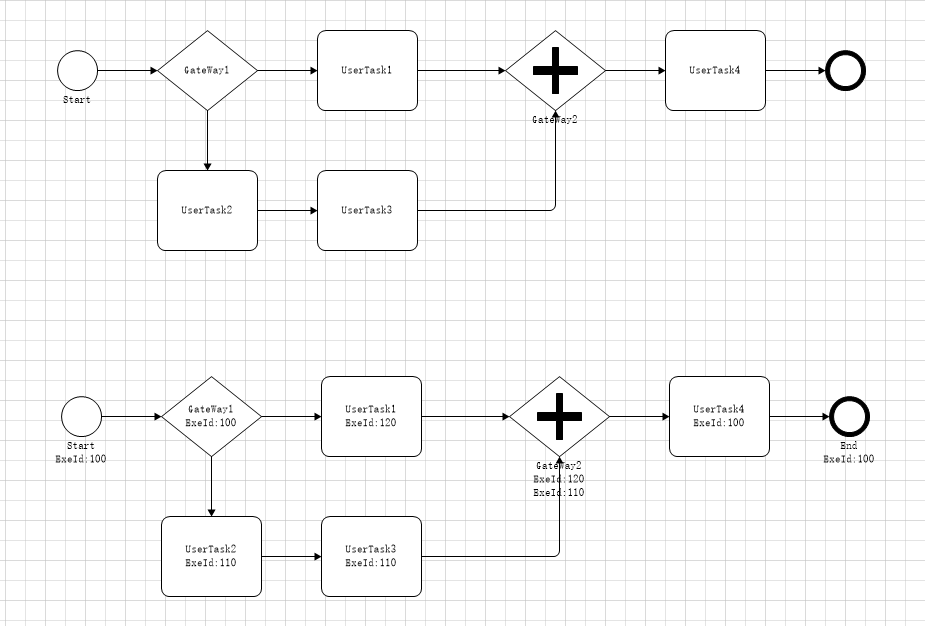
之前一直不明白act_hi_actinst表中的execution_id_是一个什么意思,还有查询有Query,NativeQuery,今天无意中翻看UserGuide的时候突然发现了它的意义,果然强大!!
remember a process instance consists of a tree of executions
具体意义参见下图:
这个内容在csdn中,进行了一个自问自答activiti怎样根据act_hi_actinst记录获取流程路线
流程存储结构
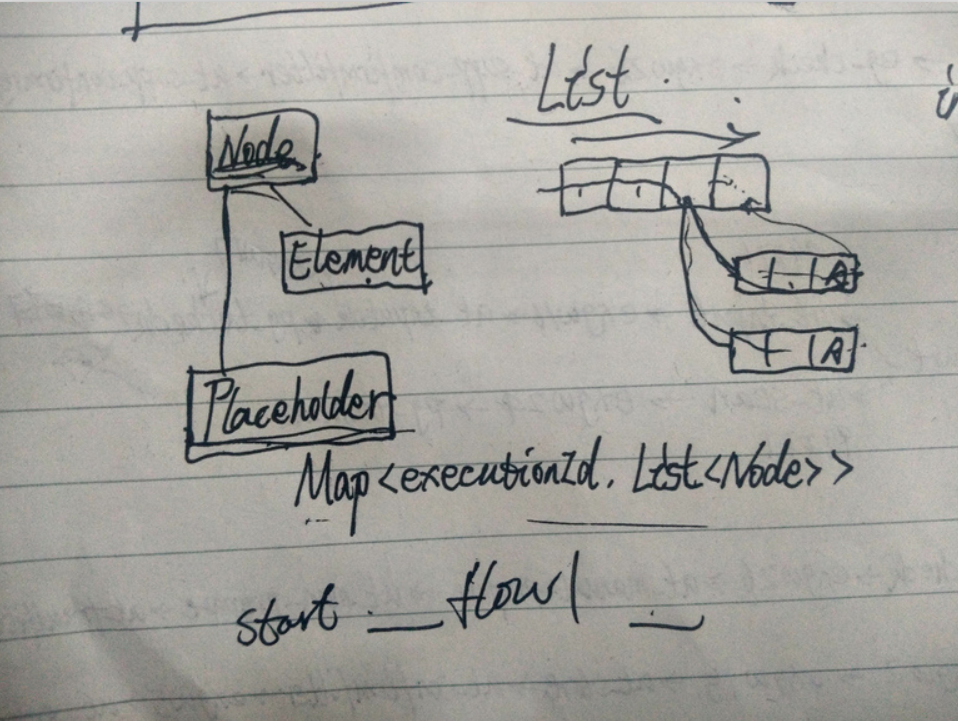
一个整体的存储逻辑结构如下图所示:
1.Node是一个声明式的接口,表名它的子类是存储结构中的一个元素;
2.Element是Node的一个实现类,存储的是具体实际的activiti元素;
3.PlaceHolder是Node的一个实现类,它是一个占位符,里面用Map存储了分支子线;
Key:executionId;
Value:List<Node> ;
因为元素还可能是占位符,代表分支,所以这里是Node;具体在解析的时候,使用instanceof来进行实际类型检测解析。
原文地址:https://www.cnblogs.com/huntdream/p/6025741.html