E-R图也称实体-联系图(Entity Relationship Diagram),提供了表示实体类型、属性和联系的方法,用来描述现实世界的概念模型。
用矩形表示实体型,矩形框内写明实体名;用椭圆表示实体的属性,并用无向边将其与相应的实体型连接起来;用菱形表示实体型之间的联系,在菱形框内写明联系名,并用无向边分别与有关实体型连接起来,同时在无向边旁标上联系的类型(1:1,1:n或m:n)。
实体联系模型,是概念数据模型的高层描述所使用的数据模型或模式图,它为表述这种实体联系模式图形式的数据模型提供了图形符号。
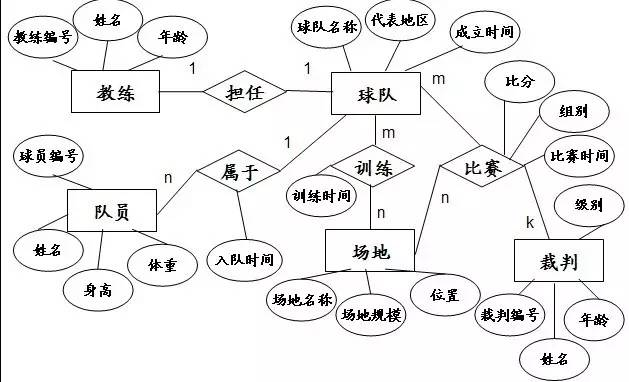
下面是一个最常见的ER图,基本上只要讲解ER图就会碰到它。

通俗的讲,ER图是把现实生活中的各种关系,以图片的形式,抽象出来,形成一个思维导图,通过ER图可以了解现实中的各种关系,比如一个班有很多学生组成。
ER图的应用,最最难的地方我觉得是抽象思维能力,你需要把现实生活中各种关系映射到大脑里面,然后以ER图的形式输出可分析和可视化的东西。
通过实例来拆解ER图
一、学校里的那点事儿
现实生活
一个班级有N多的学生组成,每个班级有一个班级号,每一名学生有一个学号;学生可以根据自己的兴趣爱好选修课程,对于选修的课程需要考试,然后出成绩有学分;一名老师可以教授几门课程。
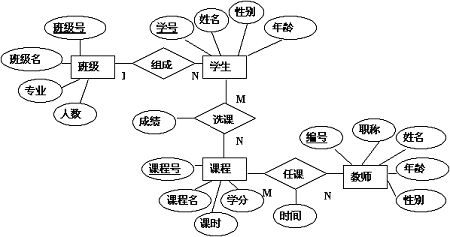
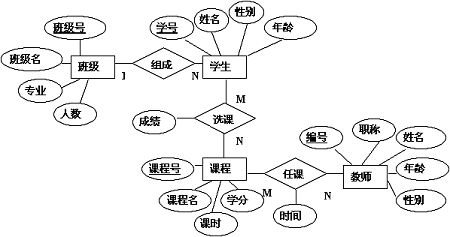
ER图
通过现实的描述分解出几个实体,分别为班级、学生、课程、教师。出现了几组关系,分别为一个班级由多名学生组成(1对多)、一名学生可以选多门课程,同时一门课程可能被多名学生选修(多对多)、一名教师可传授多门课程,同时一门课程可能被多名教师传授(多对多)。这个场景里面没有一对一的关系。

关系数据库
ER图画出来以后,如何映射到关系数据库中的表呢?这一步就非常简单了,分步骤进行创建:把实体映射为表、把关系映射为表。实体映射为表,比较简单,不再赘述。
关系映射为表,相对来说比较复杂,以这里的ER图为例,存在1对多和多对多两类关系。
1对多或者多对1时,在多方添加一个外键,对应到1方,如学生表里的所在班级这个外键。多对多时,需要新增一个关系表,把两个实体间的关系记录下来,比如下面的学生选课关系表、教师任课关系表。根据ER图创建表如下:
班级表(主键:班级号 )
班级号 班级名 专业 人数
C001 动漫一班 动漫设计 60
C002 动漫二班 动漫设计 80
C003 计算一班 计算机应用 70
学生表(主键:学号,外键:所在班级 )
学号 姓名 性别 年龄 所在班级
S001 小明 男 20 C001
S002 小王 女 19 C002
S003 小朱 男 21 C003
课程表(主键:课程号)
课程号 课程名 课时 学分
K001 PS 20 5
K002 玛雅 25 6
K003 数据库 30 10
教师表(主键:编号)
编号 职称 姓名 性别 年龄
T001 助教 李老师 男 30
T002 讲师 朱老师 女 33
T003 教授 王老师 男 43
学生选课关系表
编号 学号 课程号 成绩
SK001 S001 K001 80
SK002 S001 K002 76
SK003 S002 K001 89
SK004 S003 K002 90
教师任课关系表
编号 教师号 课程号 时间
TK001 T001 K001 16:00
TK002 T001 K002 14:00
TK003 T002 K001 10:00
TK004 T003 K002 15:00
二、说说电商
现实生活
我打开淘宝,登录我的账户,查看了一下昨天下的单快递到哪里了,然后又逛了逛,把几个中意的小家电放到购物车里面,这次钱不够了,下次再买,嘿嘿。
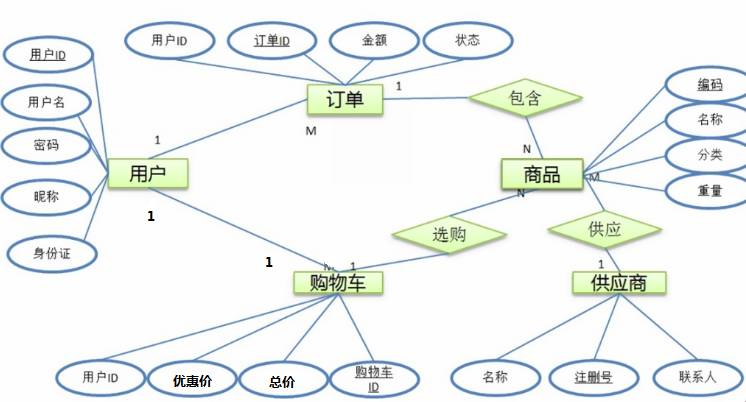
ER图
通过上面简短的描述分解出几个实体,分别为用户、订单、购物车、商品、供应商。出现了几组关系,分别为一个用户会有多个订单(1对多)、一名用户只有一个购物车(1对1),一个购物车选购多种商品,同时一个商品可能存在多个用户的购物车中(多对多)、一个供应商可以供应多种商品,一个商品只能属于一个供应商(多对1)。

关系数据库
同理,根据ER图映射到数据库表,实体首先映射,然后再映射关系,1对1、1对多以及多对1以主外键的形式进行关系映射,多对多以新增一个关系表来进行关系映射。根据ER图创建表如下:
用户表(主键:用户ID)
用户ID 用户名 密码 昵称 身份证
U001 USER01 *** 小马哥 3729***
U002 USER02 *** 购物狂 1010***
U003 USER03 *** 买买买 3302***
订单表(主键:订单ID,外键:用户ID)
订单ID 用户ID 金额 状态
D001 U001 500¥ 完成
D002 U001 600¥ 派送中
D003 U003 700¥ 待评价
购物车表(主键:购物车ID)
购物车ID 用户ID 总价 优惠价
C001 U001 50¥ 45¥
C002 U002 150¥ 120¥
C003 U003 50¥ 40¥
供应商表(主键:注册号)
注册号 名称 联系人
G001 xx电器公司 高先生
G002 yy洗化公司 李先生
G003 zz服装公司 王先生
商品表(主键:编码,外键:供应商注册号)
编码 名称 分类 重量 单价 供应商注册号
P001 热水壶 家电 1kg 50¥ G001
P002 洗衣粉 洗化 3kg 20¥G001
P003 毛衣 服装 400g 150¥G002
选购关系表
编号 购物车ID 商品编码
X001 C001 P001
X002 C001 P002
X003 C002 P001
X004 C003 P002
三、你真的理解1对1、1对多和多对多吗?
要想彻底理解这三类关系,不能只读理论定义,而是从SQL查询结果出发,来从实践层面加深理解。
1对1,在任意一张表中添加外键
1对1的意思是指第一张表中的某条记录,根据主外键关联,只能查询到另一张表中的0条或者1条记录,同时表中的所有其他记录都满足这个特性,反之亦然。
1对1时,需要添加一个外键,外键添加到任何一张表中都可以。
1对多,1方属于主表,多方属于从表,在从表添加外键
1对多的意思是指第一张表中的某条记录,根据主外键关联,能查询到另一张表中的0条、1条或者N条记录,同时表中的所有其他记录都满足这个特性,反之是多对1。
1对多时,以1方为主表,多方为从表,在多方添加一个外键。
多对多,新增一张关系表
多对多的意思是指第一张表中的某条记录,根据主外键关联,能查询到另一张表中的0条、1条或者N条记录,同时表中的所有其他记录都满足这个特性,反之亦然。
多对多时,要新增一张关系表,以记录多对多的数据关系,举个栗子:
课程表(主键:课程号)
课程号 课程名 课时 学分
K001 PS男 20 5
K002 玛雅 25 6
K003 数据库 30 10
教师表(主键:编号)
编号 职称 姓名 性别 年龄
T001 助教 李老师 男 30
T002 讲师 朱老师 女 33
T003 教授 王老师 男 43
教师任课表(多对多关系衍生出来的表)
编号 教师号 课程号 时间
TK001 T001 K001 16:00
TK002 T001 K002 14:00
TK003 T002 K001 10:00
TK004 T003 K002 15:00
如果大家有兴趣,可以试着分析下面ER图如何建表,下篇文章公布答案。