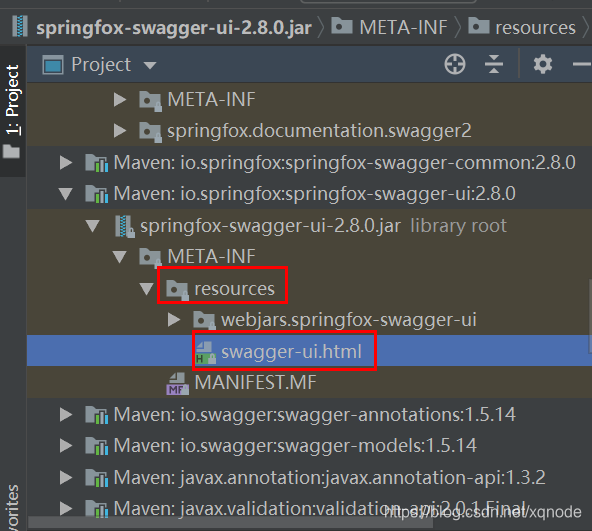
最近使用最新的SpringBoot2.0集成Swagger2的时候遇到一个问题,集成之后打开Swagger页面的时候出现404,后台提示找不到swagger-ui的页面。于是我看了下项目依赖swagger的结构:

可以看到 swagger-ui.html 在META-INF/resources目录下,所以我们需要手动的将静态资源路径指向这里,在java中配置为:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
/**
-
@author xiaqing
*/
@Configuration
@EnableSwagger2
public class SwaggerConfig extends WebMvcConfigurationSupport {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.xqnode.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("接口总览")
.description("测试")
.version("1.0")
.build();
}
/**
- 防止@EnableMvc把默认的静态资源路径覆盖了,手动设置的方式
- @param registry
*/
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
// 解决静态资源无法访问
registry.addResourceHandler("/").addResourceLocations("classpath:/static/");
// 解决swagger无法访问
registry.addResourceHandler("/swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
// 解决swagger的js文件无法访问
registry.addResourceHandler("/webjars/").addResourceLocations("classpath:/META-INF/resources/webjars/");
}
}
在swagger的配置类中继承WebMvcConfigurationSupport,实现addResourceHandlers方法,设置静态资源可访问。
设置完成后重启项目,就可以通过 http://localhost:8080/swagger-ui.html 正常访问了。
===== 2019.03.13更新 =====
有的同学说配置swagger后静态资源目录无法访问,我自己试了下,确实访问不了。原来的配置是:
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
// 解决swagger无法访问
registry.addResourceHandler("/**").addResourceLocations("classpath:/META-INF/resources/").setCachePeriod(0);
}
这里是将所有的请求都指向了META-INF/resources/目录,显然是不对的,会导致项目的其他静态文件目录无法正常访问,于是做了修改:
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
// 解决静态资源无法访问
registry.addResourceHandler("/**")
.addResourceLocations("classpath:/static/");
// 解决swagger无法访问
registry.addResourceHandler("/swagger-ui.html")
.addResourceLocations("classpath:/META-INF/resources/");
// 解决swagger的js文件无法访问
registry.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/");
}
测试一下:
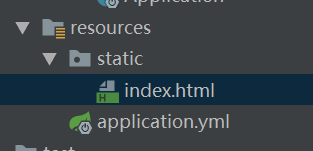
在resource的static文件夹下新建index.html

启动项目访问 http://localhost:8080/index.html

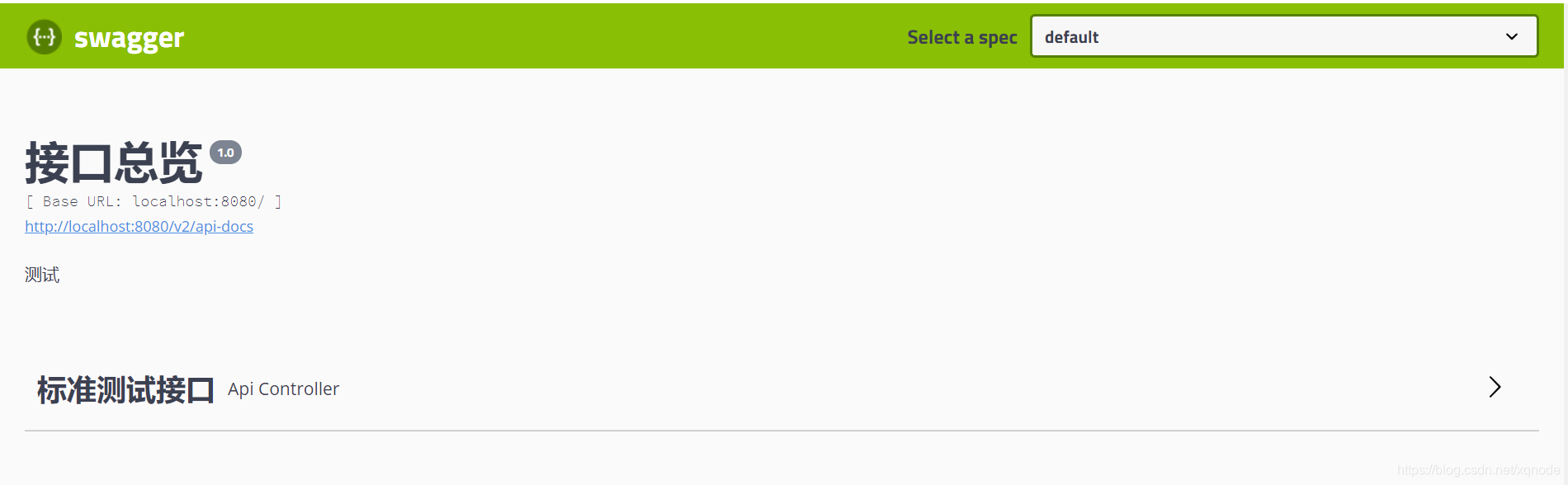
访问正常,接下来再访问swagger:

也是正常的。

原文地址:https://blog.csdn.net/xqnode/article/details/81382160 </div>