Swagger是一种Rest API的 简单但强大的表示方式,标准的,语言无关,这种 表示方式不但人可读,而且机器可读。 可以作为Rest API的交互式文档,也可以作为Rest API的形式化的接口描述,生成客户端和服务端的代码。
本文介绍Swagger以下内容:
- Swagger API Spec,描述Rest API的语言
- Swagger UI,将Swagger API Spec以HTML页面展现出来的模块
- Swagger Editor,Swagger API Spec的编辑器
Swagger API Spec/Open API Spec
Swagger API Spec是Swagger用来描述Rest API的语言,类似于描述Web服务的WSDL。Swagger API可以使用yaml或json来表示。 2016年1月,Swagger将Spec捐献给Open API Initiative (OAI),成为Open API Spec的基础。
Swagger API Spec包含以下部分:
- swagger,指定swagger spec版本,2.0
- info,提供API的元数据
- tags,补充的元数据,在swagger ui中,用于作为api的分组标签
- host,主机,如果没有提供,则使用文档所在的host
- basePath,相对于host的路径
- schemes,API的传输协议,http,https,ws,wss
- consumes,API可以消费的MIME类型列表
- produces,API产生的MIME类型列表
- paths,API的路径,以及每个路径的HTTP方法,一个路径加上一个HTTP方法构成了一个操作。每个操作都有以下内容:
- tags,操作的标签
- summary,短摘要
- description,描述
- externalDocs,外部文档
- operationId,标识操作的唯一字符串
- consumes,MIME类型列表
- produces,MIME类型列表
- parameters,参数列表
- responses,应答状态码和对于的消息的Schema
- schemes,传输协议
- deprecated,不推荐使用
- security,安全
- definitions,定义API消费或生产的数据类型,使用json-schema描述,操作的parameter和response部分可以通过引用的方式使用definitions部分定义的schema
- parameters,多个操作共用的参数
- responses,多个操作共用的响应
- securityDefinitions,安全scheme定义
- security,安全声明
- externalDocs,附加的外部文档
下面是一个操作的描述
/pets/findByTags:
get:
tags:
- pet
summary: Finds Pets by tags
description: Muliple tags can be provided with comma seperated strings. Use tag1, tag2, tag3 for testing.
operationId: findPetsByTags
produces:
- application/json
- application/xml
parameters:
- in: query
name: tags
description: Tags to filter by
required: false
type: array
items:
type: string
collectionFormat: multi
responses:
"200":
description: successful operation
schema:
type: array
items:
$ref: "#/definitions/Pet"
"400":
description: Invalid tag value
security:
- petstore_auth:
- write_pets
- read_pets
参数的描述包括:
- name,名字
- description,描述required,是否必须
- in,位置
- Path
- Query
- Header
- Body
- Form
- (对于Body类型的参数)
- schema,数据类型,可以详细描述,也可以引用definition部分定义的schema
- (对于Body类型以外的参数)
- type,类型
- format,数据格式
- allowEmptyValue,是否允许空值
- items,对于Array类型
- collectionFormat,对于Array类型
- default,缺省值
Swagger API Spec对你Rest API的每一个操作的请求消息的参数(Path,Query,Body,Form),响应消息的状态码和消息体的json结构都进行了详细的描述。不仅可以供给使用API的开发者学习,而且是对Rest API接口的形式化的抽象。
我们完全可以把Swagger API Spec当作一个API接口的设计语言,就像CORBA IDL或Web服务的WDL一样,先定义Rest API的操作参数和应答消息,再着手实现这些Rest API,这对Rest API日后的维护也提供了一个设计文档。
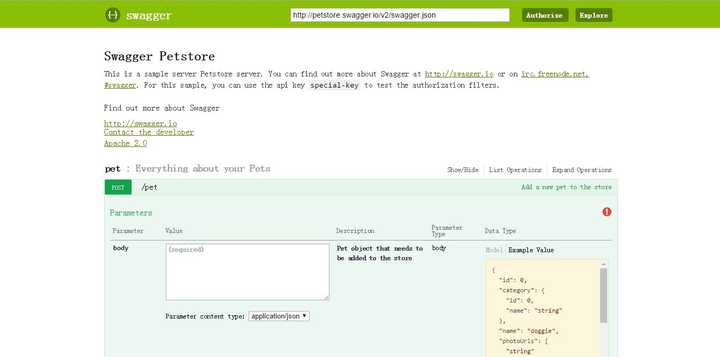
Swagger UI
Swagger UI是Swagger中用于显示Rest接口文档的项目,项目由一组HTML,JavaScript和CSS组成,没有外部依赖。Swagger UI可以根据Swagger Spec的json动态生成漂亮的帮助文档。支持常见浏览器。
Swagger UI如下图所示:

使用Swagger UI很容易,只要把github项目(https://github.com/swagger-api/swagger-ui)下载到本地:
git clone https://github.com/swagger-api/swagger-ui.git
然后用浏览器打开dist/index.html就可以。当然也可以放到HTTP Server下通过HTTP协议访问。
在浏览器地址栏中,可以在index.html后添加url参数,就可以自动打开指定的Rest APi的json描述。如:file:///E://swagger-ui/dist/index.html?url=http://petstore.swagger.io/v2/swagger.json
通过编辑index.html,就可以对Swagger UI进行定制,包括:
1. 中文显示
在html header中添加下面的文字。
<script src='lang/translator.js' type='text/javascript'></script>
<script src='lang/zh-cn.js' type='text/javascript'></script>
中文翻译位于/lang/zh-cn.js文件,如果有什么不合适的翻译,可以直接修改。
2. 指定Swagger UI的表现方式
比如:
- docExpansion:指定操作的描述是收起的还是展开的
- supportedSubmitMethods:允许哪些HTTP方法的文档带Try It!的按钮
- operationsSorter:指定操作安装什么排序
更多请参考官网的文档。
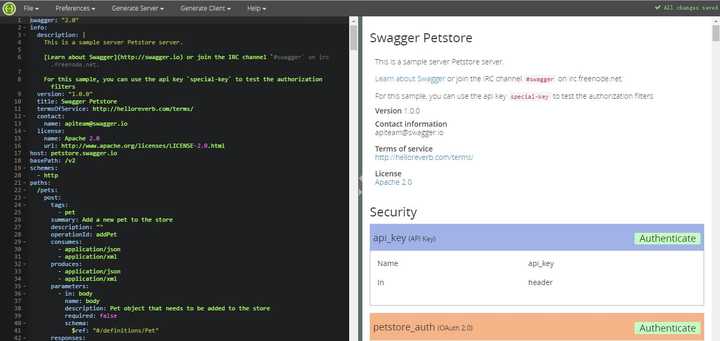
Swagger Editor
顾名思义,Swagger Editor是Swagger API Spec的编辑器,Swagger API Spec有2中格式,yaml和json,Swagger Editor使用yaml进行编辑,但允许导入和下载两种格式的文件。在yaml编辑器的右面有所见即所得的预览。

Swagger Editor的Live Demo:Swagger Editor
Swagger Editor的安装也很方便,
下载最新的发布版:https://github.com/swagger-api/swagger-editor/releases/download/v2.10.1/swagger-editor.zip
然后解压到文件夹,用HTTP Server将静态文件加载起来,下面是安装node.js的http server并跑起来的指令
npm install -g http-server
wget https://github.com/swagger-api/swagger-editor/releases/download/v2.10.1/swagger-editor.zip
unzip swagger-editor.zip
http-server -p 8080 swagger-editor
http server启动后,就可以在浏览器中输入地址进行编辑了。
文件菜单提供了主要的功能
- New,创建新的文件
- Open Example,打开内建Swagger API Spec的示例
- Paste Json,将剪贴板的内容贴到编辑器中,取代当前的内容。在Paste之前一定要先下载编辑中的内容
- Import URL/Import File,导入已有的Swagger API Spec,可以是yaml或json格式的
- Download YAML/Download JSON,将编辑的结果下载到本地。
代码生成
Swagger支持根据Swagger API Spec生成客户端和服务端的代码,支持很多语言和框架。这部分我还没有深入使用。
参考文档
- GitHub - swagger-api/swagger-ui: Swagger UI is a dependency-free collection of HTML, Javascript, and CSS assets that dynamically generate beautiful documentation from a Swagger-compliant API.
- GitHub - swagger-api/swagger-editor: Swagger Editor
- GitHub - swagger-api/swagger-codegen: swagger-codegen contains a template-driven engine to generate client code in different languages by parsing your Swagger Resource Declaration.
- OpenAPI-Specification/2.0.md at master · OAI/OpenAPI-Specification · GitHub
- JSON Schema - Documentation
- http://petstore.swagger.io/v2/swagger.json,Swagger API Spec的官方示例