parse用于从一个字符串中解析出json对象
如:
var str = '{"name":"huangxiaojian","age":"23"}'
结果:
JSON.parse(str)
Object
age: “23"
name: “huangxiaojian"
__proto__: Object
stringify()用于从一个对象解析出字符串
如:
var a = {a:1,b:2}
结果:
JSON.stringify(a)
"{"a":1,"b":2}”
遇到问题:
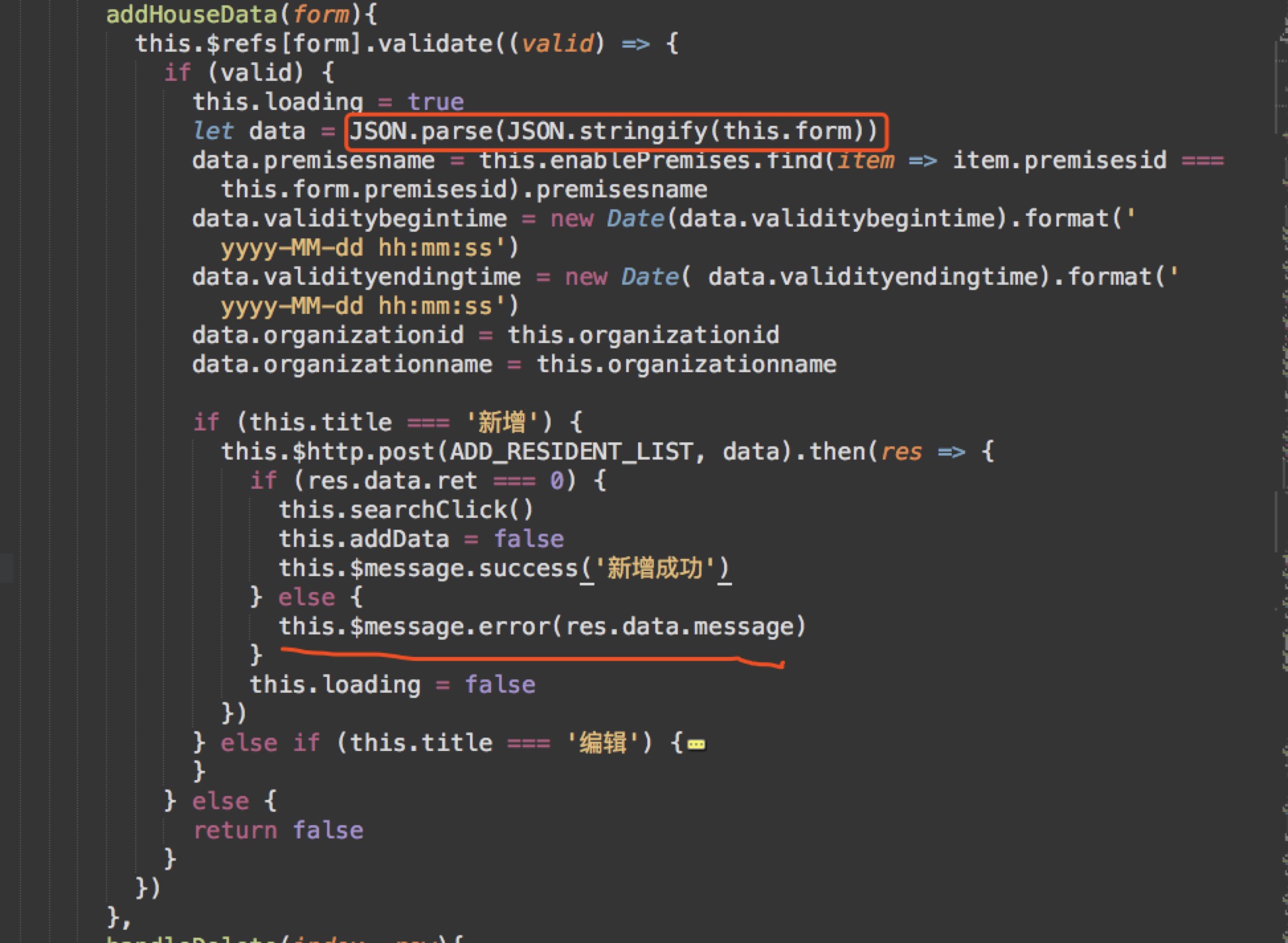
点击事件如下图:

如图说圈部位,当 let data = this.form 时
在执行this.$message.error(res.data.message)后再次点击,会报错
因为:
data.validitybegintime = new Date(data.validitybegintime).format('yyyy-MM-dd hh:mm:ss’)
data.validityendingtime = new Date( data.validityendingtime).format('yyyy-MM-dd hh:mm:ss’)
data修改了数据的格式 ,而data和this.form指向同一个内存,所以this.form中的数据格式同样被改变
故直接再次点击会因this.form的数据格式改变而报错
改为如图所示格式时,则可正常进行
同理:
var status = ['','未进场','用户取消','系统取消','停车中']
vm.form = JSON.parse(JSON.stringify(vm.$route.params))
vm.form.orderstatus = status[vm.form.orderstatus]
这样vm.form.orderstatus的发生改变时,vm.$route.params.orderstatus不会继承这一改变