2018-2019-2 20165204《网络对抗技术》 Exp8 Web基础
实践内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
实践过程
一、Web前端:HTML
使用指令service apache2 start开启Apache服务。在浏览器浏览127.0.0.1可以查看到Apache启动界面。

这个页面还可以在/var/www目录下找到nginx的成功启动界面,以及Apache成功启动界面的源界面。

然后就在/var/www这个目录下,编写用户登录界面。

界面如下:

代码如下:
<html>
<head>
<title>CryptoTeam</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<style type="text/css">
body{
background-image:url("1.jpg");
background-position:center;
background-repeat:no-repeat;
}
</style>
<div style="text-align:center;margin-top:120px">
<!-- main -->
<!--//header-->
<h2>Login</h2>
<form action="login" method="post">
<input placeholder="电子邮件" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="密码" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="登陆">
</form>
<!--//main-->
</div>
</body>
</html>
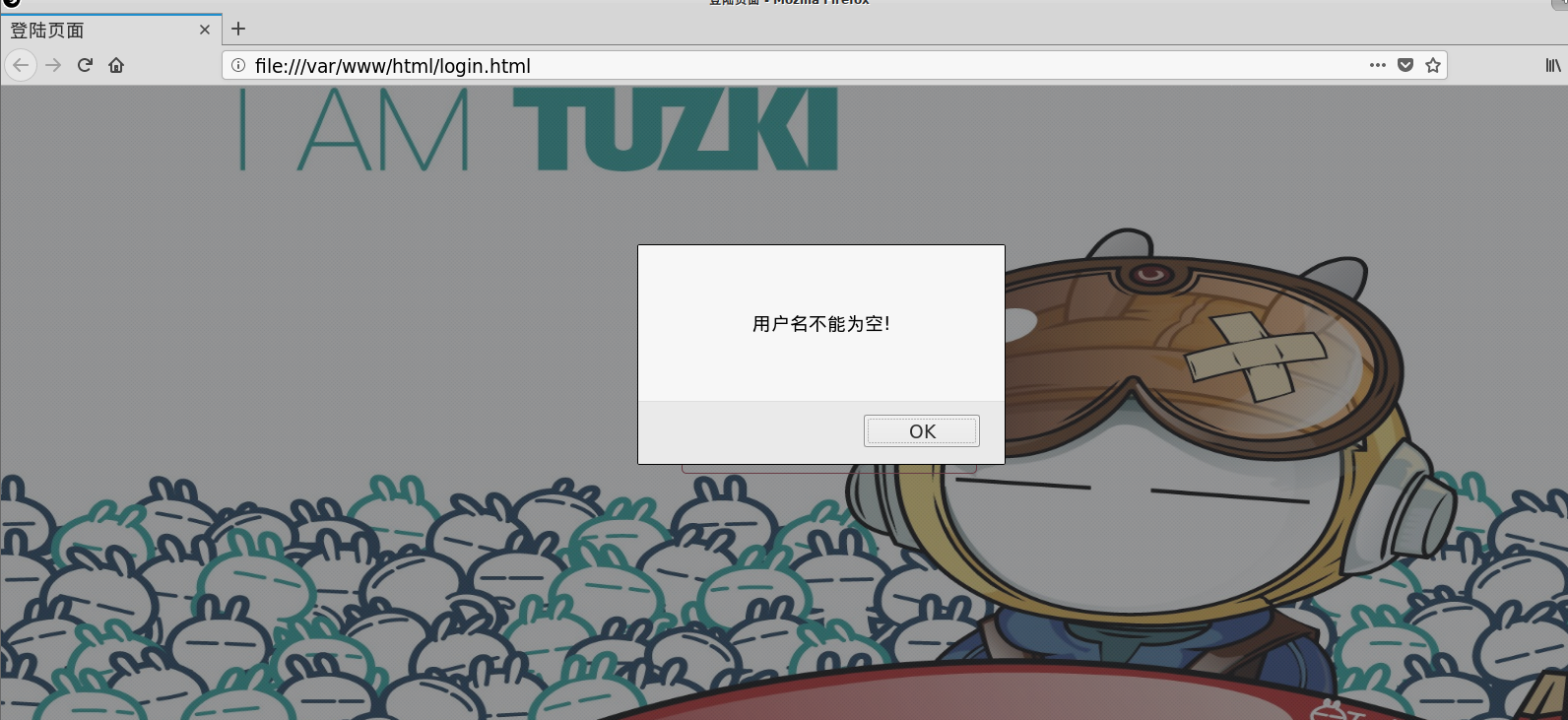
二、Web前端javascipt
在代码中加入一段Javascript语句。使其能够提醒用户用户名不能为空,密码不能为空等消息。
代码如下:
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="电子邮件")){
alert("用户名不能为空!");
return false ;
}
if ((sPassword =="") || (sPassword=="密码")){
alert("请输入密码!");
return false ;
}
}
</script>
显示如下:

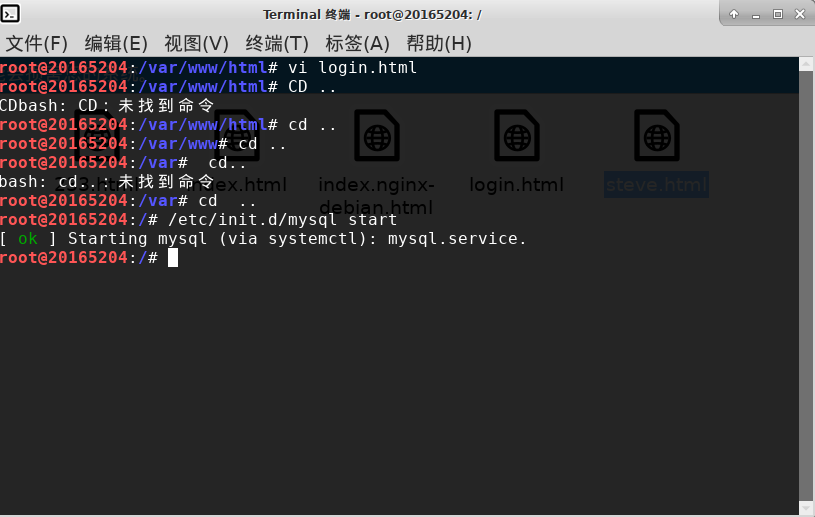
三、Web后端:MySQL基础
-
输入
/etc/init.d/mysql start开启MySQL服务:

-
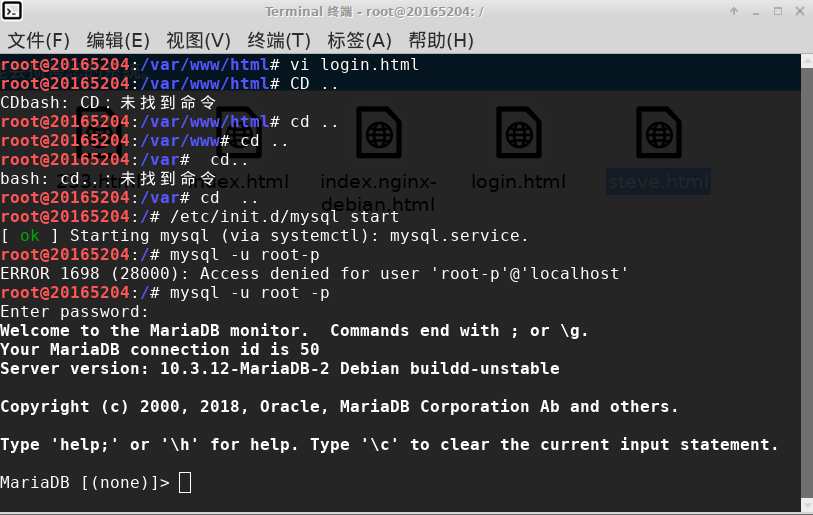
输入
mysql -u root -p使用root权限进入。密码为password。

-
使用
UPDATE user SET password=jph233 WHERE user='root'更新密码; -
再使用
flush privileges;更新权限。重新进入数据库。 -
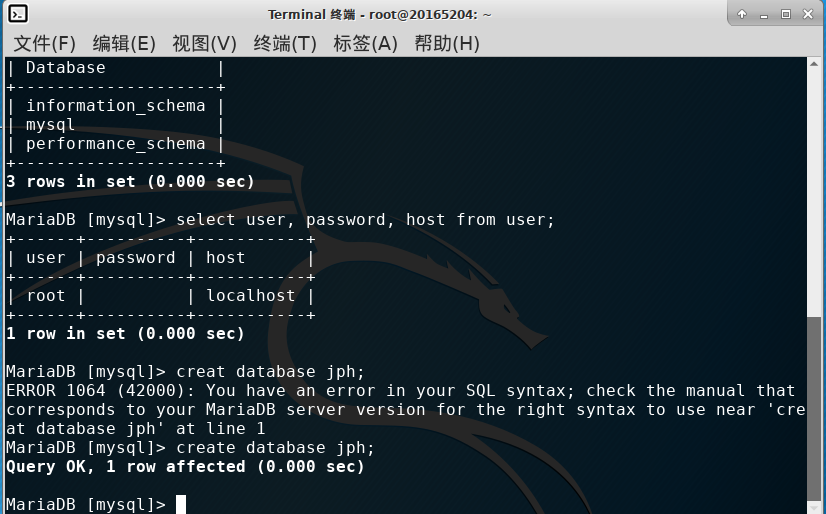
重新进入之后,输入
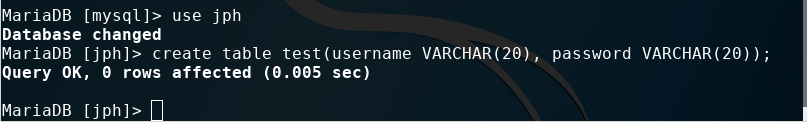
create database jph创建新的数据库jph

-
use jph;进入数据库。 -
创建新的table。
create table test (username VARCHAR(20), password VARCHAR(20));

-
使用
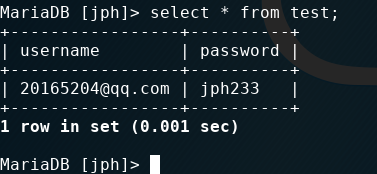
insert into test values('值1','值2','值3'...);。插入数据成功后使用指令select * form test查看输入的数据。

-
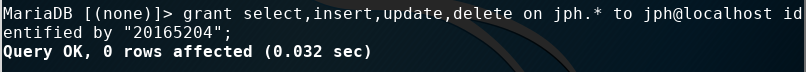
新建用户使用
grant select,insert,update,delete on jph.* to jph@localhost identified by "20165204";

-
之后就可以使用创建的用户名和密码登陆了。
四、Web后端:编写PHP网页
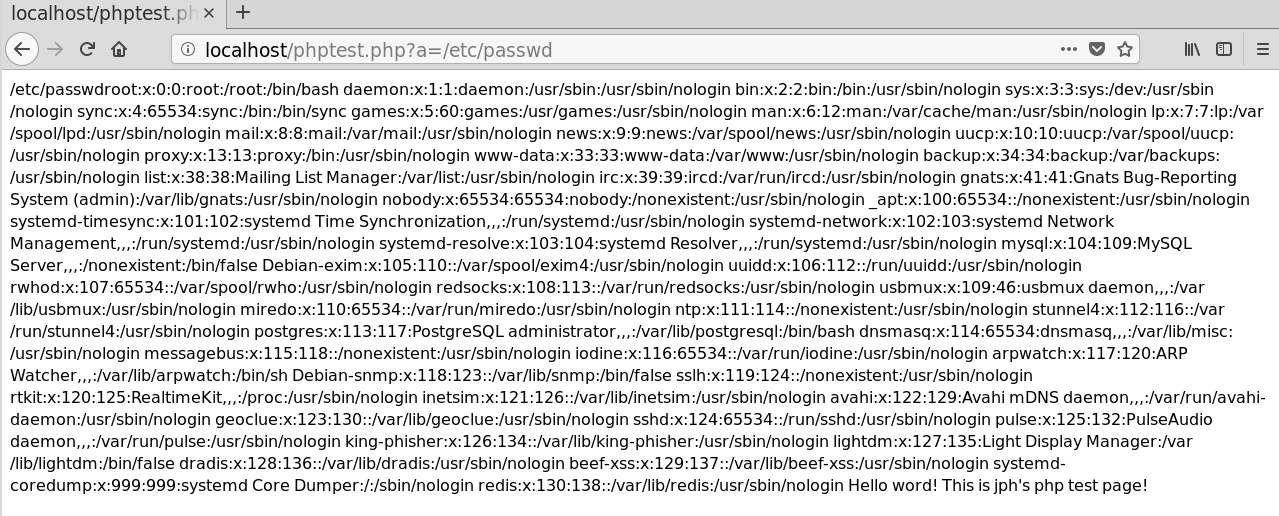
- 在/var/www/html目录下新建一个PHP测试文件phptest.php,在浏览器输入
localhost:80/phptest.php可以看到。

<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is jph's php test page!<br>";
?>
-
也可以在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd。可看到/etc/passwd文件的内。

-
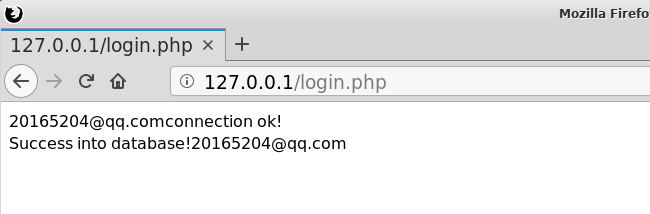
利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改出的login.php:
登陆成功界面如下:

代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "jph", "20165204", "jph");
$query_str1="use jph";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
五、最简单的SQL注入,XSS攻击测试
-
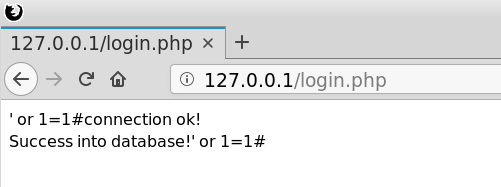
在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:
如下图:

-
原理:输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,一定可以登陆成功。这个SQL注入刘念老师上个学期给我们演示过。 -
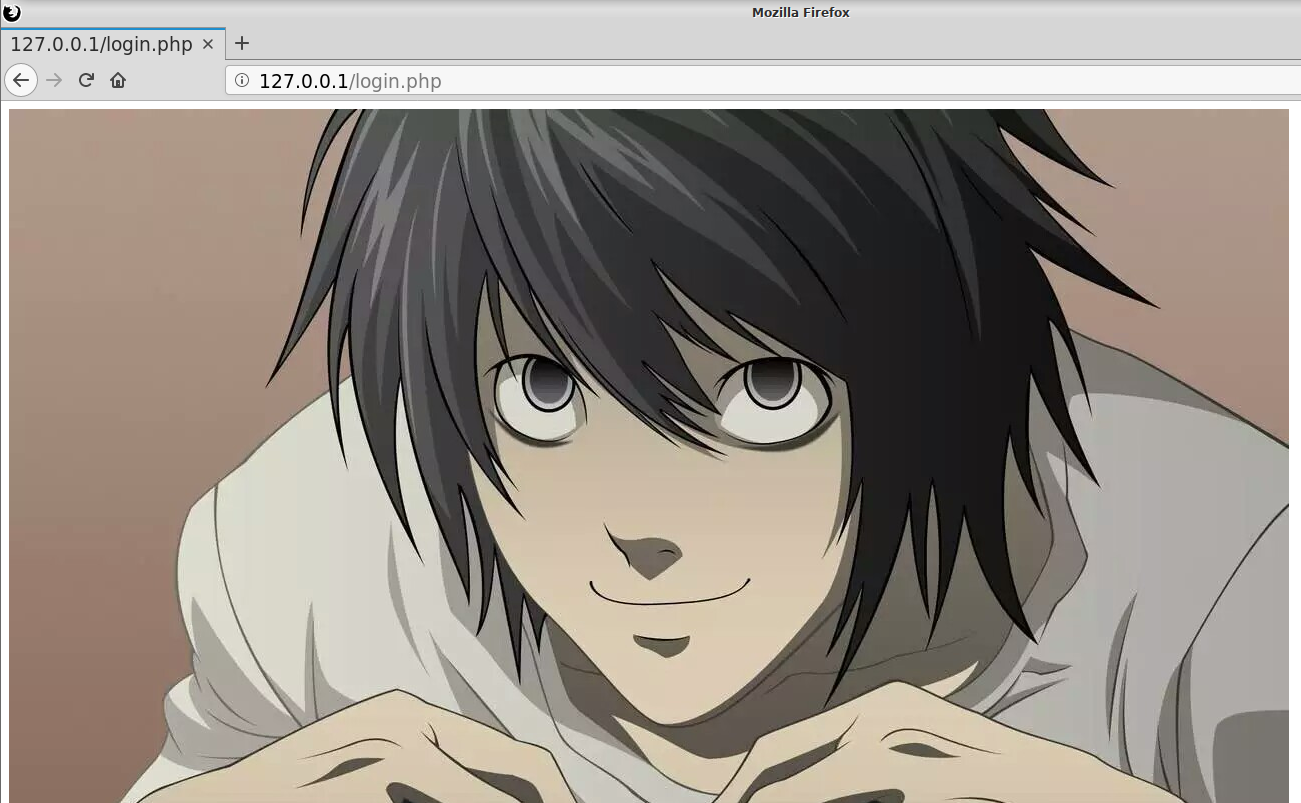
XSS攻击:将一张图片放在
/var/www/html目录下,在用户名输入框输入<img src="2.jpeg" />,密码随意,可以读取图片。

实验结论
基础问题回答
1.什么是表单
表单定义采集数据的范围,也就是两个form里面包含的数据将被提交到服务器或者电子邮件里。
2.浏览器可以解析运行什么语言?
HTML、XML、Python、PHP、JavaScript、ASP等众多脚本语言。
3、WebServer支持哪些动态语言?
目前最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
实验总结与体会
本次实验的很多知识点在之前的课程中都有提及和涉猎,果然假如之前老师讲过的话,哪怕只是演示了一遍稍微讲解了一下,现在再坐起来感觉也是大不相同。而且理解了为什么用户名和密码输入不允许使用那么多非法字符了,原来是在防范这个。