1. 安装Node.js
Webpack实际是用Node.js写的,所以要先安装Node.js环境。而且Node.js中集成了NPM包管理,我们在后面用到的很多模块都需要使用NPM下载。
首先进入Node.js的官网,选择对应系统下载安装包,对于 windows 用户,直接下载安装包安装即可,如果是 Macos 用户,推荐使用 brew 进行安装。Node.js有很多版本,包括稳定版和开发版,不同的项目需要的Node.js版本不同,推荐大家安装 8.x 以上的版本。
2. 安装Webpack
在我们需要创建项目的地方,新建一个文件夹,例如我再C盘下创建了一个名为myapp的文件夹(仅做演示,不建议放到系统盘下),那么myapp就是当前项目的根目录。
在项目根目录的地址栏直接输入cmd然后按回车,就可以在此目录中打开命令提示符,如下图所示:

在命令行输入命令,自定生成package.json文件,用于存放项目的描述信息,执行以下命令:
cnpm init -y
注:本教程中统一使用淘宝镜像
cnpm命令安装,使用该命令之前先检查你的是否安装了cnpm命令
输入以下安装命令,安装webpack到本地项目:
cnpm install --save-dev webpack
#或者简写
cnpm i -D webpack
安装成功后会在myapp项目下自动生成以下node_modules目录和package.json文件:

然后在安装webpack-cli工具,执行以下命令:
cnpm i -D webpack-cli
命令执行完成后,我们需要在package.json文件中配置打包的命令。在package.json文件的scripts属性中添加下面配置项:
{
"scripts": {
"build": "webpack --mode production"
}
}
3. 安装react和react-dom
命令提示符定位在当前项目根目录下,依次执行以下命令:
安装react:
cnpm i -S react
安装react-dom:
cnpm i -S react-dom
安装babel:
cnpm i babel-loader @babel/core @babel/preset-env -D
安装babel preset-react:
cnpm i @babel/preset-react -D
4. 创建项目目录结构与源文件
在项目创建webpack.config.js配置文件,并在配置文件中添加对JSX语法的Babel编译支持,文件内容如下:
module.exports = {
resolve: {
extensions: ['.wasm', '.mjs', '.js', '.json', '.jsx']
},
module: {
rules: [
{
test: /.jsx?$/, // jsx/js文件的正则
exclude: /node_modules/, // 排除 node_modules 文件夹
use: {
// loader 是 babel
loader: 'babel-loader',
options: {
// babel 转义的配置选项
babelrc: false,
presets: [
// 添加 preset-react
require.resolve('@babel/preset-react'),
[require.resolve('@babel/preset-env'), {modules: false}]
],
cacheDirectory: true
}
}
}
]
}
};
在项目根目录分别创建src和public文件夹,此时项目的结构就成了下面图片中的效果:

src 目录:用于存放项目的源码文件,例如 .js 文件或 .jsx 文件;
public 目录:用于存放项目的静态文件,例如.html文件或图片等
在public目录下创建:index.html 文件 (项目的默认首页);
在src目录下创建:index.js、App.js 文件(编写源代码);
public/index.html文件是项目默认首页,内容如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>Hello React</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
src/App.js文件是自定义组件,内容如下:
import React from 'react';
function App () {
return (
<div>
React from Webpack
</div>
);
};
export default App;
src/index.js文件是项目的入口文件,内容如下:
import React from 'react';
import ReactDom from 'react-dom';
import App from './App';
ReactDom.render(<App />,document.getElementById('root'));
到此,我们项目的目录结构就搭建完成了。
然后就是对我们创建的这些文件,做一些配置。先打开webpack.config.js文件,配置webpack的入口,添加以下内容:
module.exports = {
entry: './src/index.js', //添加入口配置项
// ...
};
下面在来安装html-webpack-plugin这个插件,执行以下命令:
cnpm i html-webpack-plugin -D
该插件主要有两个作用:
- 为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题;
- 可以生成创建html入口文件,比如单页面可以生成一个html文件入口,配置N个html-webpack-plugin可以生成N个页面入口。
安装好后,再修改webpack.config.js配置,引入在webpack中使用插件:
const HtmlWebPackPlugin = require('html-webpack-plugin');
module.exports = {
// ...
plugins: [
new HtmlWebPackPlugin({
template: 'public/index.html',
filename: 'index.html',
inject: true
})
]
};
上面的操作都完成之后,可以执行打包命令:
npm run build
如果在命令行中出现下面的内容,证明打包成功了:

成功打包后,项目的根目录会生成一个dist的文件夹,文件夹中存放的是打包好的 .html 和 .js 文件。
5. 配置本地服务器
我们可以基于Node.js的Express搭建一个本地服务器,通过Express的中间件 webpack-dev-middleware 来实现与 Webpack的交互。实现本地服务需要以下三步:
第一步:安装webpack-dev-server模块
安装命令:
cnpm i webpack-dev-server -D
第二步:配置服务项
安装成功后,需要在webpack.config.js文件中配置服务器的相关设置:
const HtmlWebPackPlugin = require('html-webpack-plugin');
const path = require('path');
module.exports = {
mode: 'development',
devtool: 'cheap-module-source-map',
devServer: {
contentBase: path.join(__dirname, './public/'),
publicPath: '/',
host: '127.0.0.1',
port: 3000,
stats: {
colors: true
}
},
//......
};
第三步:设置启动命令
在package.json文件的scripts属性中,添加start启动项:
{
"scripts": {
"build": "webpack --mode production",
"start": "webpack-dev-server --mode development --open"
}
}
完成上面步骤后,在命令行里执行 npm start 就可以启动服务器了!
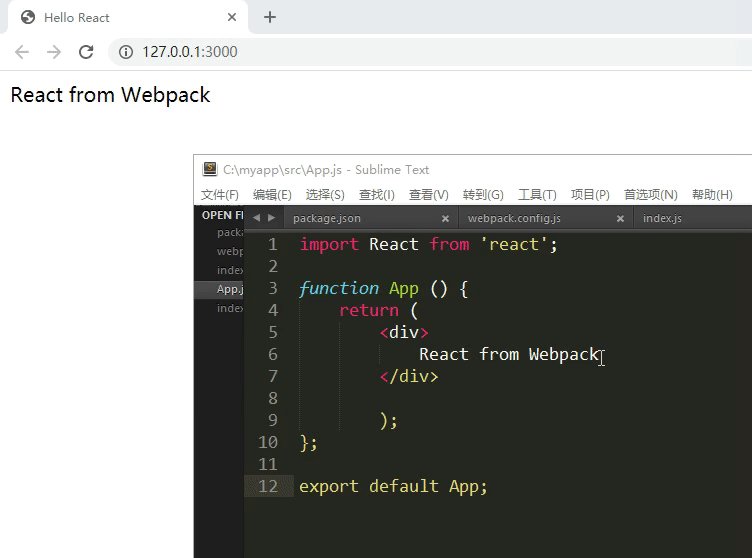
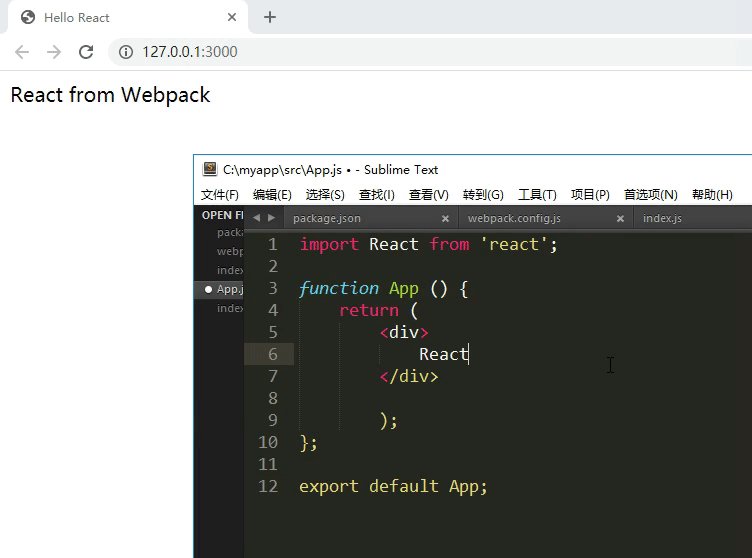
服务器启动后,会自动打开浏览器,并访问我们配置好的地址:

当源码发生修改时,可以自动实现页面的刷新。

到此,React环境就搭建成功了,我们可以在这个环境基础上开发项目了。
总结
由于Webpack主要是用于项目的构建和打包,甚至有的同学在工作中根本就接触不到Webpack,或者是项目中只配置一次Webpack,后面就不再用了。对于这些同学来说,希望这篇教程能够给你带来一些新的知识储备,在以后用到的时候,能够有操作的思路和方法。
也有同学会说,现在都是使用脚手架工具,直接用create-react-app搭建环境就好了,既方便又省事。首先,这个观点是非常正确的,我也推荐大家使用脚手架工具搭建环境,但是作为一个前端工程师来说,我们只有了解了环境的运行原理,才能更好的驾驭框架,代码出现错误时,不至于不知所措。
Webpack不仅是学习前端框架的前提,也是同学们将来面试必问、笔试必考、工作必用的内容,随着前端工程化的发展,Webpack正在变得越来越重要,尤其对于大型的一线互联网公司,会不会Webpack甚至能直接决定你是否能被录用。所以学好Webpack是步入前端开发工作的第一步。