<script>
function getInfo()
{
var s = "";
s += " 网页可见区域宽:"+ document.body.clientWidth;
s += " 网页可见区域高:"+ document.body.clientHeight;
s += " 网页可见区域宽:"+ document.body.offsetWidth + " (包括边线和滚动条的宽)";
s += " 网页可见区域高:"+ document.body.offsetHeight + " (包括边线的宽)";
s += " 网页正文全文宽:"+ document.body.scrollWidth;
s += " 网页正文全文高:"+ document.body.scrollHeight;
s += " 网页被卷去的高(ff):"+ document.body.scrollTop;
s += " 网页被卷去的高(ie):"+ document.documentElement.scrollTop;
s += " 网页被卷去的左:"+ document.body.scrollLeft;
s += " 网页正文部分上:"+ window.screenTop;
s += " 网页正文部分左:"+ window.screenLeft;
s += " 屏幕分辨率的高:"+ window.screen.height;
s += " 屏幕分辨率的宽:"+ window.screen.width;
s += " 屏幕可用工作区高度:"+ window.screen.availHeight;
s += " 屏幕可用工作区宽度:"+ window.screen.availWidth;
s += " 你的屏幕设置是 "+ window.screen.colorDepth +" 位彩色";
s += " 你的屏幕设置 "+ window.screen.deviceXDPI +" 像素/英寸";
//alert (s);
}
getInfo();
</script>
在我本地测试当中:
在IE、FireFox、Opera下都可以使用
document.body.clientWidth
document.body.clientHeight
即可获得,很简单,很方便。
而在公司项目当中:
Opera仍然使用
document.body.clientWidth
document.body.clientHeight
可是IE和FireFox则使用
document.documentElement.clientWidth
document.documentElement.clientHeight
原来是W3C的标准在作怪啊
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果在页面中添加这行标记的话
在IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
?
在Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
而如果没有定义W3C的标准,则
IE为:
document.documentElement.clientWidth ==> 0
document.documentElement.clientHeight ==> 0
FireFox为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
Opera为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
真是一件麻烦事情,其实就开发来看,宁可少一些对象和方法,不使用最新的标准要方便许多啊。
有时候需要取页面的底部, 就会用到document.body.clientHeight , 在HTML 标准中(这一句就能取到整个页面的高度, 不论body 的实际内容到底有多高, 例如, 1074*768 的分辨率, 页面最大化时, 这个高度约为720 , 即使页面上只有一句”hello world” , 也仍然取到720.
可是在XHTML中, 如果body 体中只有一行, 则document.body.clientHeight 只能取到那一行的高度, 约20px, 这时如何还想取到整个页面的高度, 就要用document.documentElement.clientHeight 来获取了.
原因是: 在HTML 中, body 是整个DOM 的根, 而在XHTML 中, document 才是根, body 不再是根, 所以取body 的属性时, 不能再取到整个页面的值.
区别新旧标准的行是:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN” >
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
前者指明该页面使用旧标准, 后者指明该页面使用新标准.
总结:
XHTML中用 document.documentElement.clientHeight 代替
document.body.clientHeight
- scrollTop, scrollLeft
- 设置或返回已经滚动到元素的左边界或上边界的像素数。只有在元素有滚动条的时候,例如,元素的 CSS overflow 属性设置为 auto 的时候,这些像素才有用。这些属性也只在文档的 <body> 或 <html> 标记上定义(这和浏览器有关),并且一起来制定滚动文档的位置。注意,这些属性并不会指定一个 <iframe> 标记的滚动量。这是非标准的但却得到很好支持的属性
JS获取各种高度宽度:浏览器窗口滚动条的位置、元素的几何尺寸
1)关于 pageX, clienX,offsetX,layerX
-
pageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
-
clientX:鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化.
-
offsetX:IE特有,鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值
-
layerX:FF特有,鼠标相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将改变参考坐标系,从触发元素盒子模型的border区域的左上角为参考点,也就是当触发元素设置了相对或者绝对定位后,layerX和offsetX就相等。
2)关于元素尺寸、位置和溢出的更多信息
-
只读属性offsetWidth和offsetHeight:以css像素返回它的屏幕尺寸。返回尺寸包含元素的边框以内,出去外边距。
-
offsetLeft和offsetTop属性:返回元素的X和Y坐标。offsetParent属性指定这个属性相对的父元素。
-
ClientWidth和clientHeight:类似offsetWidth和offsetHeight,不同的是不包含边框大小,只包含内边距以内。如果浏览器在内边距和边框之间添加了滚动条,还不会包含滚动条。注意,<i>和<code>和<span>这类内联元素,clientWidth和clientHeight总是返回0;
-
clientLeft和clientTop属性:没什么用,返回内边距的外边缘和边框的外边缘之间水平距离和垂直距离。
-
scrollWidth和scrollHeight:内容+内边距+溢出。当无溢出时,和clientWidth和clientHeight相等。
-
scrollLeft和scrollHeight:是滚动条位置。
3)查询元素的几何尺寸
-
判断一个元素最简单的方法是调用它的getBoundingClientRect()方法。该方法在IE5中引入,而在现在所有浏览器中都实现了。返回一个有left right top bottom 等属性的对象。left top表示元素左上角的X和Y坐标,right bottom属性表示元素的右下角的X和Y坐标。
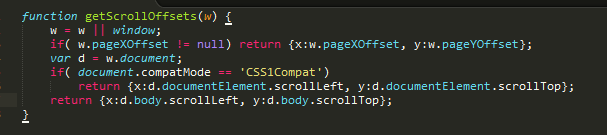
4)判断浏览器窗口滚动条的位置
-
所有浏览器支持window.pageXOffset和window.pageYOffset. 除了IE8以下,所有支持scrollLeft和scrollTop;
-
document.compatMode // 有两种可能的返回值:BackCompat和CSS1Compat,对其解释如下: [BackCompat]Standards-compliant mode is not switched on. (Quirks Mode) [CSS1Compat] Standards-compliant mode is switched on. (Standards Mode)
5)设置鼠标滚动值
-
方法一:scrollLeft和scrollTop属性可以用来设置浏览器滚动,如 document.body.scrollTop = 100;
-
方法二:在jquery中,使用.scrollTop(value) 和 .scrollLeft() 来设置scrollTop的值。
相关DEMO展示:
|
1
2
3
4
5
6
7
8
|
document.getElementsByClassName("js-new-issue-button")[0].style.width// "84px"document.getElementsByClassName("js-new-issue-button")[0].clientWidth// 104$(".w_content .product_piece img").css("width");// "165px"$(".w_content .product_piece img").width();// 165 |
//获取元素的纵坐标,jQuery中对应的方法:$(ele).offset().top
|
1
2
3
4
5
6
|
function getTop(e){ var offset=e.offsetTop; if(e.offsetParent!=null) offset+=getTop(e.offsetParent); return offset;} |
//获取元素的横坐标,jQuery中对应的方法:$(ele).offset().left
|
1
2
3
4
5
6
|
function getLeft(e){ var offset=e.offsetLeft; if(e.offsetParent!=null) offset+=getLeft(e.offsetParent); return offset;} |
获取高度时在iPad中遇到问题:
要做自适应,并且随着屏幕颠来倒去改变菜单高度的效果,于是在ipad上遇到了纠结的问题:
屏幕工作区高度:window.screen.height(在ipad中,旋转屏幕时,该值不会发生变化)
屏幕工作区宽度:window.screen.width(在ipad中,旋转屏幕时,该值不会发生变化)
屏幕可用工作区高度:window.screen.availHeight (在ipad中,旋转屏幕时,该值不会发生变化)
屏幕可用工作区宽度:window.screen.availWidth(在ipad中,旋转屏幕时,该值不会发生变化)
$(window).height() // 在ipad中获取的高度会与pc上预期的不一样,有一个( 屏幕工作区高度 - 屏幕可用工作区高度)的偏差
$(window).width() // 在ipad中获取的宽度会与pc上预期的不一样,有一个( 屏幕工作区宽度 - 屏幕可用工作区宽度)的偏差
在没有声明DOCTYPE的IE中,浏览器显示窗口大小只能以下获取:
document.body.offsetWidth document.body.offsetHeight
在声明了DOCTYPE的浏览器中,可以用以下来获取浏览器显示窗口大小:
document.documentElement.clientWidth document.documentElement.clientHeight
IE,FF,Safari皆支持该方法,opera虽支持该属性,但是返回的是页面尺寸;
同时,除了IE以外的所有浏览器都将此信息保存在window对象中,可以用以下获取:
window.innerWidth window.innerHeight