转载来自:http://blog.csdn.net/dxnn520/article/details/7927461
简介:
当页面加载的时候,嵌入html标记的js代码和位于<body></body>之间的js代码将被执行;当调用的时候,位于<head></head>之间代码和外部js文件代码将被执行
1.根据实际需要放置代码?
有时候,您实际上需要把代码放置在不同地方以符合代码运行要求。比如,您需要在代码全部载入浏览器后再运行代码,那就可以
将<script>标签放在</html>后面去,如果您需要在页面载入的时候运行代码,可以把js代码放入<head></head>之间。
提示:浏览器执行html代码是自上而下的线性过程,<script>作为html代码的一部分同样遵循这个原则!
2.<head>部分js脚本
放入<head>部分js代码将在页面加载完之前被载入,书写如下:
<html> <head> <script type="text/javascript"> //js代码放在这儿 </script> </head> <body> </body> </html>
3.<body>部分js脚本
放入<body>部分js代码将在页面载入的时候被执行,也可以把脚本放入</html>后面,这将在页面载入完成之后被执行,代码如下:
<html>
<head>
</head>
<body>
<script type="text/javascript">
alert("<body>中代码被执行")
</script>
</body>
</html>
<script type="text/javascript" language="Javascript">
<!--
document.write("html代码已经全部载入完成");
-->
</script>
代码分析:
引号中内容被显示在对话框中,当您运行这段代码的时候,您将首先看到弹出对话框,关闭对话框后,将在页面显示如下信息:
4.<body>和<head> 部分脚本
您可以同时在这两个标签部分写入js代码,浏览器将同样遵循代码执行顺序,代码如下:
<html>
<head>
<script type="text/javascript">
alert("<head>中代码被执行");
</script>
</head>
<body>
<script type="text/javascript">
alert("<body>中代码被执行");
</script>
</body>
</html>
代码分析:
您将先看到<head>部分代码对话框被显示,当你关闭这个对话框时,将接着显示<body>部分代码对话框。
5.引用外部javascript文件
当您需要在不同页面调用js代码以执行不同响应的时候,您可以考虑使用外部引用js文件,同时,这样做还能提高代码的维护。
<html> <head> <script src="yourjsname.js"></script> </head> <body> </body> </html>
代码分析:
通过这段代码就可以引用外部文件,src属性用于引用外部文件地址。
提示:在js文件中不需要<script>标签,您可以直接写入js代码。
注意:这里的标记必须写成<script src="yourjsname.js"></script>形式,而不能写成<script src="yourjsname.js"/>
否则浏览器无法正确识别。
----------------------------------------------------------------------------------------------------------------
Javascript 执行顺序
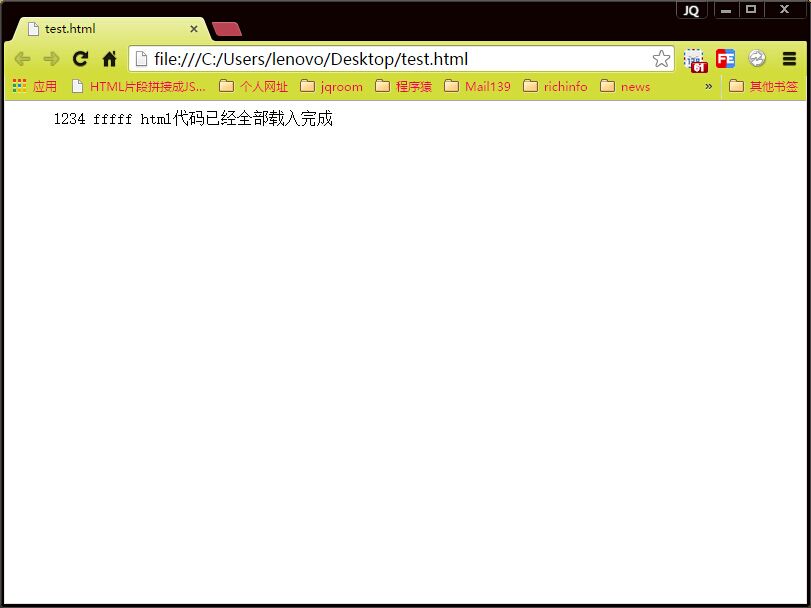
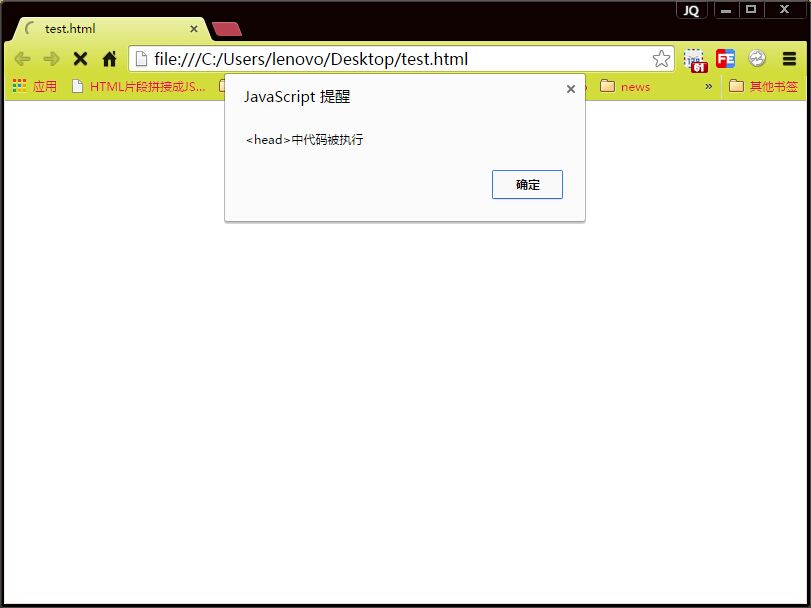
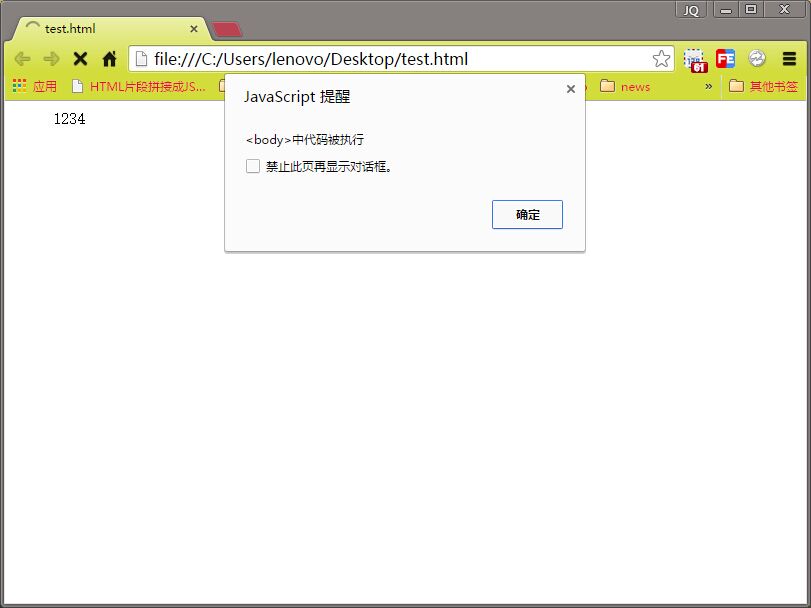
<html> <meta http-equiv="content-type" content="text;charset=UTF-8" /> <head> <script type="text/javascript"> alert("<head>中代码被执行") </script> </head> <body> 1234 <script type="text/javascript"> alert("<body>中代码被执行") </script> fffff </body> <script type="text/javascript" language="Javascript"> <!-- document.write("html代码已经全部载入完成"); --> </script> </html>
输出顺序:
<head>中代码被执行

<body>中代码被执行

html代码已经全部载入完成