前言
本地持久化存储一直是本地客户端程序优于 web 程序的一个方面。对于本地应用程序,操作系统会提供一个抽象层,用于存储和获取特定于应用程序的数据,例如用户设置或者运行时状态。这些值可以被存储于注册表、INI 文件,或者其他什么地方,这取决于操作系统的实现。如果你的本地应用程序需要的不是简单的键值对形式的本地存储,你也可以使用嵌入式数据库、发明你自己的文件格式,或者其他很多种解决方案。
然而,web 应用程序就没这些优点了。于是在 web 早期我们就发明了 cookie,目的是在本地持久存储少量数据。但是,cookie 有三个致命缺点:
1.cookie 会包含进每一个 HTTP 请求,因此会减慢 web 应用程序,产生不必要的重复数据;
2.cookie 会包含进每一个 HTTP 请求,因此网络上发送的数据就不能加密(除非你的整个应用都是用的 SSL)
3.cookie 限制数据大小为 4 KB——这已经足以降低你的应用程序的速度,但是 4 KB 的大小有时候确实会
捉襟见肘。
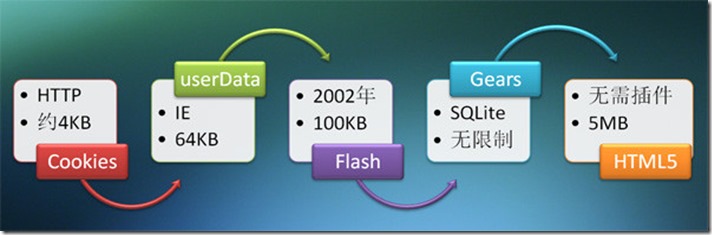
在HTML5之前,还有其他一些解决方案。userData(用户数据)是IE的东西,只有IE6~IE9支持,而且存储在XML文件里。然后是2002年,Adobe 在 Flash 6 引入了一项新的特性 Flash cookie,空间是Cookie的25倍,基本够用,到2007年,Google 提供了 Gears,一个开源的浏览器插件,旨在为浏览器提供额外的功能。Gears 提供了一组基于 SQLite 的嵌入式数据库的 API。只要用户一次授权,Gears 能够按照域名在 SQL 数据库表中存储无限大小的数据。为了解决浏览器端存储只有4K大小,请求头常带存储信息,关系型存储,跨浏览器等问题,HTML5存储出来了,把这些都统一了,如下图:
HTML5本地存储
HTML5有几种存储方式:本地存储(localstorage和sessionstorage), 应用程序缓存(Application Cache) , IndexedDB和Web SQL。这里主要介绍本地存储(localstorage和sessionstorage)!
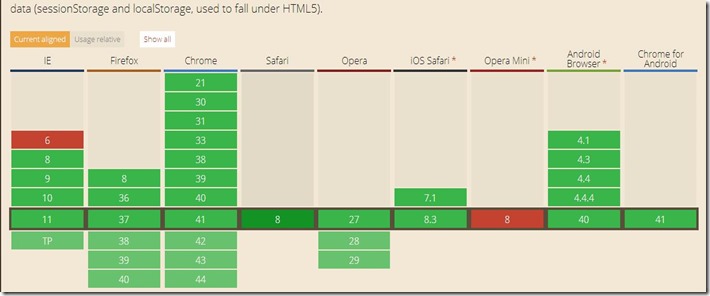
首先看一下浏览器支持度怎么样:
上面这张图可能不是很直观,总结就是 IE8.0+,Firefox3.5+,Safari4.0+,Chrome4.0+,Opera10.5+,
iPhone2.0+,Android2.0+ 都支持。
那么在使用本地存储之前就需要检测一下浏览器是否支持了:
在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,从名字应该可以很清楚的辨认二者的区别,前者是一直存在本地的,后者只是伴随着session,窗口或浏览器一旦关闭就没了。二者用法完全相同,这里我们就以localStorage为例。
if(window.localStorage){ alert('This browser supports localStorage'); }else{ alert('This browser does NOT support localStorage'); }
以上就是用于检测当前浏览器是否支持本地存储。
使用HTML5 Storage
HTML5 Storage 基于键值对存储。你要存储的数据需要有一个名字作为键,然后你就可以使用这个键读取这个数据。这个键是一个字符串;数据则可以是 JavaScript 支持的任何数据类型,包括字符串、布尔值、整数和浮点数。但是,我们通常将数据作为字符串进行存储。HTML5 Storage 可以存储数组,json数据,图片,脚本,样式文件,当然,这些都需要转化成字符串再进行存储。
OK,接下来就介绍一下localstorage API:
//以键值对形式存储,Key –> Value
Key:表示你要存入的键名称,此名称可以随便命名,可以按照变量的意思来理解。
Value:表示值,也就是你要存入Key中的值,可以按照变量赋值来理解。
保存数据:localStorage.setItem(Key, value);
读取数据:localStorage.getItem(Key);
删除数据:localStorage.removeItem(Key);
索引值:localStorage.key(0);
清除所有数据:localStorage.clear();
这里提供一个例子,来熟悉一下如何使用localStorage:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>本地存储LocalStorage</title>
<script type="text/javascript">
window.onload = function()
{
alert("当你关闭此页面或者关闭浏览器的时候,localStorage中保存的数据才会消失,也就是说重新打开此页面的时候,点击获取数据,可以取到数据。")
//首先获得body中的3个input元素
var msg = document.getElementById("msg");
var getData = document.getElementById("getData");
var setData = document.getElementById("setData");
setData.onclick = function()//存入数据
{
if(msg.value)
{
localStorage.setItem("data", msg.value);
alert("信息已保存到data字段中");
}
else
{
alert("信息不能为空");
}
}
getData.onclick = function()//获取数据
{
var msg = localStorage.getItem("data");
if(msg)
{
alert("data字段中的值为:" + msg);
}
else
{
alert("data字段无值!");
}
}
}
</script>
</head>
<body>
<input id="msg" type="text"/>
<input id="setData" type="button" value="保存数据"/>
<input id="getData" type="button" value="获取数据"/>
</body>
</html>
最后附上我通过视频教程学习HTML5 Storage做的一点笔记:
注意事项:
使用前要判断浏览器是否支持
写数据时候,需要异常处理,避免超出容量抛错
避免把敏感的信息存入localstorage
key的唯一性
使用限制:
存储更新策略,过期控制
子域名之间不能共享存储数据
超出存储大小之后如何存储(LRU,FIFO)
server端如何取到
使用场景:
利用本地数据,减少网络传输
弱网络环境下,高延迟,低带宽,尽量把数据本地化
参考资料:
http://www.iefans.net/html5-bendi-cunchu/
http://www.cnblogs.com/xiaowei0705/archive/2011/04/19/2021372.html