之前如果想在自己的网站使用某些好看的字体,总是迫不得已得在PS里先把字体图片做好。虽然这样做也能达到我们想要的效果,但是这样就增加了HTTP请求(如果在多处使用的话),即使合并所有图片,也不好管理,灵活性不高,哪一天想换种更好看的字体,那工作量,想想都没劲!幸好CSS3新增了@font-face模块,可以帮助我们轻松解决Web页面中使用优雅字体的方式,而且我们可以根据需要自定义多种字体,但是每个@font-face只能定义一种,若需要多个字体就启用多个@font-face规则。
@font-face 主要就是把自己想要的,或者自己定义的Web字体嵌入到Web页面中,然后这些字体就会被放置在服务器上,浏览器会根据指定的命令将对应的字体下载到本地缓存,使用它来修饰文本。也就是我们所说的Web字体嵌入。想要更详细的了解,可以到W3C看看:http://www.w3school.com.cn/css3/css3_font.asp
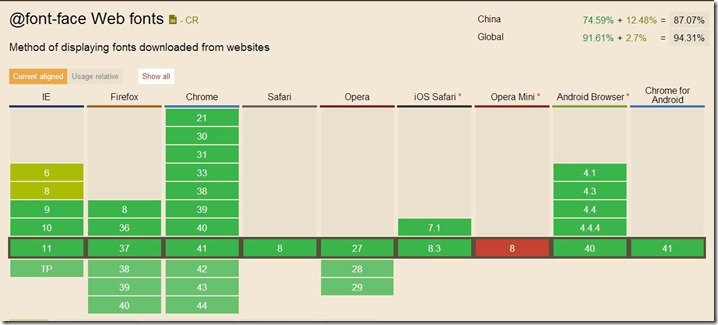
看一下浏览器兼容:
Internet Explorer 9+, Firefox, Chrome, Safari, 和 Opera 支持 WOFF (Web Open Font Format) 字体 。
Firefox, Chrome, Safari, 和 Opera 支持 .ttf (True Type字体) 和 .otf (OpenType) 字体字体类型 。
Chrome, Safari 和 Opera 也支持 SVG 字体/折叠。
Internet Explorer 同样支持 EOT (Embedded OpenType) 字体。
注意: Internet Explorer 8 以及更早的版本不支持新的 @font-face 规则。
兼容所有浏览器的声明方法:
@font-face{ font-family: 'SingleMaltaRegular'; /*自定义字体名称*/ src: url('../fonts/singlemalta-webfont.eot'); /*IE9兼容模式*/ src: url('../fonts/singlemalta-webfont.eot?#iefix') format('embedded-opentype'), /*IE6~IE8*/ url('../fonts/singlemalta-webfont.woff') format('woff'), /*现代浏览器*/ url('../fonts/singlemalta-webfont.ttf') format('truetype'), /*Safari,Android,iOS*/ url('../fonts/singlemalta-webfont.svg#SingleMaltaRegular') format('svg'); /*Legacy iOS*/ font-weight: normal; font-style: normal; }
PS:上面只是声明了自定义字体的规则,想要使用还得调用它:
p{ font-family: "SingleMaltaRegular"; }
@font-face 语法:
font-family : 其属性值指定的是自定义的字体名称,最好就是直接使用下载字体的默认文件名,然后需要将它引用到元素的font-family中。虽然自定义了自己想要的字体,但是也得在元素中使用它才有效果。【必选属性】
src : 其属性值指定自定义字体的存放路径,可以是相对路径或者绝对路径。format()指定的是自定义的字体格式,主要用来帮助浏览器识别,主要有:truetype,opentype,truetype-aat,svg,embedded-opentype等类型。【必选属性】
font-weight 和 font-style :分别用来指定字体是否加粗和定义字体样式。当然还可以设置font-size等字体属性。【可选属性】
字体的获取:
在@font-face中,使用了四种字体格式EOT,WOFF,TTF,SVG 。所以我们就需要解决获取字体的问题!
我们可以在 Dafont.com 网站下载我们想要的特殊字体,免费的:
Dafont.com : http://www.dafont.com/
但是呢,从Dafont.com下载的字体仅有TTF格式,所以,我们还需要字体转换工具,我们可以使用 Fontsquirrel在线转换工具:http://www.fontsquirrel.com/tools/webfont-generator 只要将之前在Dafont.com下载的TTF格式的字体文件上传到网站,然后选择OPTIMAL,勾选复选框,然后Download就可以拿到我们想要的所有字体文件啦!
PS:Dafont.com网站里面也有很多字体图标可以使用,这方面可以自己去搜索,包括如何制作字体图标等。