BB:学前端嘛,ps基础快捷键什么的当然要知道一点,所以就有了这么一篇博客
先来说说常规操作快捷键
1.Ctrl+r:切换标尺的显示和隐藏,默认单位为厘米,右击标尺任意位置,设置为像素,以像素为单位
2.按着空格+鼠标单击,可以定位到某个鼠标位置,拖动可以查看文件的细节内容。
3.按着alt+shfift+鼠标滚轮上下滚动,可以放大缩小当前的文件
4.Ctrl+z可以撤回一次,Ctrl+alt+z最多撤回20次
5.吸取颜色,单击前背景色色标,鼠标自动变成了吸管的样子,吸取颜色就会反应到弹 出的拾色器窗口中。
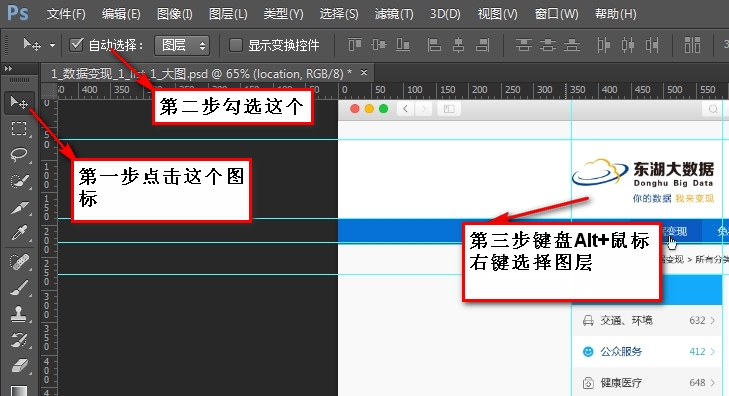
下面是切图的步骤
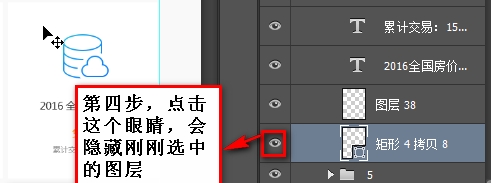
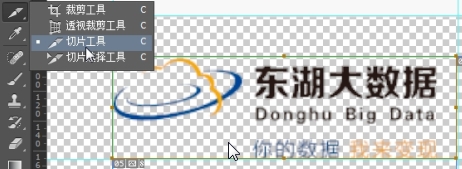
然后点击切片工具,选择需要切片的图片,记得要背景图片要隐藏干净(先隐藏最大的背景然后才能隐藏对应的图层),如下图
然后是保存切片
点击文件,选择存储为Web所用格式,快捷键为Alt+Shift+Ctrl+s,然后选择PNG-24(不要选择PNG-8,至于为什么到最后说),点击存储
弹出来的框框可以修改文件名,最好为数字或者英文,格式为仅限图像,切片为所有用户切片,如果切了很多图片的话,就要选择选中的切片
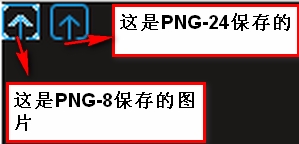
选择PNG-24的原因,看下图保存图片的差别
PNG-8保存的图片用的时候是这个鬼样子,所以老老实实选择PNG-24吧
好啦 ps切图的基本操作就到这里了